Ever see those nifty icons on other people’s WordPress sites? The ones that grab your attention and give you added context for what you’re looking at. Pencils, hamburger icons, those sorts of things…
You know, the graphics that look something like this?

They’ve become popular because they’re a clever way to add both character and context to your WordPress site. Yup – they’re not just for fun, they actually have some very real benefits to user experience that I’ll discuss below.
Then, after the benefits, I’ll show you how to add Font Awesome icons to WordPress both manually.
What is Font Awesome?
Font Awesome is a popular, modern-looking icon set. Essentially, it’s thousands of different icons combined into one pack, which you can then insert into your WordPress site.
Font Awesome icons are great because they function much like any regular font you use. That means they’re:
- Compatible across all browsers.
- Vectors (meaning you can resize them as much as you want without losing quality)
- Easy to style. You can essentially treat them like a regular “font”. Meaning you can easily change colors as needed.
It’s also easy to add Font Awesome icons to WordPress, thanks to a large support base.
What Are the Usability Benefits of Using Icons Like Font Awesome?
At first, I just thought that Font Awesome icons made your website look super cool. But then I actually thought about how I browse the web in this mobile-centric world. And that got me looking into the usability of icons like Font Awesome.
And what do you know? Iconic (!) user experience researchers Nielsen Norman Group (NNG) have actually delved into this very issue.
It turns out, when you incorporate icons into your website’s design, you’re not just making it look cool. You’re also:
- Making it easier for readers to click on menu options. While this is especially beneficial for touch-based devices, NNG notes that it also applies to mouse-based devices, as well.
- Using less space. Icons allow you to use less text and therefore condense your menus.
- Letting readers understand menu options quicker. For example, we all know that the “pencil” icon means “edit”.
- Internationalizing your website. Like above, it’s not just English-speaking users who know what the pencil icon means.
But when you use icons, always remember that you should still provide a text label to go along with them. Plenty of research says that icons alone can confuse readers. But when you include them as a part of the structure of your page, they enhance usability and make your page more aesthetically pleasing.
How to Manually Add Font Awesome Icons to WordPress
Ok, so you can use a plugin to add Font Awesome icons. It will let you insert them in WordPress using shortcodes, though you’ll still need to manually style them. I’ll cover that in the next section. But for those of you who prefer a more hands-on approach, it’s actually really easy to insert Font Awesome icons manually.
Essentially, all you need to do is add the Font Awesome stylesheet to your site. Then you can insert and style your icons using CSS. Let’s get into it…
Step 1: Enqueue Font Awesome Stylesheet in Functions.php
The Font Awesome stylesheet is a constantly updated list of the latest icons. You can add it to your site in one of two ways:
- Download the latest stylesheet from Font Awesome and upload it to your site via FTP.
- Link out to the version hosted by Bootstrap CDN (I’ve been doing this without any issues).
No matter which option you choose, the following steps will be the same. The only thing that will change is the actual URL to the stylesheet.
To download the stylesheet, head here, then upload it to your site via FTP and copy the file path.
Otherwise, just use this URL to the external Bootstrap CDN stylesheet: https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
Then, you need to add this code to the functions.php file.
add_action( 'wp_enqueue_scripts', 'enqueue_load_fa' );
function enqueue_load_fa() {
wp_enqueue_style( 'load-fa', 'https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css' );
}If you uploaded the stylesheet to your site, all you need to do is replace the link to Bootstrap CDN with the URL to the stylesheet hosted on your site.
Step 2: Adding Font Awesome Icons to WordPress
Once you’ve added the stylesheet, you’re ready to start including Font Awesome icons in WordPress. It’s really quite simple. To add any basic icon, you just need this snippet of code:
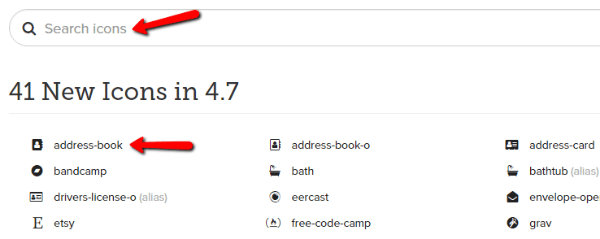
<i class="ICON NAME" aria-hidden="true"></i>So where to find the ICON NAME? Easy, just head to Font Awesome’s website and browse or search for icons:

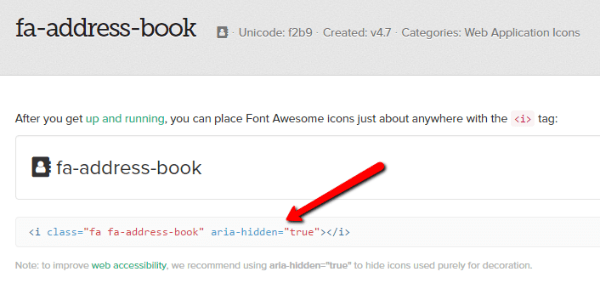
Clicking on an icon will take you to its dedicated page. Then, just scroll down and find the HTML code:

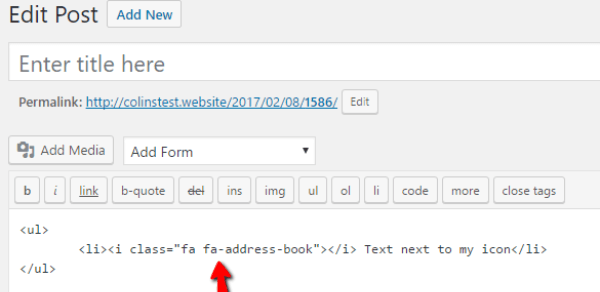
If you’re looking to use the icons in posts, you’ll need to make sure to add them to the Text tab of the WordPress Editor. For example, this addition to the Text tab:

Renders this on the frontend:

Step 3: Styling Font Awesome Icons
As you can see in the example above, the default icon size is very small. Most of the time, you’ll want your icons to be a little larger. Luckily, that’s super easy to do with CSS (remember how I told you it’s just like a font!).
To make your icon larger, you just need to add a simple addition to the icon class. For example, to make the address book icon I used above three times larger, you just need to add “fa-3x” to the end of the class like this:
<li><i class="fa fa-address-book fa-3x"></i>And that gives you this:

Conclusion
Adding Font Awesome icons to WordPress is a great way to improve the aesthetics of your site as well as make it easier for your users to navigate.





