Do you want to add the official LinkedIn share button in WordPress? There are many social media plugins that let you add share buttons, but most of them don’t use the official buttons. In this article, we will show you how to add the official LinkedIn share button in WordPress.
LinkedIn – is a business- and employment-oriented social networking service that operates via websites and mobile apps. LinkedIn allows members (both workers and employers) to create profiles and “connections” to each other in an online social network which may represent real-world professional relationships.
Adding Official LinkedIn Share Button in WordPress
For this tutorial you’ll need to edit your WordPress theme files. If you haven’t done this before, then check out our guide on how to copy and paste code in WordPress.
First, you need to visit the LinkedIn Share Plugin page. You will be asked to select your website’s language and the button style you want to use.
You can leave the URL field blank because the share button can automatically get the page URL.
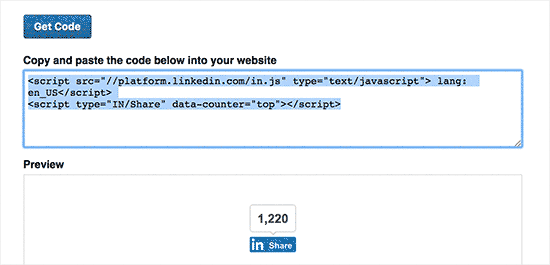
Next, you need to click on the ‘Get Code’ button to copy your LinkedIn share button code.

Now that we got the share code, let’s add the official buttons in your WordPress site.
Display LinkedIn Share Button in WordPress Posts and Pages
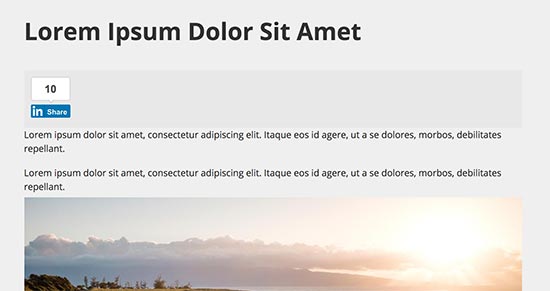
If you want to display the LinkedIn share button before your post content, then you can use the following code. You will need to copy and paste this code into your theme’s functions.php file or in a site-specific plugin.
function wpb_linkedin_share_before($content) {
// Share code you copied from LinkedIn goes here
$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script>
<script type="IN/Share" data-counter="top"></script>';
$newcontent = $sharecode .$content;
return $newcontent;
}
add_filter('the_content', 'wpb_linkedin_share_before');You can save your changes and visit your website to see it in action.

If you want to display the share button after your post’s content, then you will need to add the following code instead.
function wpb_linkedin_share_after($content) {
$sharecode .= '<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US</script> <script type="IN/Share" data-counter="top"></script>';
$newcontent = $content . $sharecode;
return $newcontent;
}
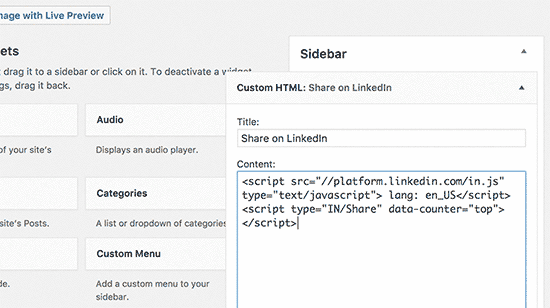
add_filter('the_content', 'wpb_linkedin_share_after');You can also add the LinkedIn share button code you copied earlier directly into a WordPress custom HTML widget. Simply visit Appearance » Widgets page and add the ‘Custom HTML’ widget to a sidebar.
Next, add your LinkedIn Share button code inside the custom HTML widget and click on the save button to store your changes.

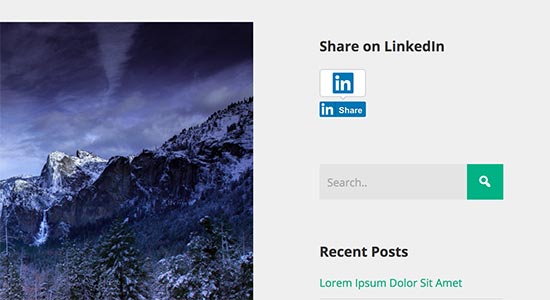
You can now visit your website to see it in action.

In conclusion
We hope this article helped you learn how to easily add the official LinkedIn share button in WordPress. You may also want to see our list of the best LinkedIn plugins for WordPress.





