Since WordPress started as a simple blogging platform, one of the oldest functions it featured is the WordPress pagination system. While just the word “pagination” might sound confusing, the entire paradigm is quite simple. To split pages which load posts into multiple ones, this function breaks the loop at one point and shows the rest of the posts on another page. Many stores have pagination too and the more beautiful the it, the more the client wants to be in it.
By default, WordPress features a very simple pagination function. Instead of showing the number of pages which would allow you to navigate more easily, the popular CMS only shows links to one page before, and one page after the one you have loaded. While it is easy to change how many posts you want to show on one page, things might get more complicated if you wanted to change the entire system. First things first; this is how you can quickly alter the number of posts per one page:
- Navigate to Settings -> Reading
- Find the “Blog pages show at most”
- Change the number to any number you want
- Save changes
While you can modify the function and customize it for your site, this task would require you to know how to code in WordPress.
Woocommerce Pagination Styler
Pagination it is a once of the main components of your store, because every customer use it for look more products. Woocommerce Pagination Styler will help you with this task! The plugin can help you with customers attentions, create a cool and style pagination for the few minutes. Just turn on your imagination!
There are 3 main tabs the plugin has:
- General
- Style
- Text
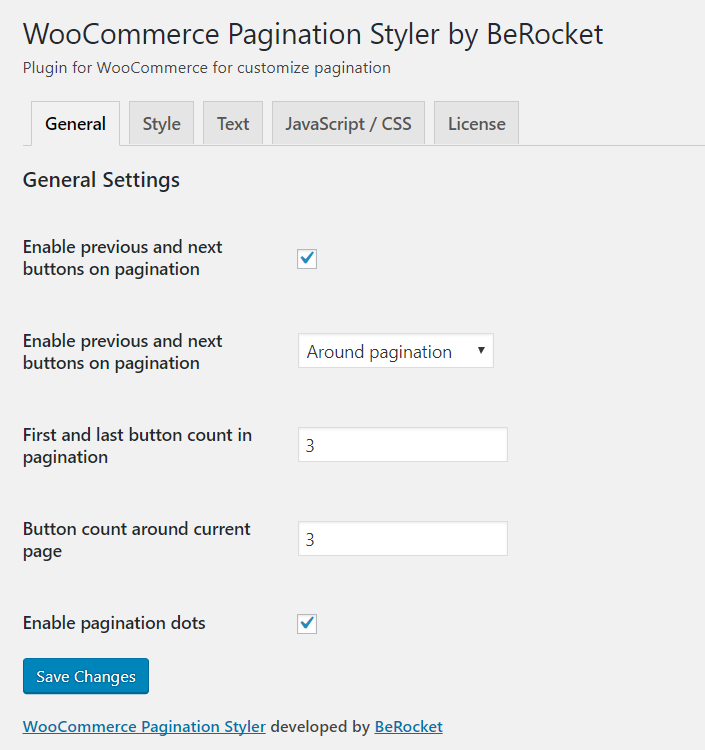
General Tab
On the general tab, the user can enable the previous and next buttons on the pagination. Choose the location of these buttons. Number of buttons between the next and previous buttons and etc.

As you can see on the first steps that settings page is easy to use, you don’t need to know any programming language, just open the tab and make a few clicks.
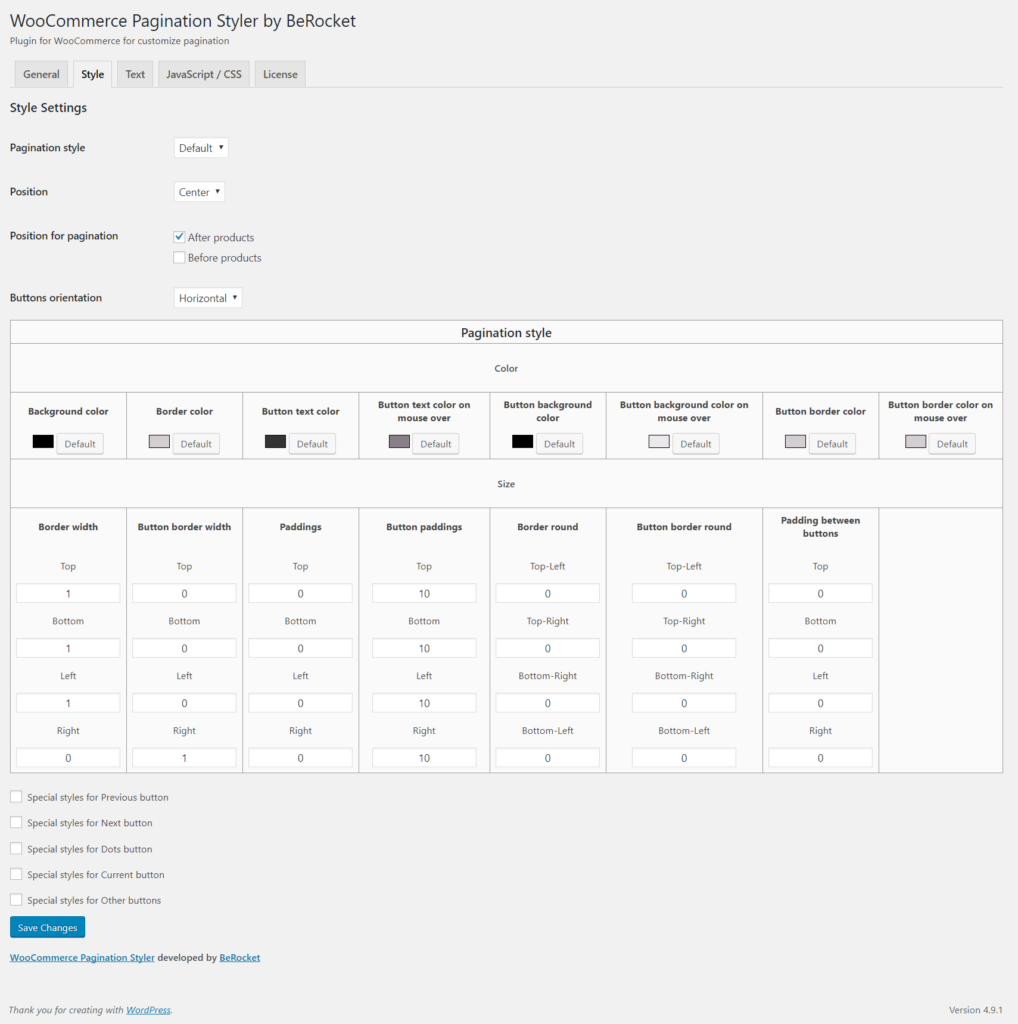
Style tab
Woocommerce Pagination Styler have a many settings for pagination style. You can config any moments (for example: margins, position for pagination on the web page, paddings, border, etc.) for every buttons, just a choose the check beside the chosen button. After that, the plugin will open new area for the button config. On my mind, it is a main tab of settings page. On this tab you can turn on your imagine and create ideal pagination for your site.

If you have interest to this plugin and you want to try it, just click this link.
Text tab
On the text tab, you will can input the text or icon for previous and next buttons, text for other pages.
That’s all, you already create your own pagination for store! It’s very easy and interesting rocess which take a few minutes.
In conclusion
We hope that this post will help you and your store. Just remember, you should have a Woocommerce Pagination Styler, a little imagination and a few minutes. You can read more about this plugin on his page.