Do you want to create your own widgets in WordPress? Widgets allow you to drag items to any sidebar or widget area of your website. You can always show a new important message to users or add a carousel with the related posts. In this article, we show you how easy it is to create a custom WordPress widget.
What is a WordPress Widget?
WordPress widgets contain pieces of code that you can add to your website’s sidebars or widget ready areas. Think of them as modules that you can use to add different elements by using a simple drag and drop interface.
By default, WordPress comes with a standard set of widgets that you can use with any WordPress theme. See our beginner’s guide on how to add and use widgets in WordPress.

WordPress also allows developers to create their own widgets. Many WordPress themes and plugins come with their own custom widgets that you can add to your sidebar.
For example, you can add a contact form, a custom login form or a photo gallery to the sidebar without writing the code. But these are standard widgets, if you have programming skills, then you can do everything with widgets. Having said that, let’s see how to easily create your own custom widgets in WordPress.
Creating a Custom Widget in WordPress
Before we get started, it would be best if you create a site-specific plugin where you will be pasting the widget code from this tutorial. You can also paste the code in your theme’s functions.php file. However, it will only be available when that particular theme is active.
In this tutorial, we will create a simple widget that just greets visitors. Take a look at this code and then paste it in your site-specific plugin to see it in action.
function wpb_load_widget() {
register_widget( 'br_widget' );
}
add_action( 'widgets_init', 'br_load_widget' );
class br_widget extends WP_Widget {
function __construct() {
parent::__construct(
// Base ID of your widget
'berocket',
// Widget name will appear in UI
__('BeRocket Widget', 'br_widget_domain'),
// Widget description
array( 'description' => __( 'Sample widget based on BeRocket Tutorial', 'br_widget_domain' ), )
);
}
// Creating widget front-end
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
// before and after widget arguments are defined by themes
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
// This is where you run the code and display the output
echo __( 'Hello, World!', 'wpb_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'New title', 'br_widget_domain' );
}
// Widget admin form
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
// Updating widget replacing old instances with new
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
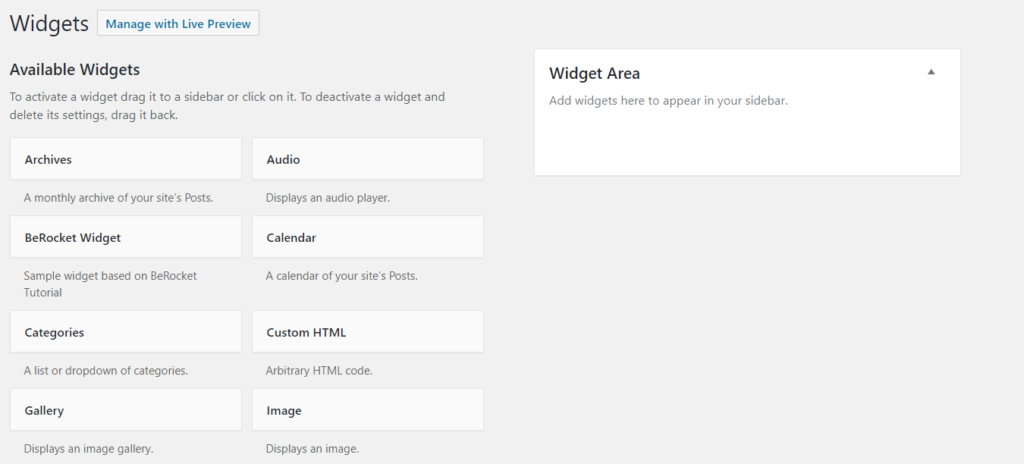
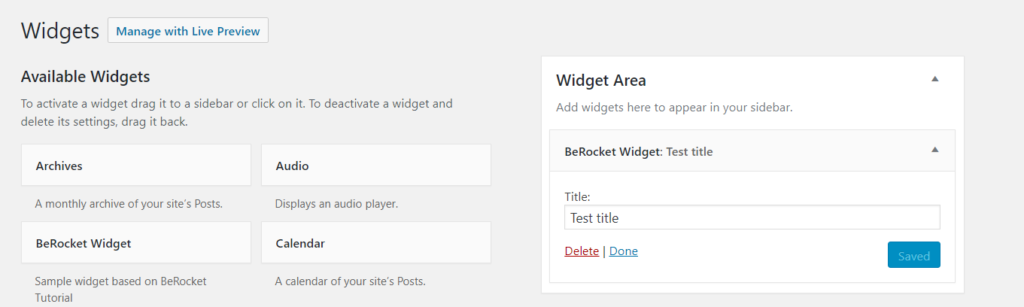
}After adding the code you need to head over to Appearance » Widgets page. You will notice the new Widget in the list of available widgets. You need to drag and drop this widget to a sidebar.

Now you can visit your website to see it in action.

Now let’s study the code again.
First we registered the ‘br_widget’ and loaded our custom widget. After that we defined what that widget does, and how to display the widget back-end.
Lastly, we defined how to handle changes made to the widget.
Now there are a few things that you might want to ask. For example, what’s the purpose br_text_domain?
WordPress uses gettext to handle translation and localization. This br_text_domain and __e tells gettext to make a string available for translation. See how you can find translation ready WordPress themes.
If you are creating a custom widget for your theme, then you can replace br_text_domain with your theme’s text domain.
In Conclusion
We hope this article helped you learn how to easily create a custom WordPress widget. You may also want to see our list of the most useful WordPress widgets for your site.