One of the most important things you can do to help ensure your website’s success is to optimize it for search engines. There are a lot of ways to achieve that, both on a large and small scale. One smaller, but still important, task is optimizing your image alt text.
“Alt text”, sometimes called an “alt tag”, is an important consideration for accessibility, but it can also have a positive impact on your site’s Search Engine Optimization (SEO). Even if most of your readers will never see this ‘hidden’ information, image alt text provides websites like Google with valuable data about your content, so it can be presented to the right searchers.
In this post, we’ll introduce image alt text and explain why it’s important. Then we’ll show you how to add and optimize image alt text in WordPress. Let’s get to work!
An introduction to image alt text
When you add an image to WordPress, or embed another piece of media such as a GIF, you are given the option to assign it ‘alt text’. This is simply a brief description of the media file, and usually takes the form of a short sentence.
You might assign it the image alt text: “The BeRocket homepage”. This is a short, clear description of what the picture contains.
Under normal circumstances, however, that sentence won’t actually show up on the web page. Image alt text is a type of metadata – which means that it’s behind-the-scenes information most visitors will never see. So why include it at all?
There are a few answers to that question. The first involves the original purpose of image alt text – accessibility. This behind-the-scenes text was created so that visitors with a visual impairment (that is, those who cannot actually see the images in your content) still have some way of knowing what they are. Alt text also comes in handy if your web page ever has trouble fully loading, since the text will generally display as a placeholder when images fail to show up.
Given how easy it is to create image alt text, those reasons are enough to motivate most people to use them. If you need more encouragement, however, you might be interested to know that alt text is also beneficial for your website’s search engine visibility.
The effects of image alt text on Search Engine Optimization (SEO)
Search Engine Optimization (SEO) is the process of tweaking your online content so that it ranks higher on Search Engine Results Pages (SERPs). If lots of people who search Google for relevant keywords and phrases are shown your website on the first page of their results, you are doing a solid job with your SEO.
There are a lot of ways to improve your site’s SEO, and we’ve covered a variety of techniques in the past. Many SEO strategies involve spending a lot of time researching, or installing dedicated tools. However, there are smaller tasks that have an impact on your page rankings as well – such as whether you’ve added and optimized image alt text.
Google and other search engines have been taking advantage of the information presented by alt text for a long time. Their bots pay attention to the text of each alt tag, using it to gain a deeper understanding of your content. This little bit of extra metadata can help a search engine grasp what the image itself is about. It also helps clarify the subject of the surrounding text.
If you want to get the most out of your image alt text, you’ll want to make sure to add it to each piece of embedded media in the first place. Then, you’ll want to optimize it to be as helpful to search engines as possible. Let’s discuss how to do both of those things now.
How to add and optimize image alt text in WordPress
Actually adding image alt text in WordPress couldn’t be simpler. In fact, the hardest part is simply remembering to do so. You’ll want to make it a part of your routine if possible. For instance, it can help to go through each page or post after you’ve finished writing it, and assign each image an alt text at once.
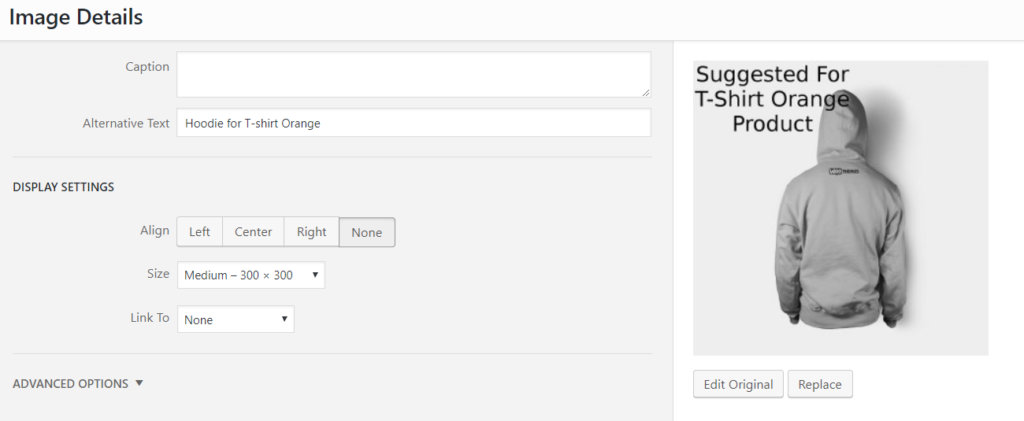
To do this, click on an image in your page or post, and select the Edit icon:

Under the caption, you’ll see a field labeled Alternative Text. This is where you can enter your image alt text. Simply type it in, and click on Update!
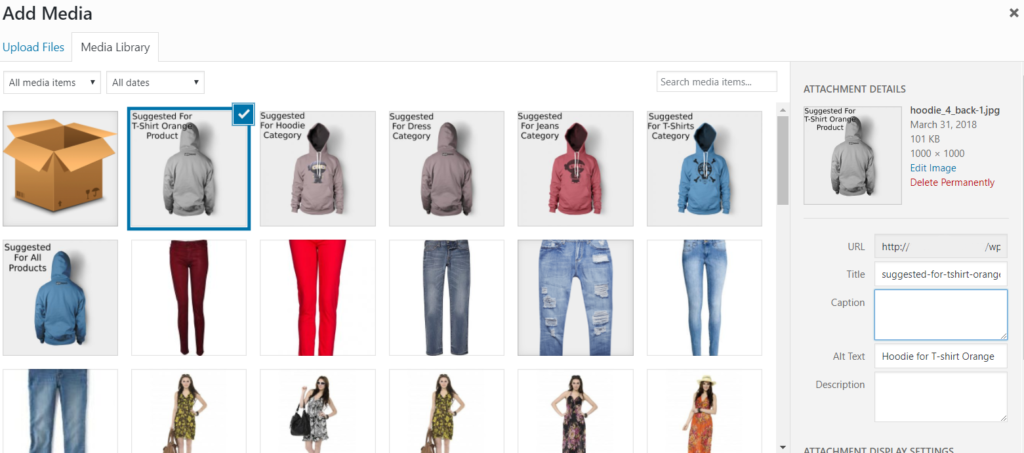
You can also do this immediately when uploading an image in your Media Library, using the same field:

As with most SEO-related tasks, however, it isn’t enough to simply add image alt text. You’ll also want to optimize it, to ensure that it will be effective. Here are a few best practices to follow when creating alt text:
- Use a full sentence, rather than a word or short phrase. This provides human and bot visitors alike with more information.
- Be as descriptive as possible, clearly explaining what the image contains.
- Include keywords in your alt tags. Keywords are essential to any strong SEO strategy, and this is yet another place to incorporate them. If you have a main keyword for your content, you’ll want to use it in alt text whenever it makes sense to do so. For images of products in particular, including the item’s name and product ID is also a smart idea.
If you keep these tips in mind, you’ll find yourself creating effective image alt text in no time!
In Conclusion
Adding image alt text may seem like a small matter. However, it’s worth paying attention to if you want your site to rank as highly as possible in search engines (and attract the most views). This feature is also important for visitors with a visual impairment, and as a precaution for those times when your pages fail to load images.
Fortunately, adding and optimizing alt text couldn’t be simpler. In WordPress, you can do this through the image edit screen in your Media Library, as well as on individual posts and pages. Don’t forget to optimize your alt text as well. You’ll want to use full sentences, be very descriptive, and include plenty of keywords.
I hope this article will be useful for you and your site. Thus, small details can help you up your site to the top of the search engines.





