Images are vital components of every physical magazine. Way before they went online, editors took advantage of visual media to entice people into reading stories. Before you start questioning the importance of images, just try to imagine your favorite blog or site without ones. Would you be as much interested in reading about technology, cars, food and fashion if the magazine contained no images?
In a modern world, you just can’t have a site without pictures. They are way more important than you might even imagine. But among many different images that you can add to Media Library in WordPress, one type stands out.
1.What is a featured image in WordPress
Although a featured image is just another media file that you can add to WordPress, it deserves special treatment. This kind of picture can help you grab the attention of your visitors. It is used to entice individuals into reading your stories, boost up the visual quality of your blog, and it even plays a notable role in social media sharing. So, don’t neglect the importance of a featured image.
Although a featured image is just another media file that you can add to WordPress, it deserves special treatment. This kind of picture can help you grab the attention of your visitors. It is used to entice individuals into reading your stories, boost up the visual quality of your blog, and it even plays a notable role in social media sharing. Every product from your shop can’t be without featured image So, don’t neglect the importance of a featured image.
Where do featured images appear on your site?
Usually, a featured image in WordPress will find its place under the spotlights of your homepage. They are used as thumbnails which represent the entire post or product. More often than not, the same post thumbnail (which is also another name for a featured image) links directly to that post. While a good photo may tempt a visitor into reading the whole post or look your product, a bad one can easily repel an average reader.
Also, the same featured images usually appear on top of the single posts, pages and custom post types in WordPress.
Depending on the theme, featured images may be used elsewhere. For example, if you add a widget to show the most recent posts or products of day, post thumbnails may be used to add more style to the widget and to get more attention from your visitors.
How to add a featured image
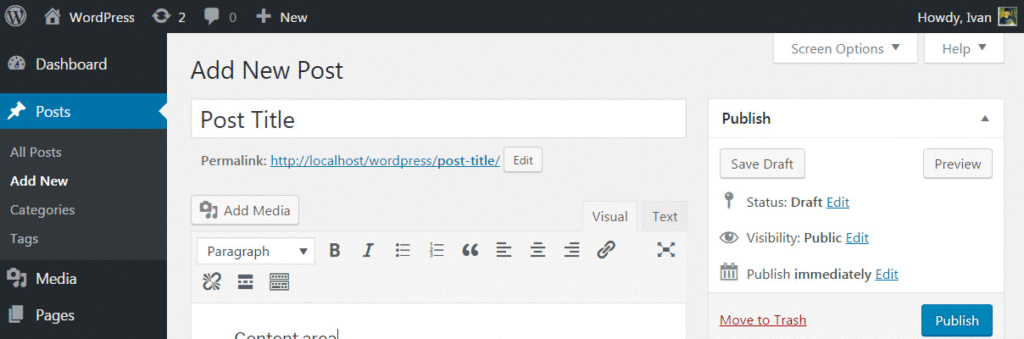
When we walked you through adding your first post in WordPress, we also mentioned the featured image tab that’s located on the right-hand side of the screen. Just in case you can’t find the tab, you should check your screen options:
- Add a new post or edit an existing one
- Scroll all the way up
- Click on the “Screen Options” tab in top-right corner
- Make sure that the “Featured Image” box is checked

Check if you have, in bottom right angle, button for adding new featured image, and prepare yourself for adding your first post thumbnail:
- Click on the “Set featured image” link located in the “Featured Image” box
- A new window will open the Media Library
- Select any image that you have or upload a new one from the computer
- Once you choose the image, click the “Set featured image” button
This is it! You can now see the preview of a picture right in the Featured Image box. If you want to see what it looks like in the post, you can quickly scroll up and click on the “Preview” button.
How to remove or replace a post thumbnail
Sometimes, you will want to remove or replace a post thumbnail. Whether you have found or created a better photo, or there was an issue with the first one, it will take just a few clicks to make the change:
- Click on the “Remove featured image” link located in the “Featured Image” box below the thumbnail
- If you want to set a new image, repeat the steps for adding a new featured image
2. The Guide to Featured Image Size – How to Change it in WordPress
In a modern online world, everything consists of media files. Whatever site you open, it should have at least a few pictures attached to it. Media files enrich posts and homepages, and you will remind yourself of the importance of media files whenever you stumble upon a site without ones. They make the entire blog look more vibrant and appealing to an average visitor.
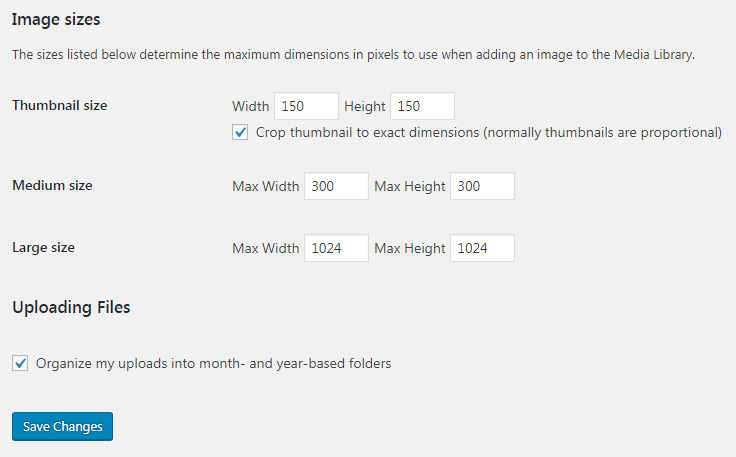
Basic image settings
For starters, you should know that WordPress allows you to change a few basic media settings that will affect all new images that you upload to the site. By default, every WordPress installation works with just four image sizes:
- The original size
- Thumbnail
- Medium
- Large

Once you upload a new image, WordPress will store the original file without modifications done to it. After the data transfer, the system will take that original file and make all the extra dimensions that you have set up in the Media Settings. It can also add a few extra sizes that are registered by the theme that you are using which might not be visible in the media settings.
The thumbnail image is somewhat unique. It is squared, and no matter the dimension you have set, WordPress will center on the portion of the picture and crop it to get needed dimensions.
When it comes to medium and large sizes, WordPress works a little bit different. You can specify the maximum width and height, and the system will scale down the image according to those settings, so it doesn’t get cropped. These are usually images that you will use inside posts and pages.
3.Automatically set featured image in WordPress
Using featured images in WordPress is easy and relatively simple to set up even if your theme doesn’t support the feature from scratch. We have already shown you how to set and display the basic featured image, and you will learn how to check if there is a featured image set and show a notification to the author who forgot to set one.
If you don’t like that option, you can quickly implement a slightly different feature – you can program your WordPress to set a featured image for you automatically.
Unlike the method mentioned above where WP will notify you about missing featured image where you still need to choose one by yourself, this approach will automatically set an image as featured one. To make this work, you will need to have at least one image attached to your post.
After you publish the post without the featured image, the function will take the first picture from that article and set it as the featured image.
What’s great about this is that once the function sets featured image for you, it will stay on even if you decide to delete the picture from the post (the one function used for making the featured image in the first place).
If you don’t have any pictures attached to your post and you hit the publish button, there won’t be any notifications and, of course, there won’t be any images for the function to choose from. So, this is a great option for someone who uses images in most of their posts. But if you tend to forget images more often than not and you don’t attach pictures on a regular basis, we suggest you check the earlier method of preventing publishing posts without the picture.
Now when you know what you can get with this, let’s show you the code. To install the function, you will have to open your functions.php file and copy/paste the following snippet:
function autoset_featured() {
global $post;
$already_has_thumb = has_post_thumbnail($post->ID);
if ( ! $already_has_thumb ) {
$attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" );
if ( $attached_image ) {
foreach ($attached_image as $attachment_id => $attachment) {
set_post_thumbnail( $post->ID, $attachment_id );
}
}
}
}
add_action('the_post', 'autoset_featured');
add_action('save_post', 'autoset_featured');
add_action('draft_to_publish', 'autoset_featured');
add_action('new_to_publish', 'autoset_featured');
add_action('pending_to_publish', 'autoset_featured');
add_action('future_to_publish', 'autoset_featured');4. Automatically link featured post thumbnails to their original posts
In this part of the tutorial, we’re about to show you how to automatically link featured image to the post permalink and thus allow anyone who clicks on the image to be redirected to the original post.
Link featured image to the post:
- Open functions.php
- Copy and paste the following code:
function wcs_auto_link_post_thumbnails( $html, $post_id, $post_image_id ) {
$html = '<a href="' . get_permalink( $post_id ) . '" title="' . esc_attr( get_the_title( $post_id ) ) . '">' . $html . '</a>';
return $html;
}
add_filter( 'post_thumbnail_html', 'wcs_auto_link_post_thumbnails', 10, 3 );- Save changes
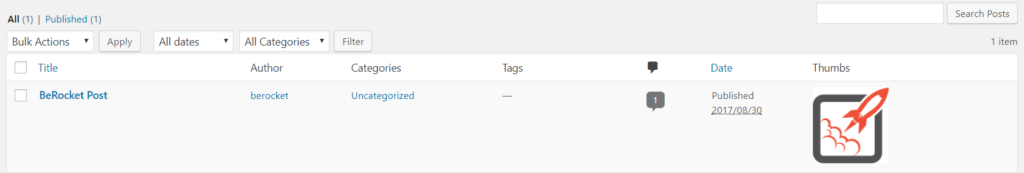
5. How to add thumbnail previews in Post/Page edit list
Imagine going through dozens of posts just to take a quick view of the featured image, so you don’t duplicate one or leave a post without one. That’s only a waste of time and that’s why we are going to show you a quick fix for this.
We are going to show you a simple code you can add to your theme which will then add a thumbnail directly to the post/page column. In order for this “trick” to work, be sure your theme does support post thumbnails.
Enough with the talk; let’s insert the code into the theme and show a thumbnail in your posts editor:
- Open your function.php file
- Copy and paste the following code:
add_filter('manage_posts_columns', 'posts_columns', 5);
add_action('manage_posts_custom_column', 'posts_custom_columns', 5, 2);
add_filter('manage_post-type_posts_columns', 'posts_columns', 5);
add_action('manage_post-type_posts_custom_column', 'posts_custom_columns', 5, 2);
function posts_columns($defaults){
$defaults['riv_post_thumbs'] = __('Thumbs');
return $defaults;
}
function posts_custom_columns($column_name, $id){
if($column_name === 'riv_post_thumbs'){
if( has_post_thumbnail() ) {
echo the_post_thumbnail('medium');
} else {
_e('No Thumbnail For Post');
}
echo "<style> .column-riv_post_thumbs img{ max-height: 100px; max-width: 100px;} </style>";
}
}- Save changes
- Go to Posts-> All Posts and see the change

You don’t have to be a developer or have a complete understanding of how WordPress processes images. You just a need a simple code snippet that will help you set new featured images; we hope that this guide helped you with that.