Images, infographics and fancy effects are all excellent aids to promote any kind of content on a website. They are surefire attention grabbers and can convey the essence of the content in one frame. No wonder we rely on images to catch a reader’s eye and enhance user engagement on the internet.
On the flip side, images often take time to load on a webpage. And if you are on slow connection, it can seem like it takes forever to load. This can be a big turn off for users, who’ll likely move away from the page.
How Can We Make Image Heavy Pages Load Faster?
Why do images take time to load? Well, we can explain it like this – a webpage is made up of many elements – text, images, media, script and more. To get each element to load, your browser makes a request to the website (called a HTTP request). Many of the elements, especially images, are byte-heavy and take time to load. Normally all the elements try to load at the same time and this delays the loading of the entire webpage.
The logical thing to do is to get the fast loading content to appear on the browser first and hold a viewer’s attention. At the same time, delay the loading of the data heavy images. This approach is likely to persuade users to wait as there is something on the screen to hold their attention.
What is Lazy Loading?
We can delay images using the lazy loading technique – load only the text or selected content first and allow images or slow loading elements to lag. The loading of images is staggered, so the time to first byte for the webpage improves. As a user scrolls down, images are fetched one at a time. Consequently, the number of HTTP requests hitting the server at the same time is reduced.
Images are placed in a placeholder, to be loaded later. As the images reach the viewing area, they are fetched from the server. They appear on the screen as they move to the area “above the fold”. In case of infinite scroll, ajax is used to load more when the user hits the bottom of the screen.
How Lazy Loading Can Help
Lazy loading reduces load times. A faster website is good for user experience and search engines. It also reduces server bandwidth by only loading images when they’re truly needed. This saves bandwidth, both at the server end and the user’s end. You can apply lazy loading to selected pages or site wide.
Lazy load can help to attract the attention of customers of your store. The customer simply scrolls the page lower and lower, he will be see more products and there will be a greater probability that he will definitely buy in your store.
Woocommerce Load More Products
This plugin will help you solve the problem with a long and unpleasant reloading of the page. Draw attention of the client with the help of animation for the appearance of the following products.
Load More will help you in a few clicks make your online store better and more convenient.
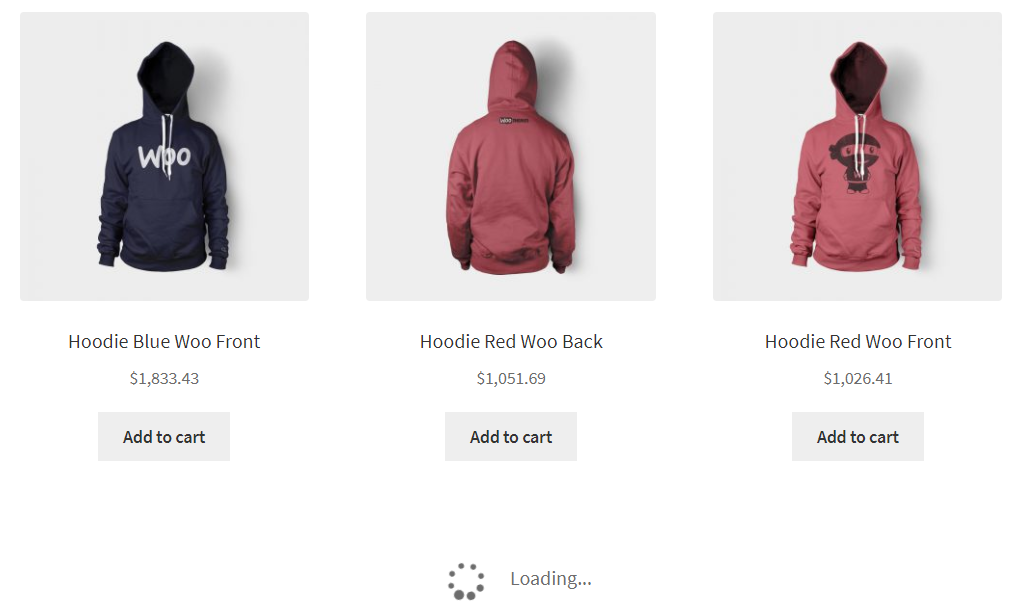
How it work?
When a user scrolls down to the bottom of the page, the next page loads automatically.
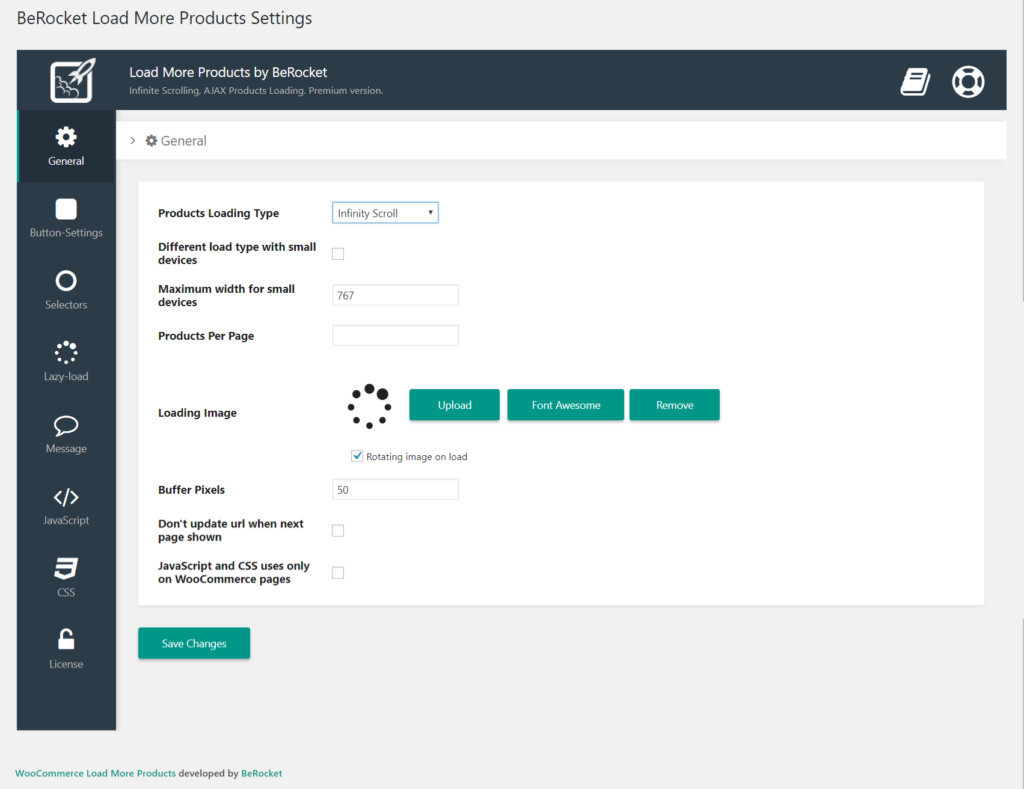
Settings page
The plugin has a convenient and understandable settings page. Plugin settings will be understood by both new and experienced users. There are several tabs on this page:
- General
- Button-Settings
- Selectors
- Lazy-Load
- Message
On General Tab you can select the type of loading, as well as make different types for small and large devices. Select the number of products per page and the image that appears when you load the page.

You can choose the following types of loading:
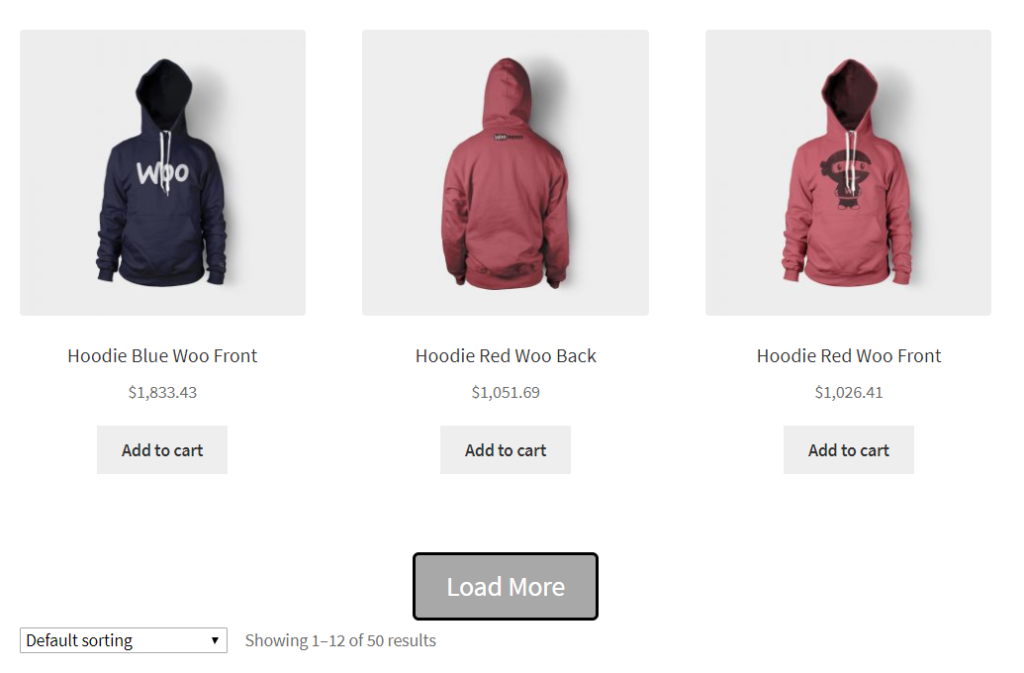
Infinity Scroll – When a user scrolls down to the bottom of the page, the next page loads automatically.

Load More Button – When a user scrolls down to the bottom of the page, the next page loads after user click on button.

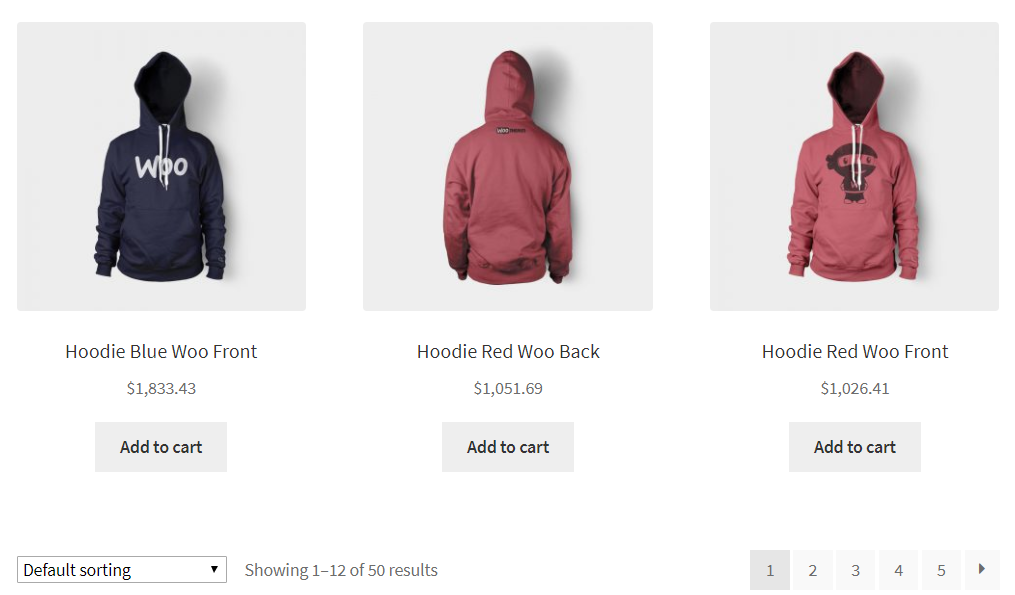
Ajax Pagination – User click on pagination but the page don’t reload

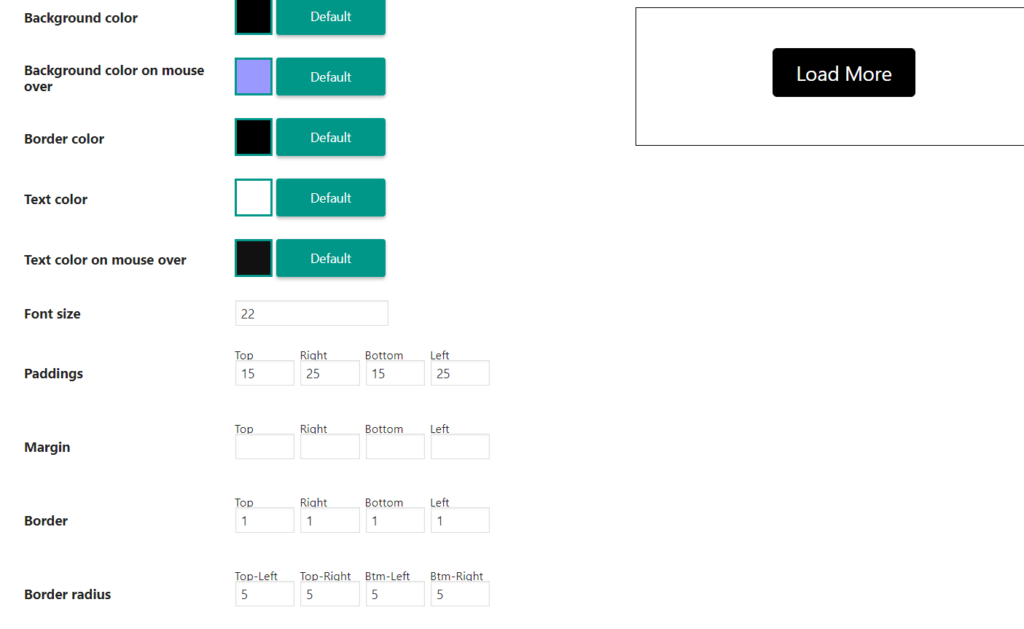
The plugin has a very convenient page for configure load more button style. On the page there is a preview of the button, you can see the result of any settings change.

Select animation for load products that you want and that’s all 🙂
Our plugin make your shop more convenient, interesting and modern. Just add Woocommerce Load More Products into your site and do some steps for plugin configure.
In Conclusion
Lazy loading is an effective way for improving site speed, especially on websites that sport a number of images and videos. There are many other methods, like image optimization and caching, that can also help to improve site speed. Choose the plugin that is a good fit for your website and optimize performance to make it a better experience for the user.