When you’re running an eCommerce store, you’re always on the lookout for new ways to make your store more shopper-friendly and boost your conversion rates.
One option that works great for certain types of stores is a WooCommerce list view of products instead of, or in combination with, the normal WooCommerce shop pages.
Another strategy is to use AJAX product filter widgets to let visitors filter out specific types of products without a page reload.
In this post, we’re going to show you how to combine the two approaches!
You’re going to learn how to create a conversion-friendly, filterable list view of your WooCommerce products using a plugin called WooCommerce Product Table and BeRocket’s own WooCommerce AJAX Products Filter plugin.

Why WooCommerce Product Table and WooCommerce AJAX Products Filter make the perfect team
WooCommerce Product Table is a plugin that helps you list all or some of your WooCommerce products as a flexible table.
It’s an alternative to the normal WooCommerce shop and catalog pages that allows you to present more information in a smaller space and, while you can use it for all kinds of things, it makes an especially great option for:
- Wholesale stores
- Order forms
- Restaurants
- Bookable event lists
- Digital files
You can include/exclude specific products, control exactly which information appears as a column, include add to cart buttons, and lots more.
WooCommerce Product Table also includes both optional AJAX drop-down filters above the table, or product filter widgets that you can use in your sidebar.
But…WooCommerce Product Table doesn’t include AJAX filter widgets.
That’s where WooCommerce AJAX Products Filter makes its entrance.
By combining WooCommerce AJAX Products Filter with WooCommerce Product Table, you’re able to give your visitors the option of using WooCommerce AJAX filter widgets on the product lists that you create with WooCommerce Product Table.
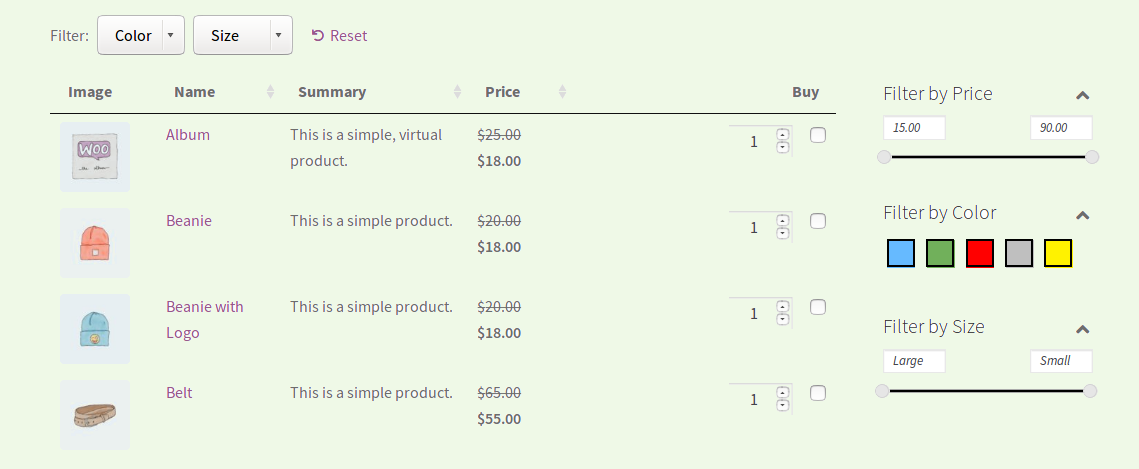
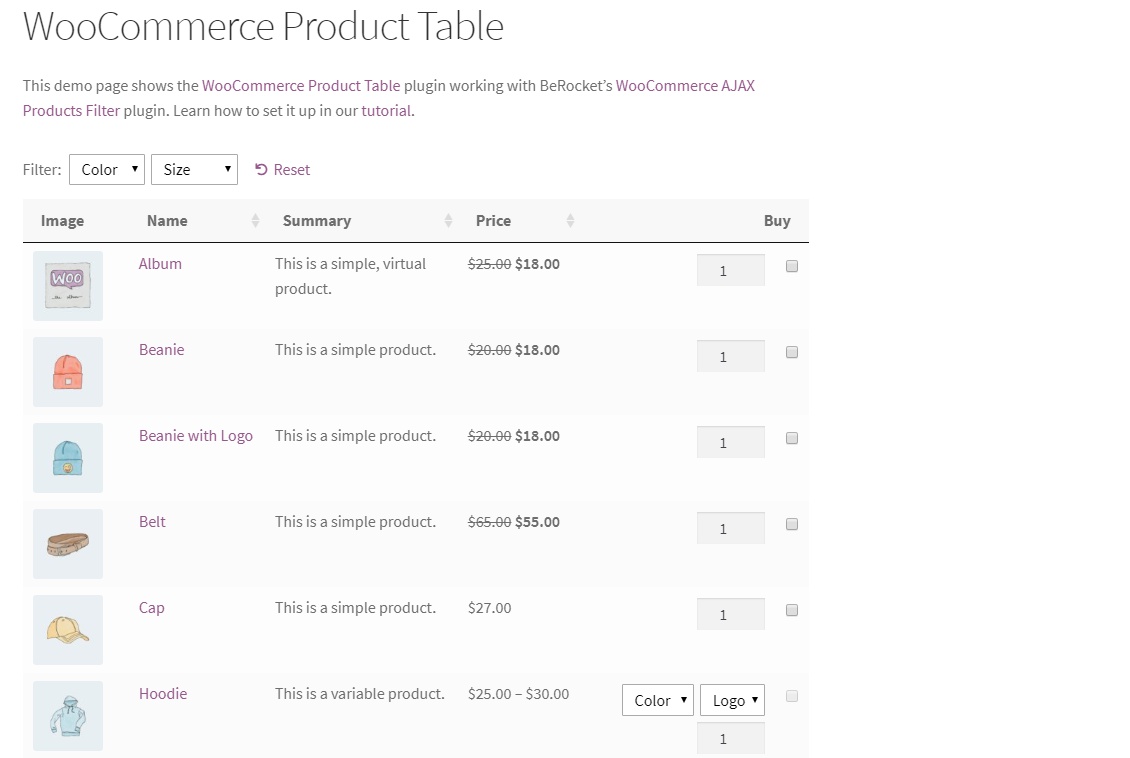
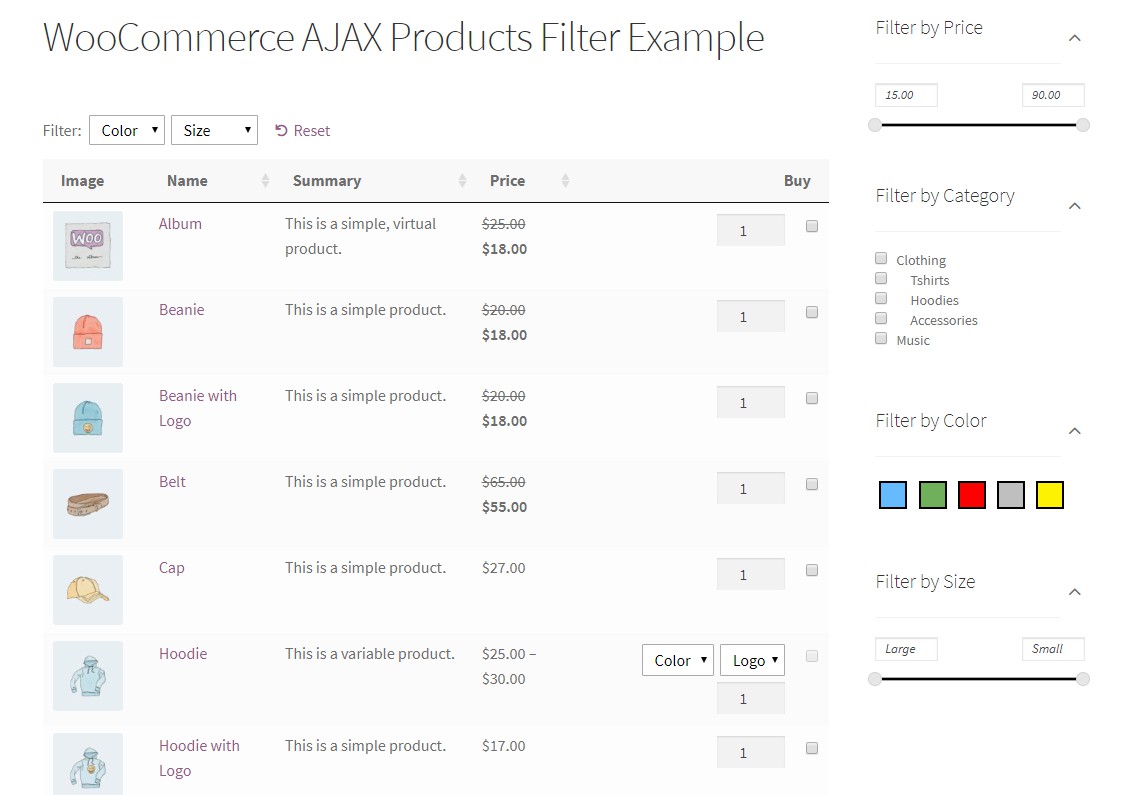
The end effect looks like what you saw above:

The benefits of pairing these two plugins
Beyond being able to create a shopper-friendly WooCommerce list view with AJAX filter widgets, there are a couple other benefits to using these two specific plugins together:
- They work together out of the box. There’s no need to use external connectors or custom code – you just configure some core settings within each plugin.
- You can use lazy load. If you need to display hundreds or thousands of products, you can still use lazy loading with your AJAX filter widgets.
How to use WooCommerce AJAX Products Filter with WooCommerce Product Table
Now that you know what to expect, here’s exactly how you can use these two plugins together.
We’ll break the guide up into two parts:
- Creating a WooCommerce list view of products with WooCommerce Product Table
- Adding AJAX filter widgets to that table with WooCommerce AJAX Products Filter
Part 1: Create your WooCommerce list view
To get started, make sure you have the WooCommerce Product Table plugin installed and activated at your site.
Step 1: Configure WooCommerce Product Table defaults
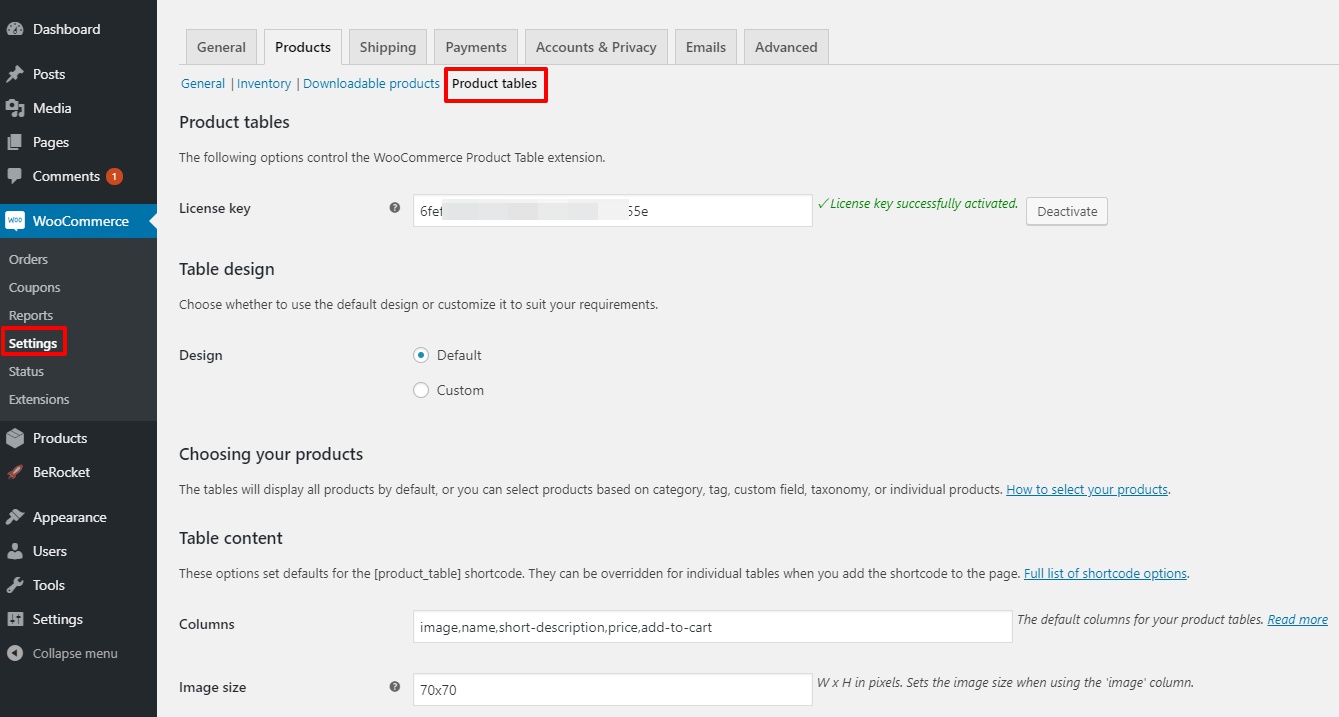
Once you’ve activated the plugin, you can configure its default settings by going to WooCommerce → Settings → Product tables:

These settings let you configure the default behavior for all your product tables. If desired, though, you can always use shortcode parameters to customize each individual table.
For the most part, you can configure these settings however you’d prefer – most settings include an explanation and a link to a help article, so it should be easy to figure out what everything does.
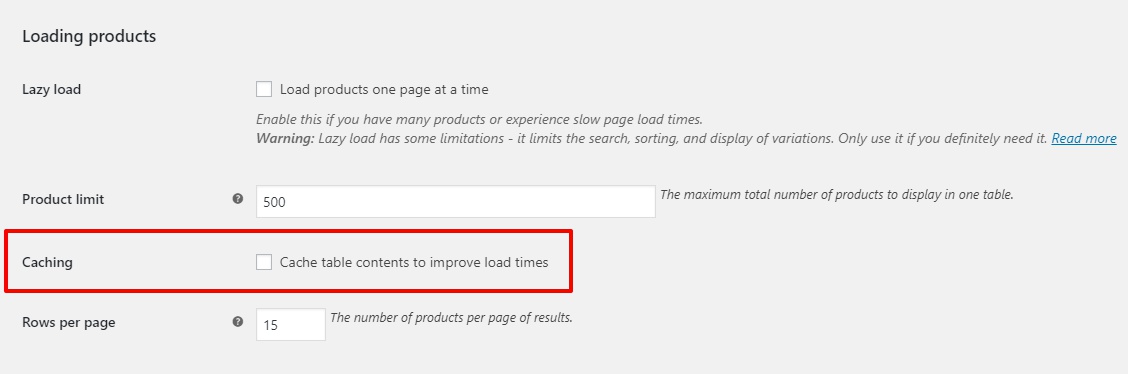
There’s only one setting you need to configure to make WooCommerce Product Table work with WooCommerce AJAX Products Filter:
Make sure “Caching” is turned OFF.

WooCommerce Product Table’s caching functionality is not compatible with WooCommerce AJAX Products Filter, which is why it’s essential that you disable it.
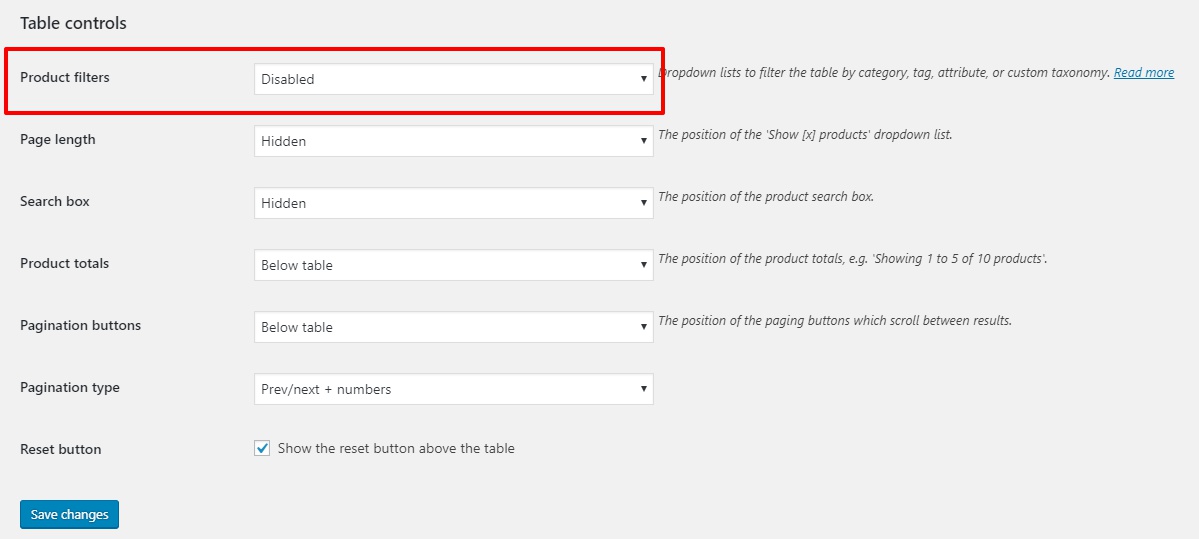
You’ll also likely want to disable WooCommerce Product Table’s built-in filters, as they’re redundant when you’re already using WooCommerce AJAX Products Filter:

Make sure to click Save changes when you’re finished.
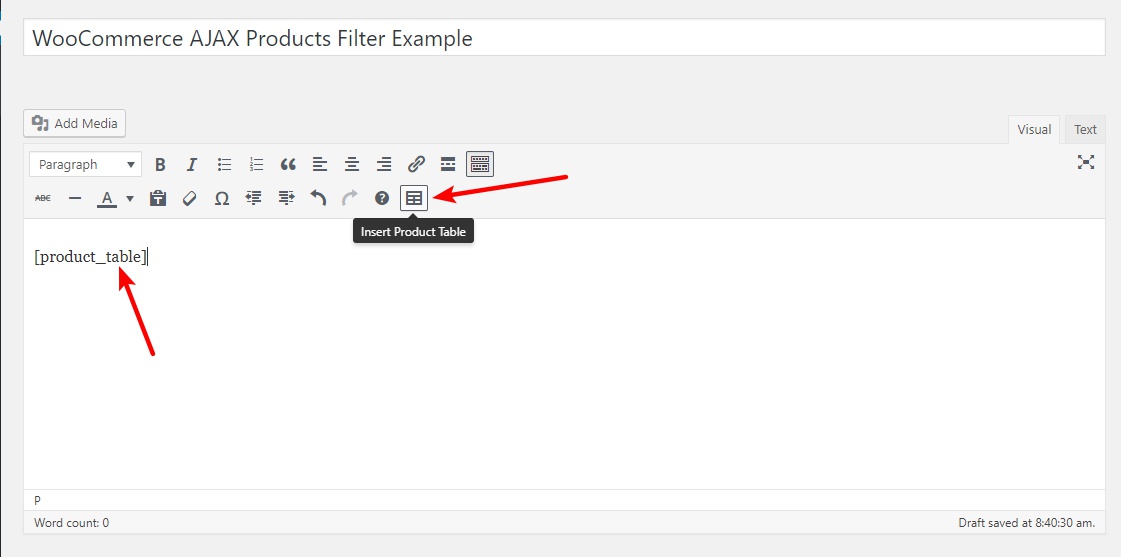
Step 2: Add WooCommerce Product Table shortcode
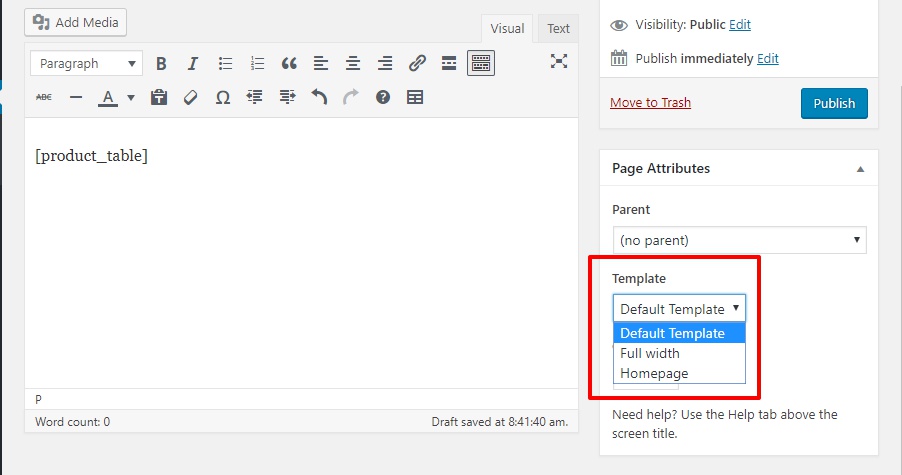
Next, go to the page where you want your product table to appear and click the Insert Product Table button or manually enter the [product_table] shortcode:

By default, your table will display every single WooCommerce product. But if you want to change that, you can use WooCommerce Product Table’s many include/exclude options to only list specific products.
Additionally, make sure that you choose a page template that includes sidebars, so that you have a spot for your AJAX filter widgets:

Now, you should have a working product table:

But you still don’t have any AJAX filter widgets! Let’s fix that in Part 2…
Part 2: Add AJAX filter widgets
For this part, you need to make sure that you have the WooCommerce AJAX Products Filter plugin installed and activated.
Step 1: Configure WooCommerce AJAX Products Filter
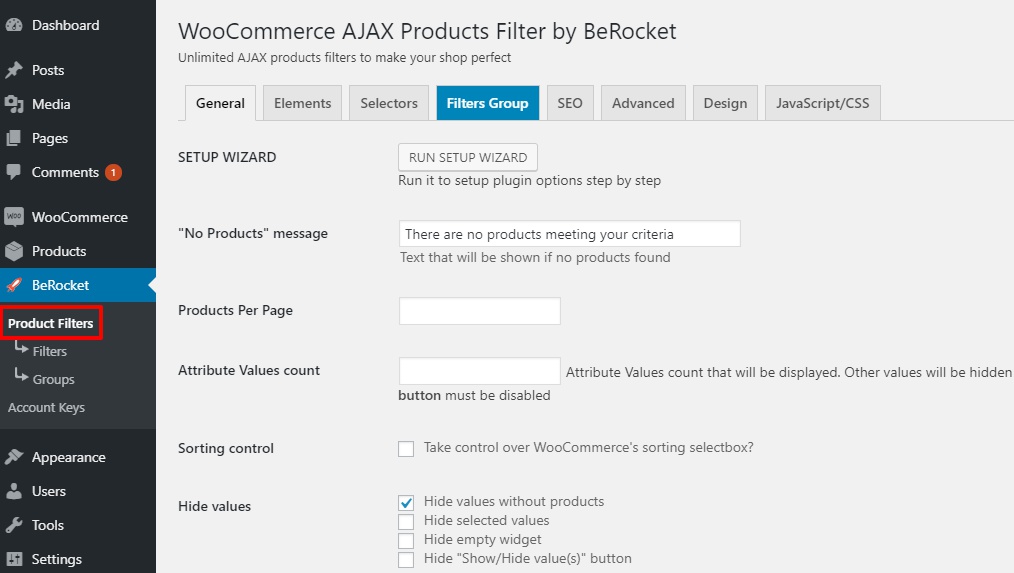
Once you’ve activated the plugin, go to BeRocket → Product Filters (you can skip the setup wizard, if desired):

Just as with WooCommerce Product Table, you can configure most settings to your preference. There are only a couple things you must do to make the integration work:
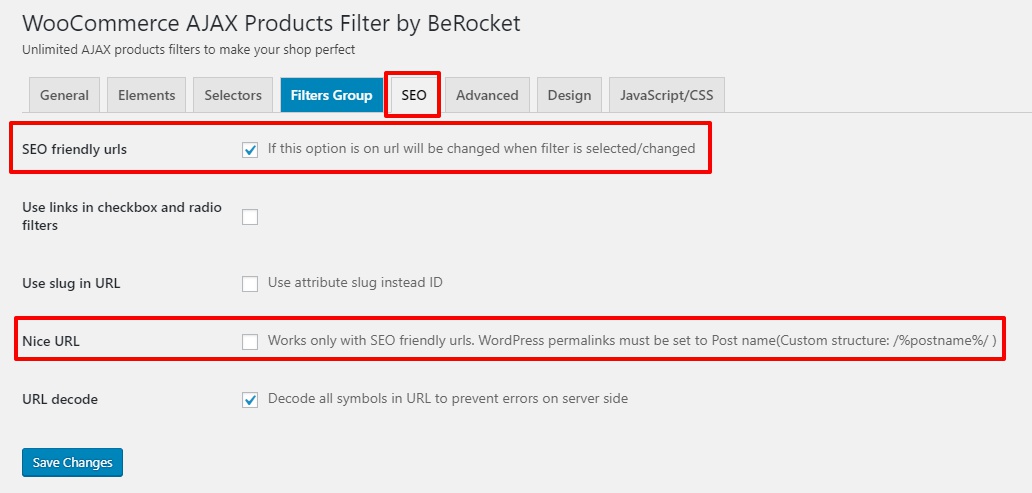
In the SEO tab, make sure to check the SEO friendly urls box and uncheck the Nice URL box:

Step 2: Create a product filter group
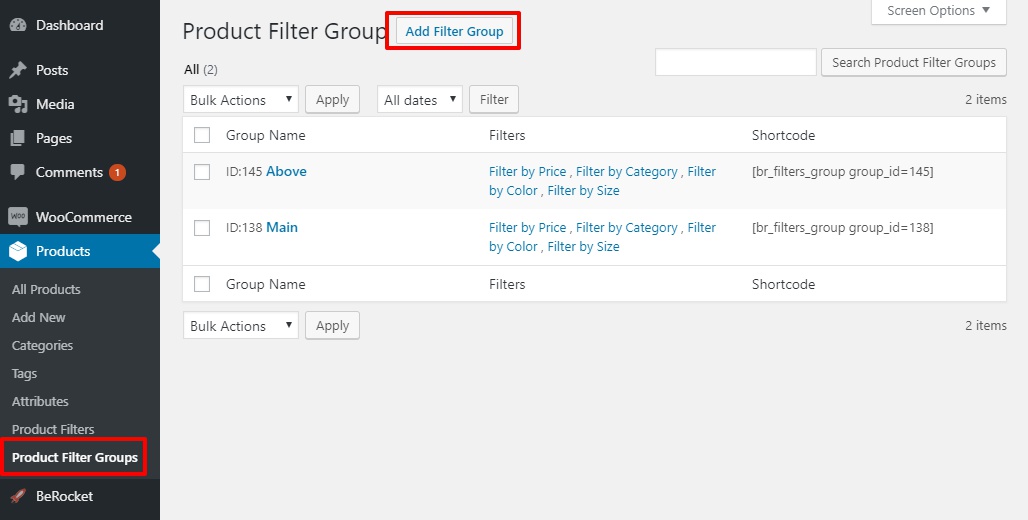
Next, go to Products → Product Filter Groups and click Add Filter Group to create a new group:

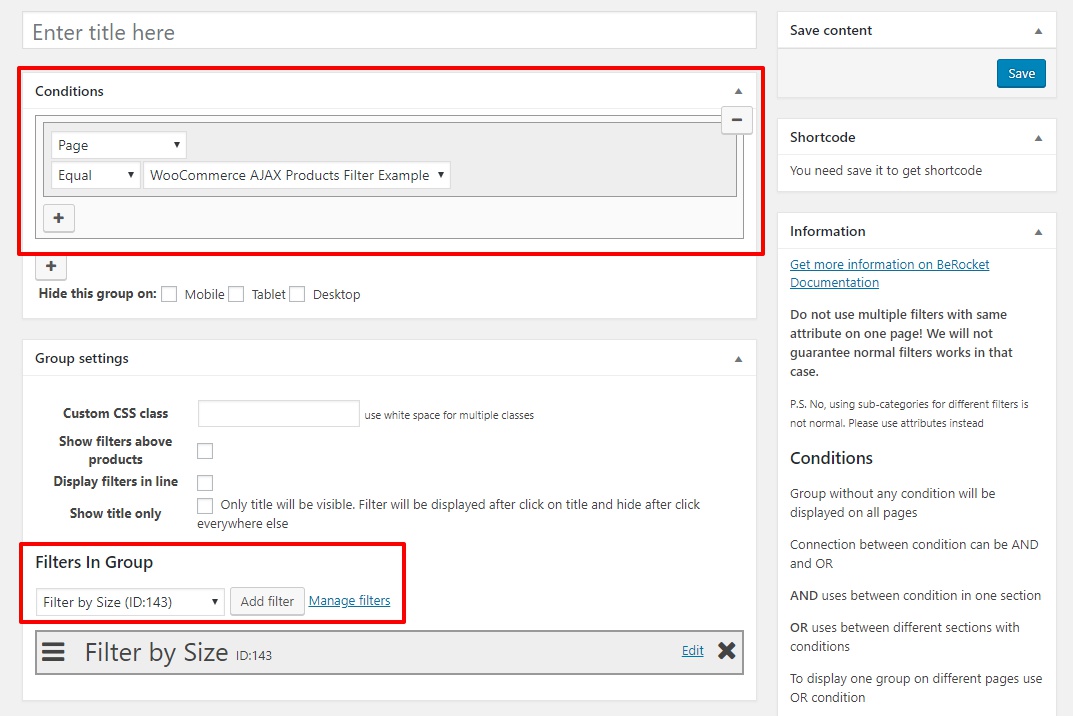
You can use these settings to choose which filters to show beside your product table (you can also create new filters by going to Products → Product Filters → Add Filter).
Beyond selecting your filters, you should also use the Conditions box to choose the page(s) where you added your product table:

Make sure to Save when you’re finished.
Step 3: Add AAPF Filters Group widget
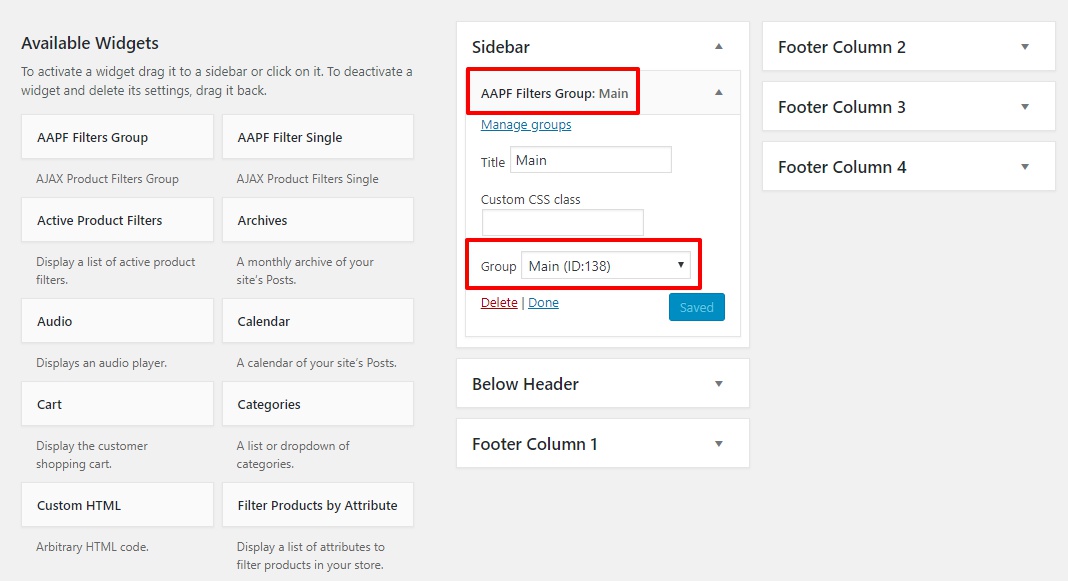
Now, go to Appearance → Widgets in your WordPress dashboard and drag over the AAPF Filters Group widget to the sidebar where you want to add your filters.
Once you’ve added the widget, use the Group drop-down to select the filter group that you just created:

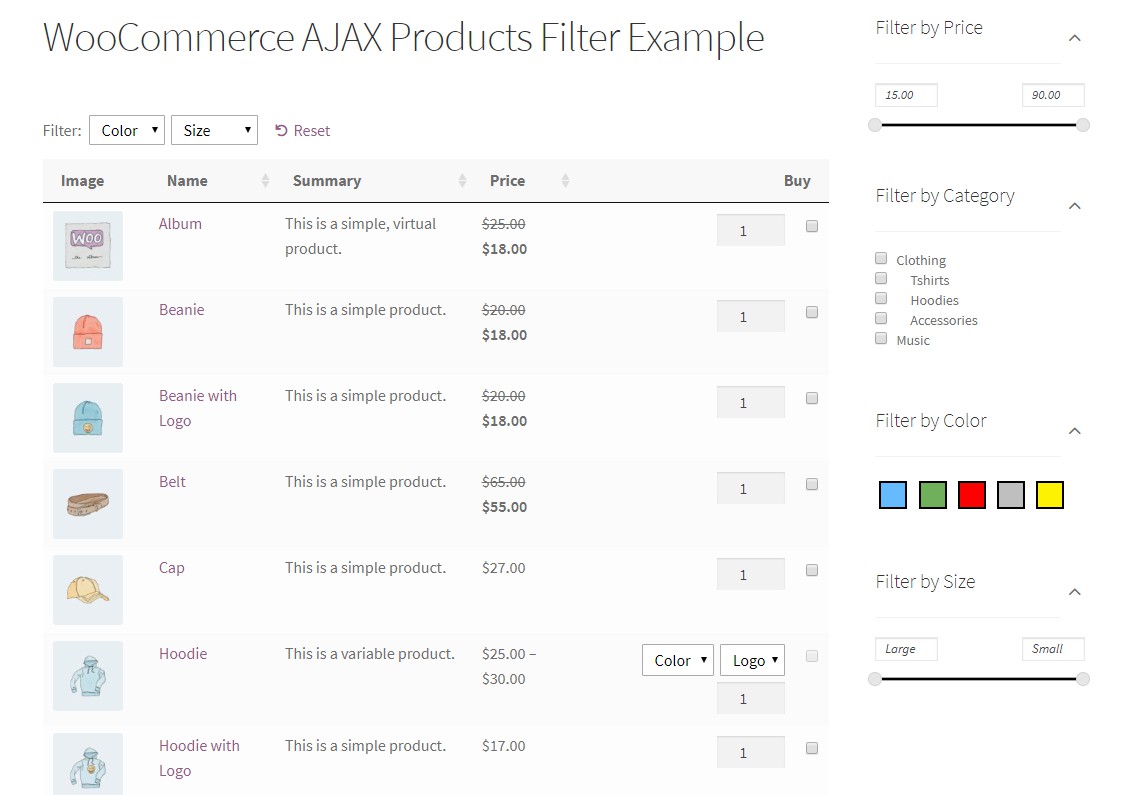
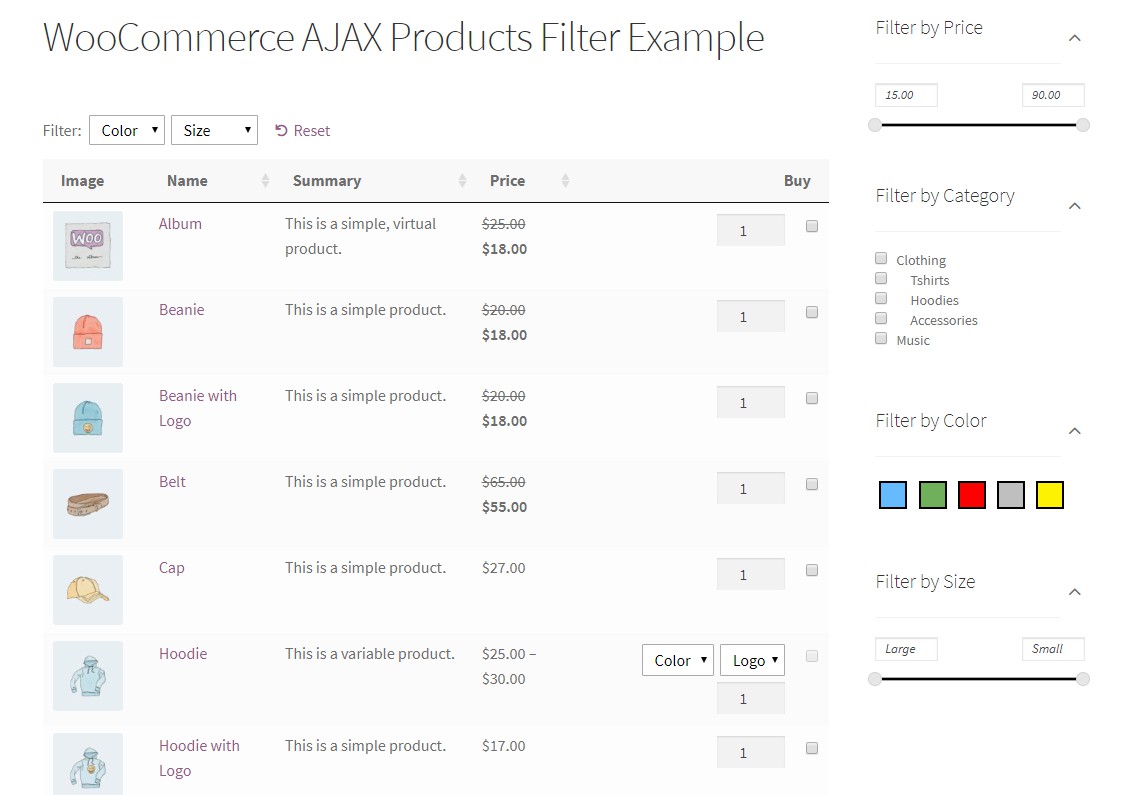
And that’s it! Now, when you go back to the page with your product table, you should see a new set of AJAX product filters:

You can also use the WooCommerce AJAX Products Filter shortcode to display your filters above your product table, instead of in the sidebar.
Enjoy a more shopper-friendly WooCommerce store
By combining WooCommerce Product Table with WooCommerce AJAX Products Filter, you’re able to display your products in a new shopper-friendly way, while still offering up helpful AJAX filters that let your shoppers find the products that are right for them without needing to refresh the page.
To learn more about the benefits of each plugin, visit WooCommerce Product Table and check out WooCommerce AJAX Products Filter.