Image theft…
Photographers have been dealing with it forever, but thanks to the Internet, it’s become easier than ever for thieves to take images. And it doesn’t just affect photographers anymore. Anyone who’s creating unique images knows the pain of unattributed image theft.
This applies to images of products too. Nobody likes it when someone takes his product images and uploads them to his store. In nowadays, every store is trying to creatively present her product, and the customers will choose the most creatively and beautifull presentation.
So what’s the best way to stop people from taking your images without your consent? Never upload them to the Internet and keep them locked in a safety deposit box.
Unfortunately, that’s not very practical.
So what’s the second best way? Add a watermark to your image so that, even if someone does take your image without your consent, people will at least know that it came from you.
What is it watermark?
A watermark is a logo or text superimposed on an image to help prevent an image from being copied or allow others to know where it was copied from and who owns the rights. The picture shows an example of such a watermark.

Woocommerce Product Image Watermark
The plugin allows you to add watermark to images that applied to products. These watermarks can be an image copyright symbol, company logo or text. You will need few clicks to apply a logo or a watermark on all your product images.
Settings page
The plugin has 3 ways to add watermark to image, they are:
- Main image on the top of product page
- Product image in category
- Additional product images that appear under the main product image
Let’s doing watermark in 3 steps:
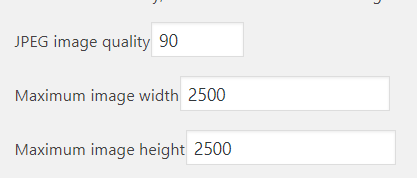
1. Choose the quality and size for images
Choose quality from 0 to 100. The higher the quality, the better the image. Remember – Big images require a lot of memory and can cause errors on shop or products pages

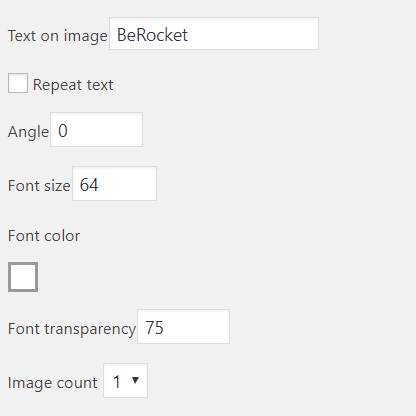
2. Watermark options
You can create watermark from text or image or combi all this:
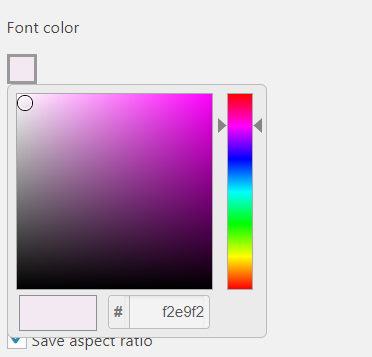
- Input text for watermark if you need, choose repeat text or not, angle, font size and color which you want, after that you can choose font transparency


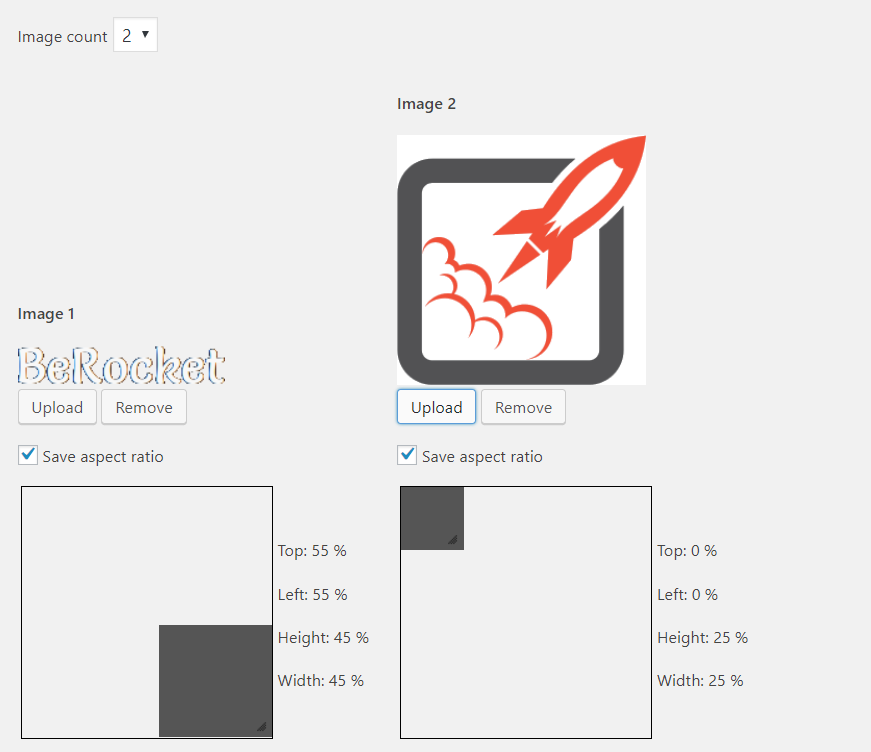
- Select count of images and upload needed watermark, choose place on the image for every watermark

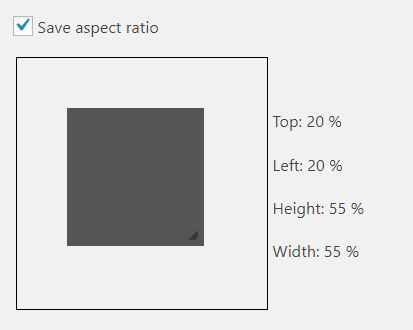
- You can choose place for watermark and size for it with help special area

3. Save options
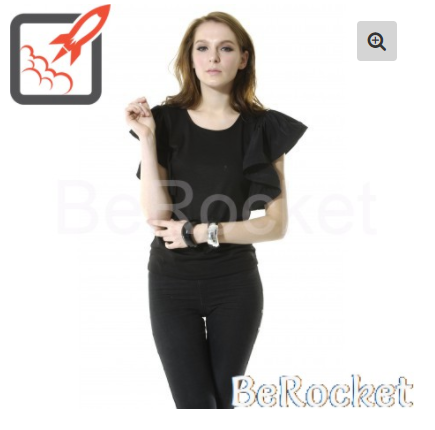
After all steps you will see result like on this image:

Or this:

How you can see, Woocommerce Product Image Watermark is very easily for uses, every user can add watermark in 3 steps.
In conclusion
A watermark is necessary for your site, if you are afraid that your images will be stolen. Be vigilant and do not leave your images unprotected.