The Critical Rendering Path is the sequence of tasks the browser performs to first render a page on the screen, i.e. to download, process and convert HTML, CSS, and JavaScript code into actual pixels, and paint them on the screen.
The Critical Rendering Path Optimization is the process of minimizing the time spent by the browser to perform each step of the sequence prioritizing the display of content related to the current user action.
Much of this process pertains to the portion of the page that is visible without scrolling down the browser window. That section is also known as Above the Fold (ATF). For a better usability, the ATF should be rendered as soon as possible, and this can be done reducing the number of network round trips at a minimum. The resources required to render the ATF are considered critical, and optimizing the Above the Fold means minimizing the impact of critical resources on the time to first render of the page.
In this post, we will walk through the Critical Rendering Path optimization sequence.
- First, we will provide a general overview of the tasks the browser performs to render a page’s content.
- Following, we will dissect the most relevant actions we can carry out to optimize the Critical Rendering Path.
- Finally, we will list some useful (and popular) WordPress optimization plugins.
The Critical Rendering Path Sequence
Here is the sequence of steps performed by the browser to render a page:
- First, the browser downloads and parses the HTML mark-up and builds the DOM
- Then it downloads and processes the CSS mark-up and constructs the CSS Object Model
- It combines DOM and CSSOM nodes required to render the page in the Render Tree, which is a tree structure of all visible nodes
- It calculates dimensions and position of every object in the page
- Finally it paints pixels on the screen
The DOM
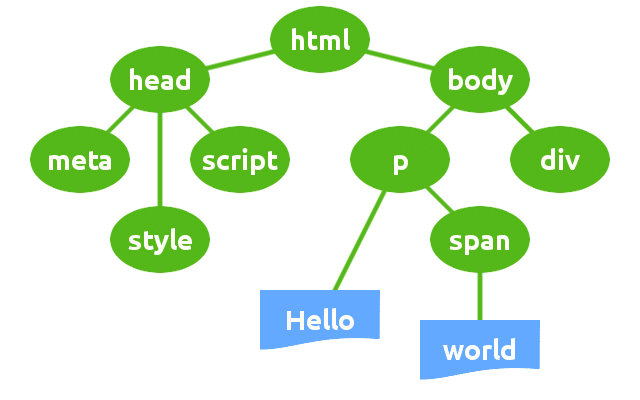
As well explained in Google’s Critical Rendering Path Optimization guide, the browser builds the Document Object Model in a 4 step sequence:
- First, the browser reads the row bytes and translates them to individual characters
- Then it converts the strings of characters enclosed within angle brackets into tokens
- These tokens are converted into node objects
- Node objects are linked in a tree-like data structure that contains HTML content, properties, and all the relationships between nodes. This structure is the Document Object Model.
What is important to note here is that the browser constructs the DOM incrementally. This gives us the opportunity to speed up the rendering of the page by creating efficient DOM structures.

The CSSOM
When the parser encounters a link tag that refers to an external CSS stylesheet, it blocks the parsing and sends out a request for this resource. Once the CSS file has been received, the browser starts building a tree data structure of CSS nodes.
- The browser reads the row bytes of the .css file and translates them to individual characters
- It converts the strings of characters enclosed within curly brackets into tokens
- These tokens are converted into node objects
- Node objects are linked in a tree-like data structure that contains the CSS properties of each node, and the relationships between nodes. This structure is the CSS Object Model (CSSOM).
Unlike DOM construction, CSSOM construction is not incremental. The browser can’t use a portion of a stylesheet, because styles can be refined and redeclared in the same stylesheet. For this reason, the browser blocks the rendering process until it receives and parses all the CSS. This means that CSS is render blocking.

The Render Tree
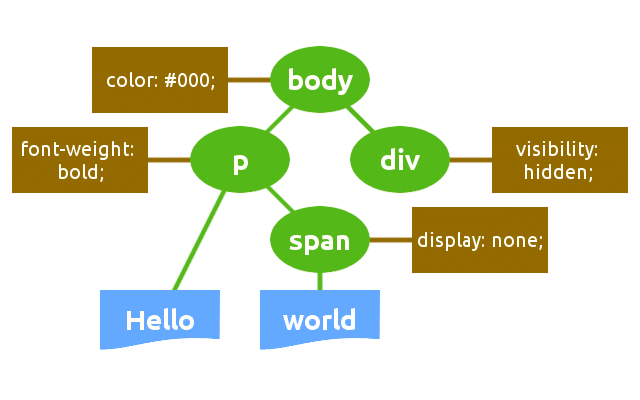
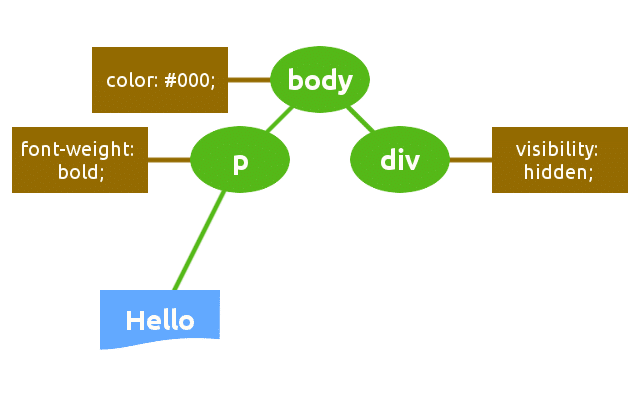
The browser combines DOM and CSSOM into the Render Tree, which is the final tree structure containing all nodes and properties that are being used to render the page to the screen.
The Render Tree only contains nodes that are required to render a page. As a consequence, invisible nodes are omitted.
The browser uses the Render Tree to calculate node dimensions and position, and ultimately as an input for the paint process.

Layout and Paint
In the layout stage, the browser calculates dimensions and position of each node of the Render Tree. In this stage, the browser traverses the Render Tree starting from its root and produces a box model. This information is finally used to convert each node of the Render Tree into actual pixels on the screen.
Critical Rendering Path Optimization
The time required to run the entire process can be variable. It depends on many factors like the document size, the number of requests, the applied styles, the user device, etc.
One of the most relevant Google recommendations is to prioritize visible content so to render the Above the Fold as quick as possible, and provides two main rules to follow:
- Structure the HTML to load the critical, above-the-fold content first
- Reduce the amount of data used by HTML, CSS and JS resources
As well explained in Google’s PageSpeed guide, if the amount of data required to render the ATF exceeds the initial congestion window (14.6kb), it will require additional network round trips between the server and browser. On mobile networks, with high latencies, this would significantly delay the page loading (read more on latency).
The browser builds the DOM incrementally, and this gives us the opportunity to reduce the time required to render the ATF by structuring the HTML so to load the above-the-fold first and defer the rest of the page.
But optimization does not end with the construction of an effective DOM structure. Rather, it’s a process of improvement and measurement that involves the whole Critical Rendering Path sequence.
Minimize Resource Dimensions
We can reduce the amount of data the browser is going to download by minifying, compressing and caching HTML, CSS and JavaScript resources:
- Minification is the process of removing unnecessary characters like comments and white space from the source code. These characters are extremely useful in development, but they’re useless for the browser in order to render the page.
- Compression is the capability of web servers and clients to reduce the size of transmitted files in order to improve speed and bandwidth utilization
- Caching: every browser comes with an implementation of an HTTP cache. What we need to do is ensuring that each server response provides the correct HTTP headers to instruct the browser on when and how long it should cache the requested resources
Optimize CSS
Now we know that the browser has to wait until it fetches and processes the CSS code before it can render the page (CSS is render blocking). But not all CSS resources are render-blocking.
CSS can be scoped to particular conditions, and we can optimize it using media types and media queries. If you’re viewing a webpage on the screen, the browser will send a request for print media type but it won’t block the rendering of the page for this resource.
Take the following link tag:
<link rel="stylesheet" href="style.css" />The referenced stylesheet of this tag applies under any condition, independently from the current media type, screen resolution, device orientation, etc. This means that the CSS resource is always render-blocking.
Luckily, we can send a request for a CSS resource under specific conditions. We could move print styles into a separate file and use the media attribute to tell the browser that the specified style sheet should only be loaded when printing the page, and it doesn’t need to block the rendering on the screen:
<link rel="stylesheet" href="print.css" media="print" />The browser still downloads the print.css stylesheet, but it won’t block the rendering. Moreover, the browser has to download less data for the main CSS file and this would help us speed up the download. We can specify any media query on the link attribute, so we can split the CSS into multiple files and load them conditionally:
<link rel="stylesheet" href="style.css" media="screen" />
<link rel="stylesheet" href="portrait.css" media="orientation:portrait" />
<link rel="stylesheet" href="widescreen.css" media="(min-width: 42rem)" />Be sure your styles are actually required to render the page. If they’re not, you can add an appropriate value to media tag attribute and unblock rendering.
Media types and queries can help us to speed up the page rendering, but we can do a lot more.
- Minify CSS: white space and comments only help us read CSS declarations. By removing comments and whitespace from the stylesheet we can significantly reduce the number of bytes of a CSS file
- Combine multiple CSS files: this would reduce the number of HTTP requests. This action is particularly important in mobile connections, where performance is affected by high latency (read more on latency).
- Inline critical CSS: some styles are critical in the sense that they are required to render the above-the-fold of the page. You should always consider inline critical styles directly into the HTML markup to avoid additional HTTP requests. But avoid inline large CSS files, because this may require additional round trips to render the above-the-fold, and this would result in a PageSpeed warning.
Speed-up Layout and Paint Processes
The time spent by the browser to layout the document depends on the number of DOM elements to layout and on the complexity of those layouts.
- If you have a lot of DOM elements, the browser could take a long time to calculate position and dimensions of them all: avoid layout whenever it’s possible.
- Prefer the new Flexbox model, as it’s faster than old Flexbox and floating layouts.
- Avoid forced synchronous layout with JavaScript
Computing element size and position takes time and reduces performance. Making the DOM as simple as possible, and avoiding the use of JavaScript to anticipate the layout process would help the browser to speed up the page rendering (read more on layout optimization).
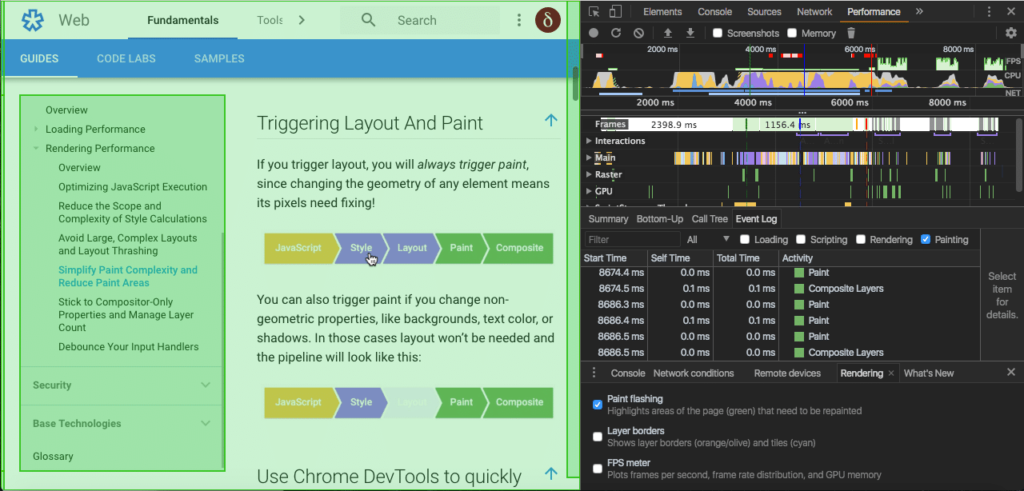
Strictly connected to the Layout is the Paint process, which is probably the most time-consuming stage in the Critical Rendering Path sequence, because anytime you change the layout of an element or any non-geometric property the browser triggers a paint event. Making things as simple as possible at this stage could help the browser speed-up the paint process. For instance, a box-shadow property, which requires some sort of calculations, would take longer to paint than a solid border color.

Chrome DevTools allow to identify the portions of the page that are being painted
Optimizing the paint process may not be that easy, and you should make use of your browser’s developer tools to measure how long the browser takes to trigger each paint event. You can read more on this topic in Google’s Rendering Performance guide.
Make JavaScript unblocking
When the browser encounters a script tag it has to stop parsing the HTML code. Inline scripts are executed at the exact point where they are in the document and block the DOM construction until the JS engine finishes running. In other words, inline JavaScript can significantly delay the initial render of the page. But JavaScript also allows to manipulate CSS properties, so the browser has to pause the script execution until it has finished downloading and building the CSSOM, as well. This means that JavaScript is parser blocking.
In case of external JS files, the parser must also wait until the resource has been fetched from cache or remote server, and this could heavily slow down the time to first render of the page.
That being said, what can we do to minimize the time spent by the browser to load and execute JavaScript?
- Load JavaScript asynchronously: the boolean
asyncattribute of thescripttag instructs the browser to execute the script asyncronously, if possible, without blocking the DOM construction. The browser sends the HTTP request for the script, and continues parsing the DOM. Also, the script does not block the CSSOM construction, meaning that it won’t block the Critical Rendering Path (see MDN docs for further information about script tag attributes) - Defer JavaScript: the boolean
deferattribute of thescripttag tells the browser to execute the script after the document has been parsed, but before firing theDOMContentLoadedevent. This attribute must not be used if the src attribute is absent, i.e. inline scripts (read more on Mozilla Hacks) - Postpone inline JavaScript: many scripts do not manipulate the DOM or the CSSOM, so there is no good reason for them to block the parsing. Unfortunately, we can’t use
asyncanddeferattributes for inline scripts, so the only way to load them after the document has been loaded is moving them to the bottom. The advantage is that inline scripts do not require additional HTTP requests. However, inlining scripts used in several pages would result in redundant code.
Wrapping Up Optimization Rules
That’s a lot of stuff, isn’t it? Let’s take a breath, and write down a list of the optimization actions described so far.
- Minify, compress and cache HTML, CSS and JavaScript resources.
- Minimize use of render blocking resources (specifically CSS)
- Use media queries on
linktags - Split stylesheets and inline critical CSS
- Combine multiple CSS files
- Use media queries on
- Minimize use of parser blocking resources (JavaScript)
- Use
deferattribute on the script tags - Use
asyncattribute on the script tags - Inline JavaScript and move
scripttags to the bottom of the document
- Use
Now that we know the basic concepts of Critical Rendering Path Optimization, we can have a look at some WordPress popular optimization plugins.
In Conclusion
We hope that this article be useful for you and your site. Be smart and modern together with our articles and us. Good luck!