Every store wants to be unique and convenient for customers. No matter what you sell, books or cars, your website should be beautiful and easy to use. There are many tools for creating a store style. One of these tools is the grid / list view for your products.
This is very convenient for customers, each of which can independently switch the page view.
Recently, people are increasingly making purchases from mobile devices. If the web store is not adapted for mobile devices, customers will leave this site because they are. With the “grid/list” view, you make a convenient view of your site from mobile devices.
Sometimes WordPress themes already have a “grid / list” view, but this is not the most convenient option. If you are not a developer and do not know how to write code, it will be difficult for you to change something. Most likely, you would like to customize the grid/list view from the admin panel. WooCommerce Grid / List View can give you this opportunity.
WOOCOMMERCE GRID/LIST VIEW
WooCommerce Grid/List View plugin adds buttons to shops page which toggles grid and list products view. This is simple plugin with advanced customization of grid / list view toggle buttons and list style.
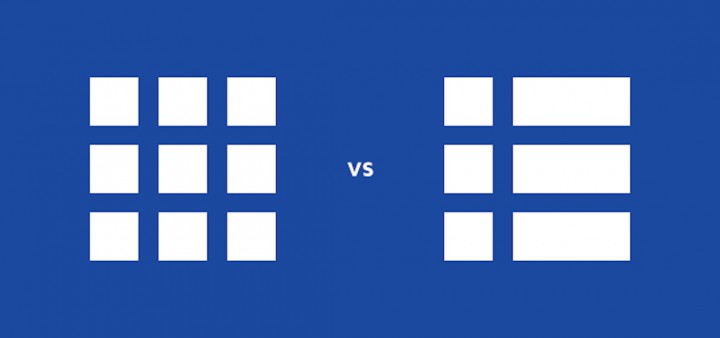
- List view products is vertical list of products with additional information.
- Grid view products is default WooCommerce view of products.
- Switch list and grid product view style
- Simple and advanced customization for products list view
- Customization of buttons for list / grid switch
- Products per page switcher for Front End using
- Customizable position for buttons list/grid view switcher
For more description you can read on the plugin page. Let’s create own grid/list options together.
Settings page
Grid/List View has vary advanced settings. User will can configure own grid/list view in a few clicks without any problems. Plugin has a 6 tabs:
- Buttons
- Product Count
- List Style
- CSS
- JavaScript
- License
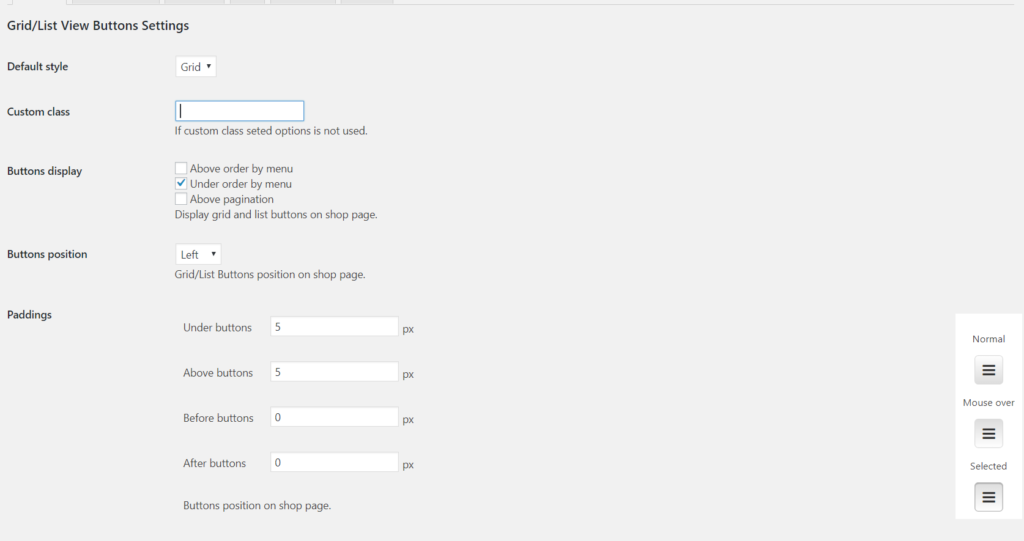
Buttons
On this page you can choose the default type for grid/list, paddings for buttons, add custom classes and position for buttons.

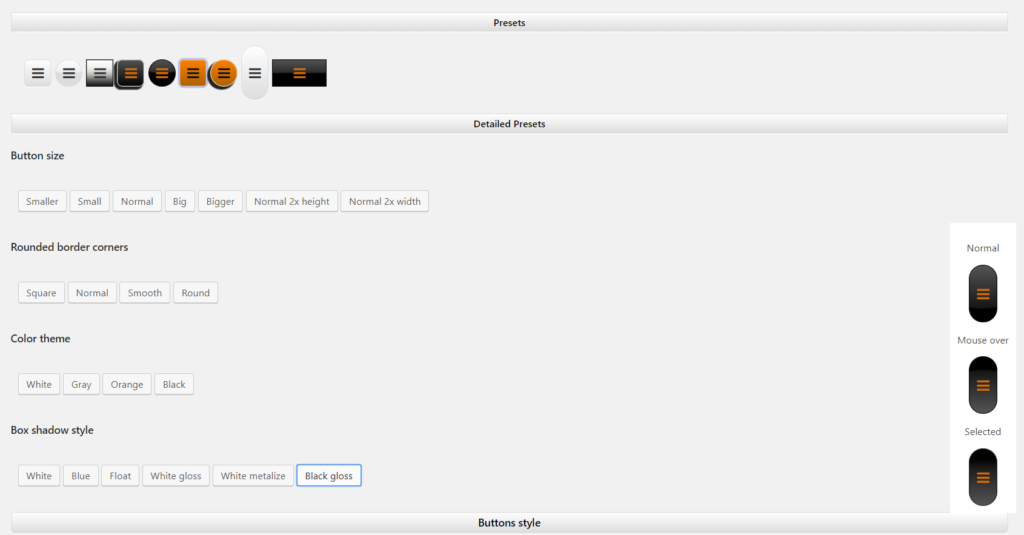
On the right part you will see block with buttons preview. When you will change something, this buttons will change too. A little lower on the page you will see our presets, you can choose a ready preset or try to create your own preset.

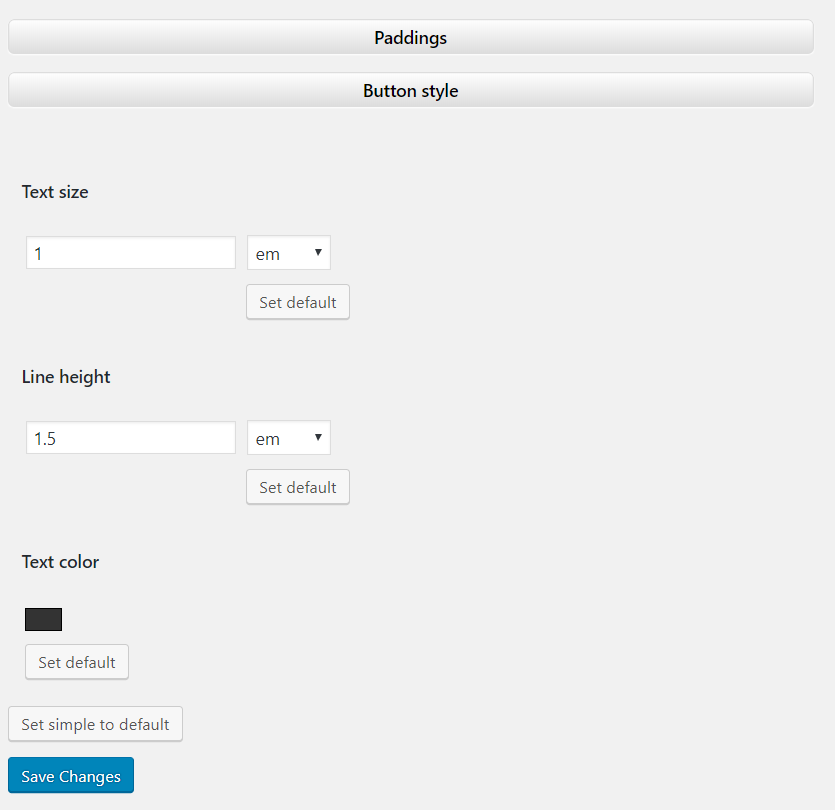
If you want to create own buttons, just scroll to bottom and you will see 4 tabs with a more settings:
- Buttons style
- Normal buttons style
- Mouse over buttons style
- Selected buttons style
But now we stopped on the ready preset for buttons.
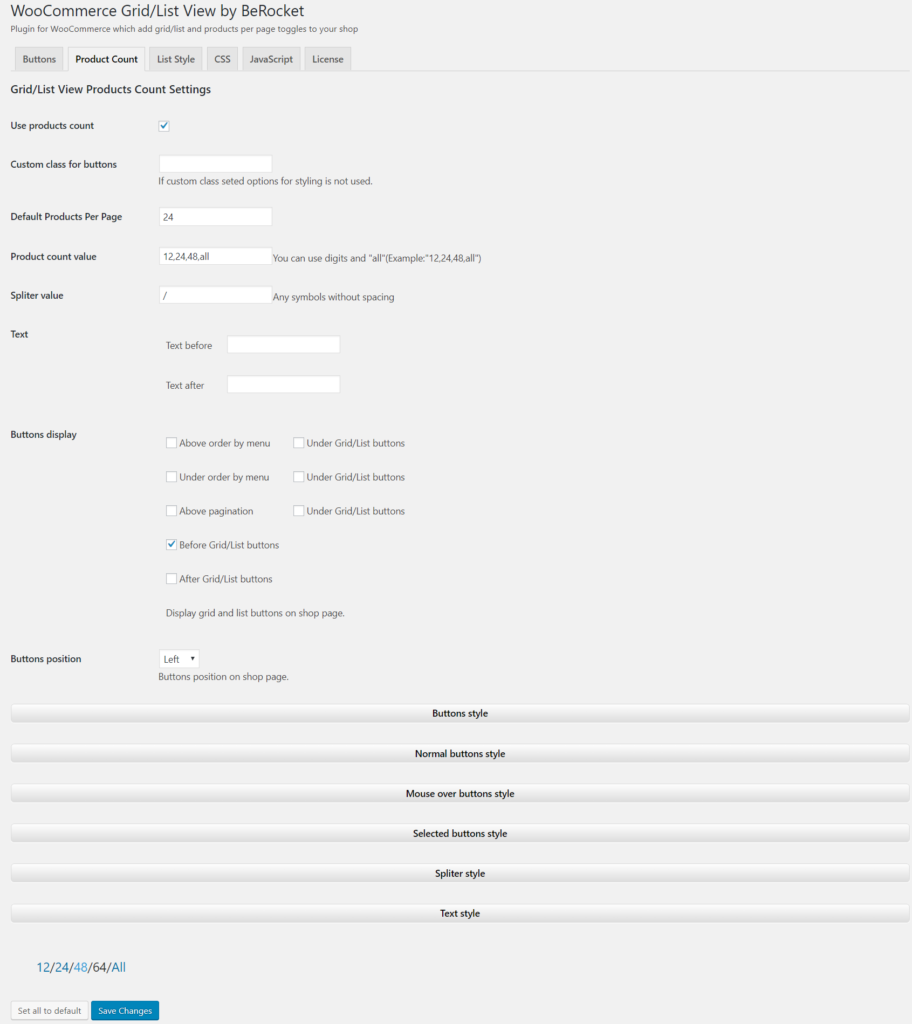
Products count
On this tab you can set any options what are you like for Products count buttons with a preview in the bottom part. For example “Product count value” or “Buttons display” and etc.

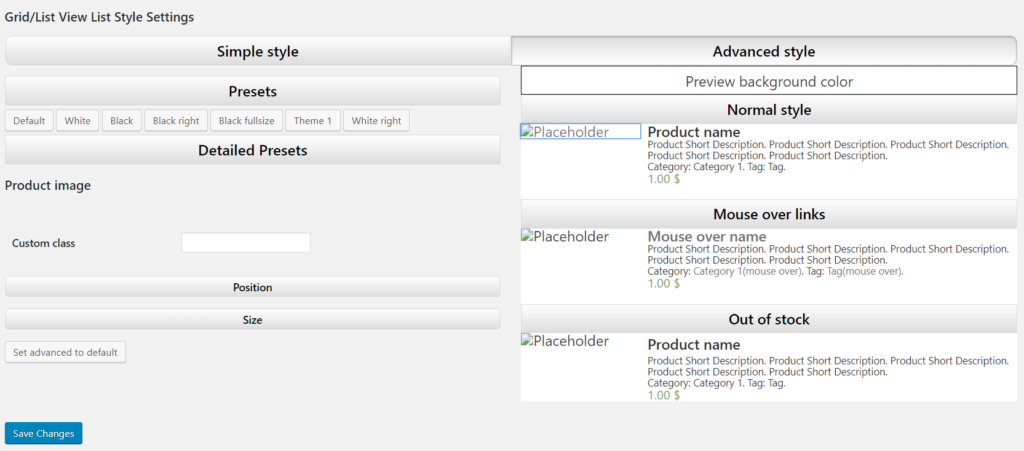
List Style
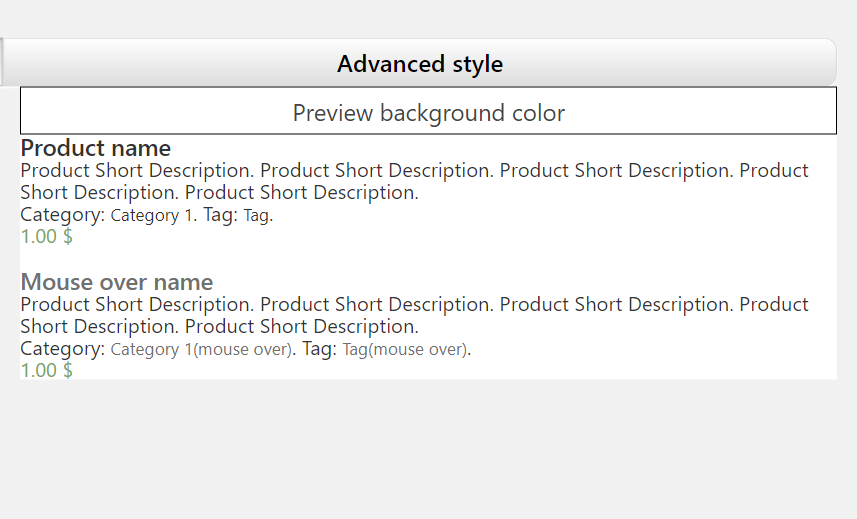
The list style is a page with a very convenient interface for creating a list view. On the right side, you will see the product list template. You can select the required area and click on this area.

After clicking, you will see the options for this area on the left. You can install any configuration that you need and see changes on the preview in right part.

You will can click on “Advanced style” and choose a ready preset like we.

In Conclusion
This plugin will be very useful for you if you want to have a good store. Each user of your store will be able to choose the kind of products from different devices. Just remember that the customer will buy in your store only when your store is comfortable.
We can’t show you much, but you can write to us and ask about the demo or just go to the plugin page and buy the WooCommerce Grid / List View.