It is possible to highlight user role next to each comment in WordPress? Displaying user role label gives weight to comments made by registered users on your website specifically authors, editors, and admins. In this article, we will show you how to easily add user role label next to comments in WordPress.
Why Show User Role Label Next to Comment Author Name in WordPress?
If you allow user registration on your website or run a multi-author WordPress website, then user labels can introduce users to each other based on their user roles.
For example, users with the editor user role will show a badge next to their name in comments letting other users know that this comment was made by an editor.
It builds up user trust and increases user engagement in comments on your website.
Many WordPress themes only highlight comments made by post author. They don’t show labels for any other user roles even if other comments are made by registered users or site administrators.
That being said, let’s take a look at how to easily add user role label next to comments in WordPress.
Adding User Role Label Next to Comment Author Name in WordPress
This tutorial requires you to add code to your WordPress theme files. If you haven’t done this before, then please take a look at our guide on how to easily copy and paste code in WordPress.
First thing you need to do is add the following code to your theme’s functions.php file or a site-specific plugin.
if ( ! class_exists( 'WPB_Comment_Author_Role_Label' ) ) :
class WPB_Comment_Author_Role_Label {
public function __construct() {
add_filter( 'get_comment_author', array( $this, 'wpb_get_comment_author_role' ), 10, 3 );
add_filter( 'get_comment_author_link', array( $this, 'wpb_comment_author_role' ) );
}
// Get comment author role
function wpb_get_comment_author_role($author, $comment_id, $comment) {
$authoremail = get_comment_author_email( $comment);
// Check if user is registered
if (email_exists($authoremail)) {
$commet_user_role = get_user_by( 'email', $authoremail );
$comment_user_role = $commet_user_role->roles[0];
// HTML output to add next to comment author name
$this->comment_user_role = ' <span class="comment-author-label comment-author-label-'.$comment_user_role.'">' . ucfirst($comment_user_role) . '</span>';
} else {
$this->comment_user_role = '';
}
return $author;
}
// Display comment author
function wpb_comment_author_role($author) {
return $author .= $this->comment_user_role;
}
} new WPB_Comment_Author_Role_Label;
endif;This function code above hooks into WordPress filters used to display comment author name to include user role label.
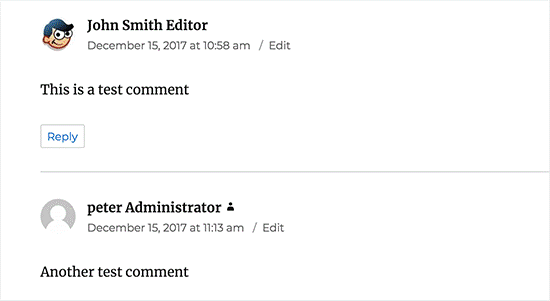
You can now visit any post with comments to see it in action. Comments made by registered users will display their user role next to the comment author name. Any comment made by non-registered users will only display comment author name.

Now that we have added the user role, it’s time to style it and make it look clean.
In our code, we have added a CSS class for each user role, so we can use these CSS classes to customize each user badge differently (i.e use different colors, etc)
You can use the following sample CSS as an starting point:
.comment-author-label {
padding: 5px;
font-size: 14px;
border-radius: 3px;
}
.comment-author-label-editor {
background-color:#efefef;
}
.comment-author-label-author {
background-color:#faeeee;
}
.comment-author-label-contributor {
background-color:#f0faee;
}
.comment-author-label-subscriber {
background-color:#eef5fa;
}
.comment-author-label-administrator {
background-color:#fde9ff;
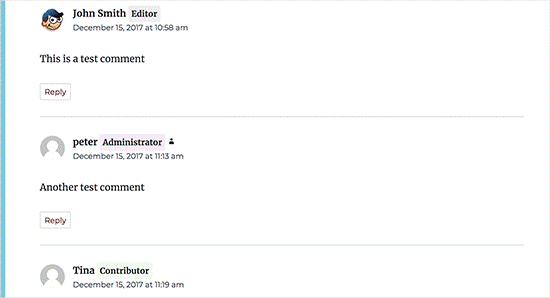
}Feel free to adjust the CSS to your liking. This is how it looked on our demo website:

In conclusion
We hope that this article can be useful, and you will improve your site with us.





