What does your product page look like? What do you usually to display on this page? Product information, description or something like this? You have a standard tabs for each products. What will you do if you need to add a special tab for some product or category? In this article we will show you how to add an additional tabs for product page without any lines of code. It takes a few minutes.
Why do we need product tabs?
Usually, tabs are necessary for separation of information about a product. We can separate information to product attributes, description, categories etc.
We will show you a plugin that help to you with product tabs in your store.
Woocommerce Product Tabs Manager
With WooCommerce Product Tabs Manager You can create any tabs for products that you want. Create one tab for all products or custom tabs for each products. Sort default WooCommerce and custom product tabs as You want. Use WordPress native WYSIWYG editor for create custom product tabs.
The plugin features:
- Sort, remove and rename default WooCommerce tabs: Description, Attributes and Reviews
- Sort or remove most tabs added with other plugins
- Create tabs, that will be added to all products or more than one products
- Create tabs, that will be added to specific product
- Add any content to tabs like shortcodes, formated text and HTML
The plugin menu:
Woocommerce Product Tabs Manager menu is located Woocommerce -> Product Tabs. In addition, plugin has a page for tabs creating which is located in Products -> Tabs.
The plugin main settings has a 4 tabs:
- General
- Styles
- CSS
- License
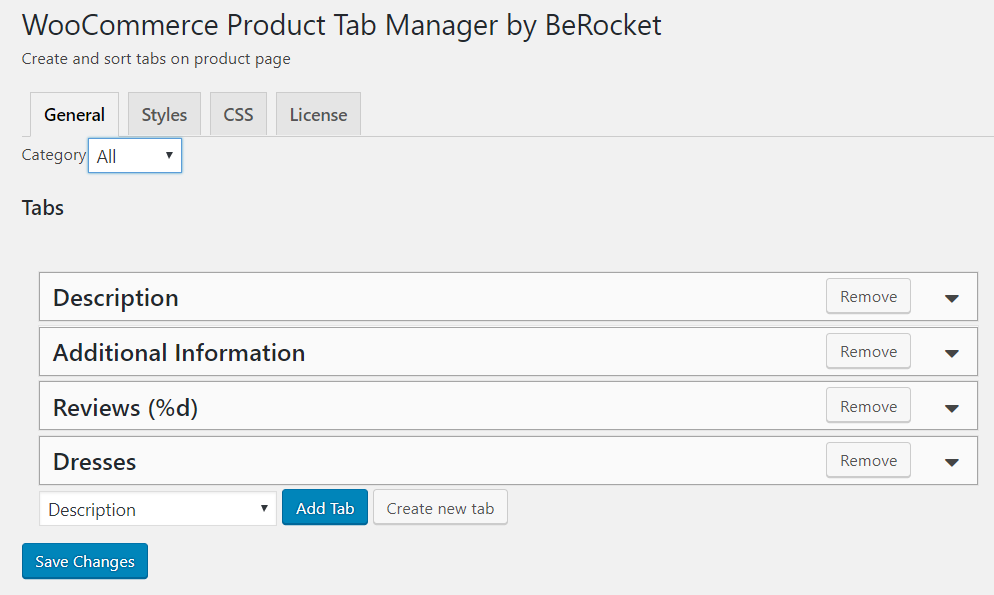
General
On the “General” tab, you can see:
- Dropdown select with products categories.
- Area with chosen tabs for current category or all categories
- Dropdown select with all tabs that your site has
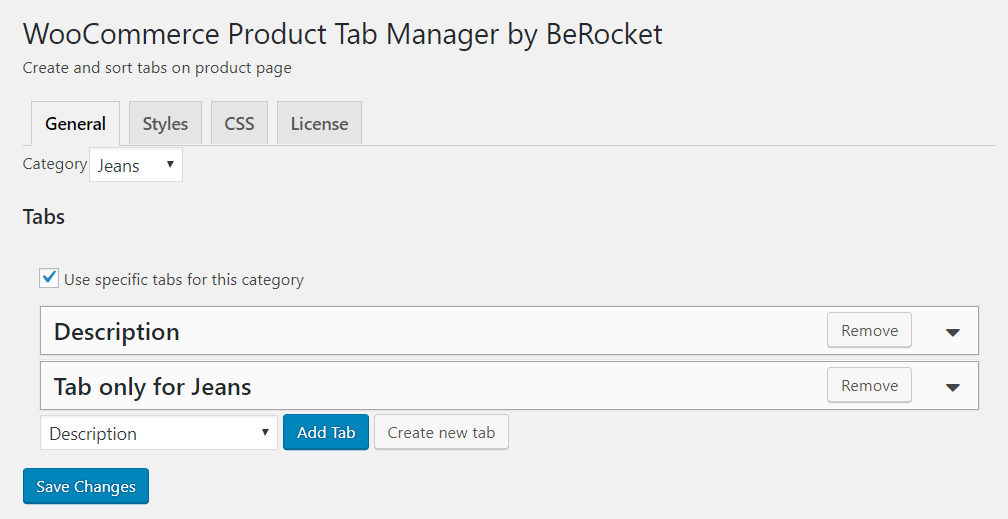
In our example, we added tab “Dresses” for all categories and made the special tab for “Jeans” category. In addition, we made special tab for one product.
In our example, we added tab “Dresses” for all categories and made the special tab for “Jeans” category. In addition, we made special tab for one product.
The “Dresses” tab show chosen products (in our situation it’s a dresses). On the tab for “Jeans” category, we show a tab with questions and answers. Moreover, we have a special tab for chosen t-shirt.
On the next pictures, you can see our settings for categories.


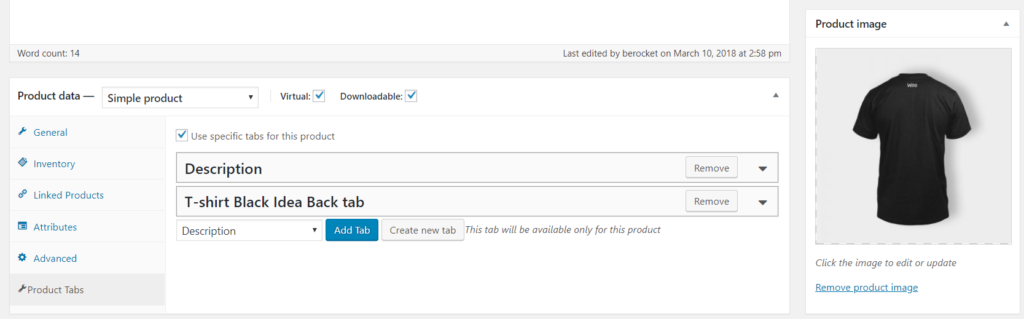
And special tab for one product

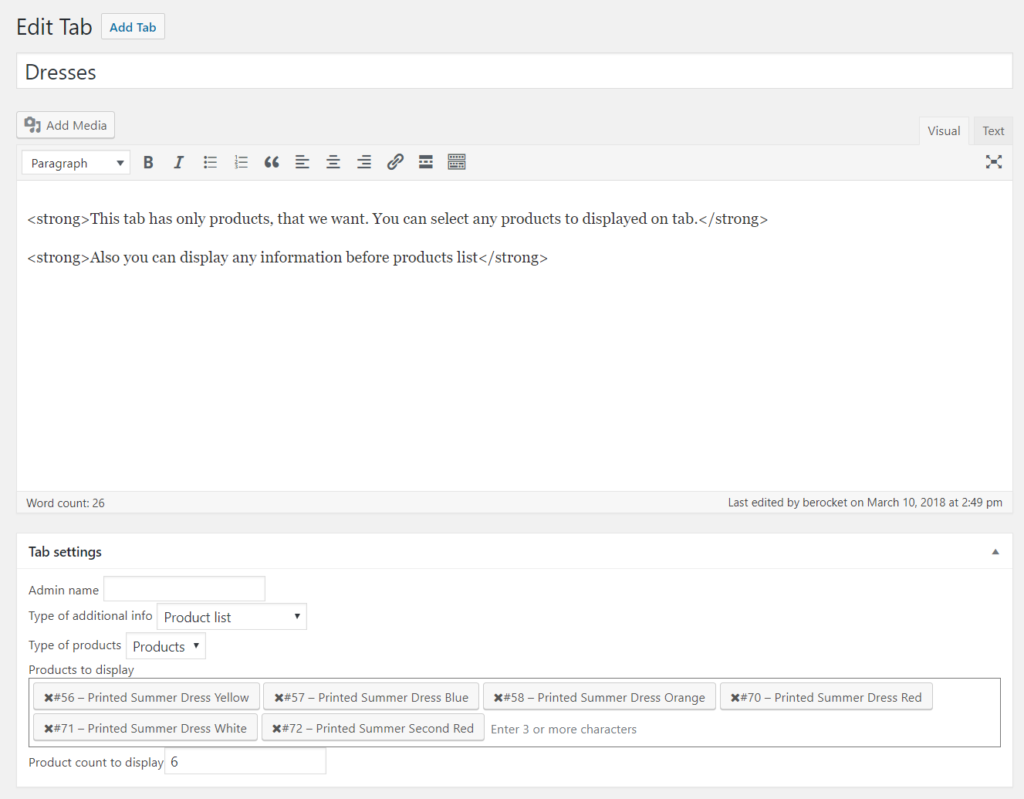
If you want to create a custom tab, you should go to Product->Tabs.
You can add new tab as easy as add new post.
On the page for tab creating you can see:
- Field for the title of the tab
- WYSIWYG editor for tab content
- Area with the special tab settings
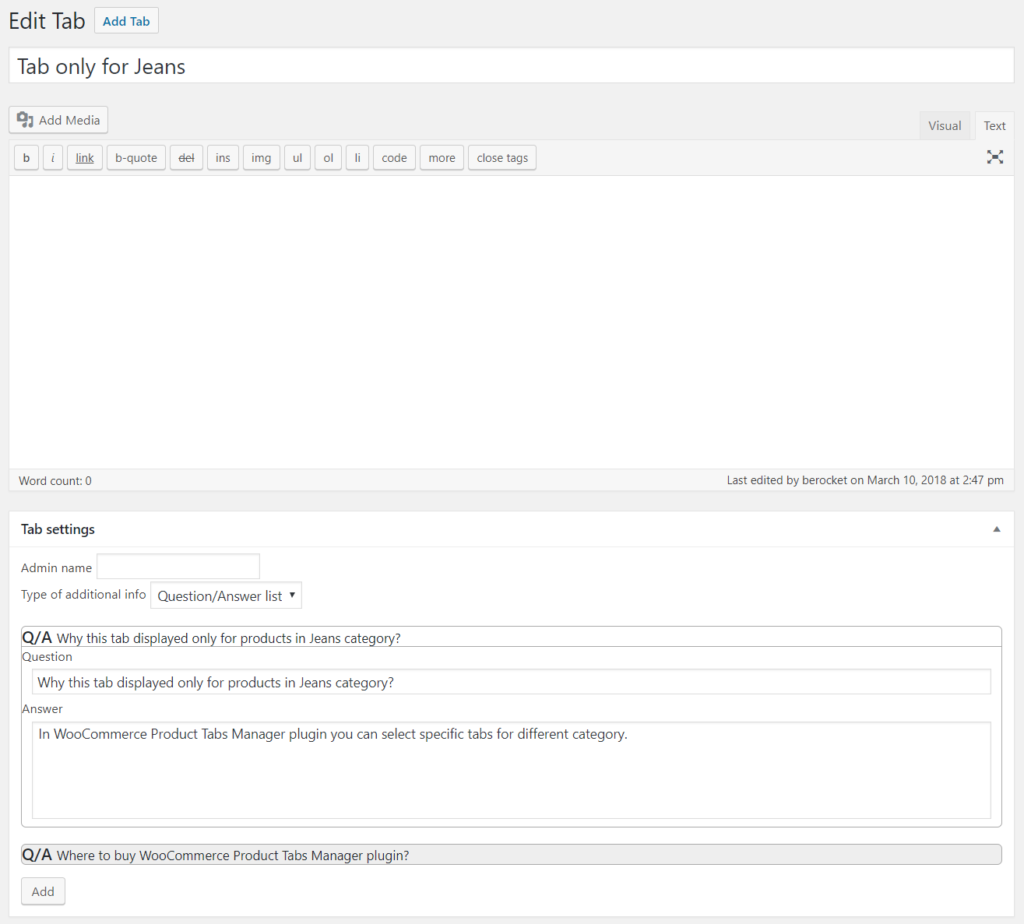
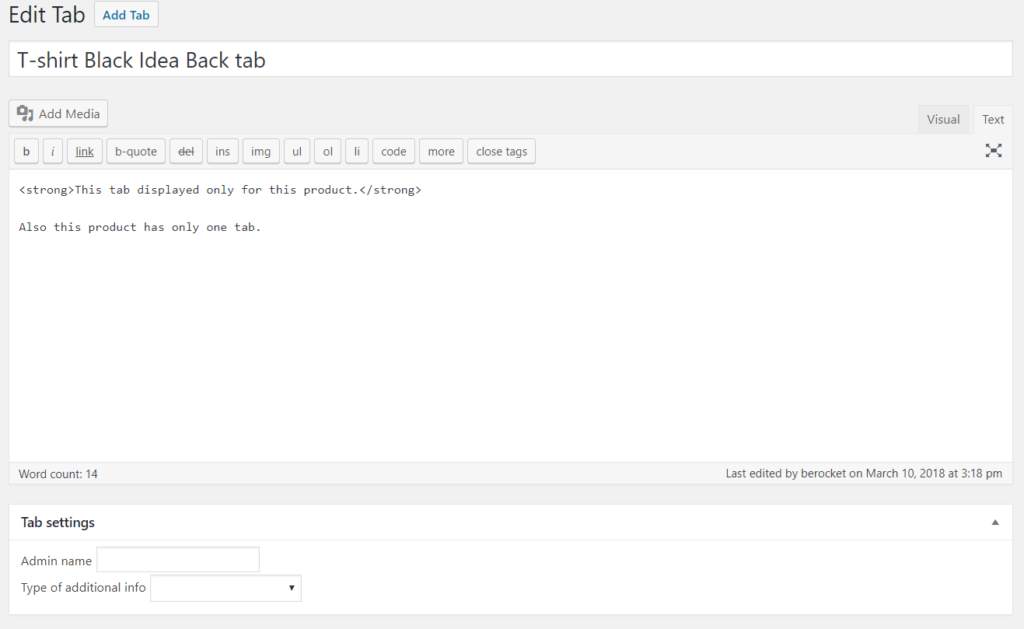
On the next pictures, you can see which custom tabs we created.
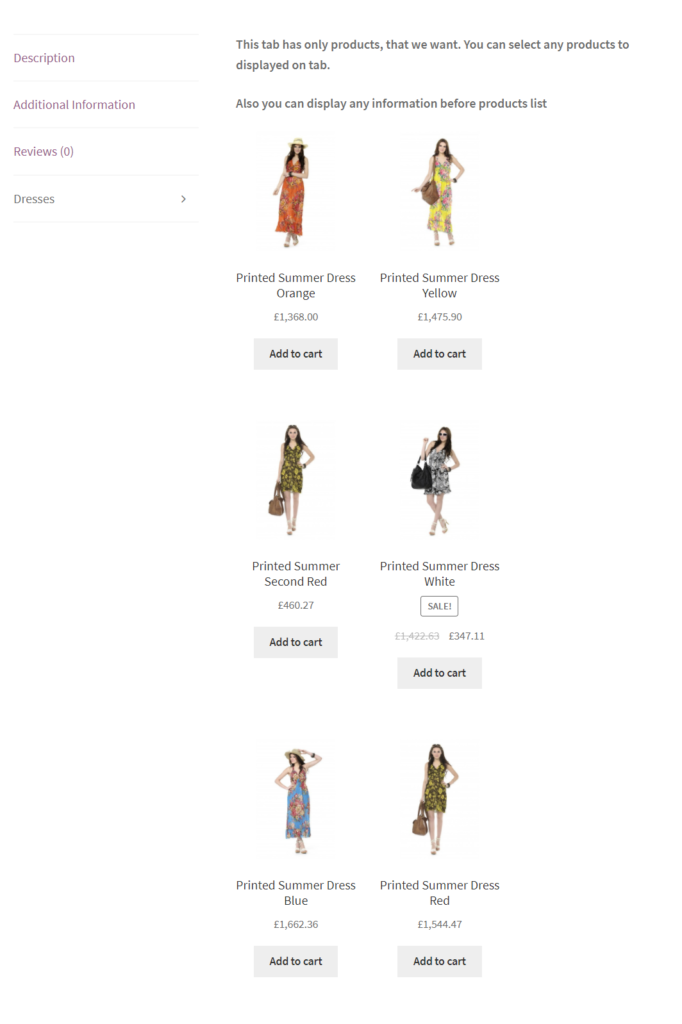
The “Dresses” tab is using for all products in our store. In this tab, we are displaying the dresses that we selected in our tab settings.

The next tab was create only for jeans category. In this tab we added “Question/Answer” list.

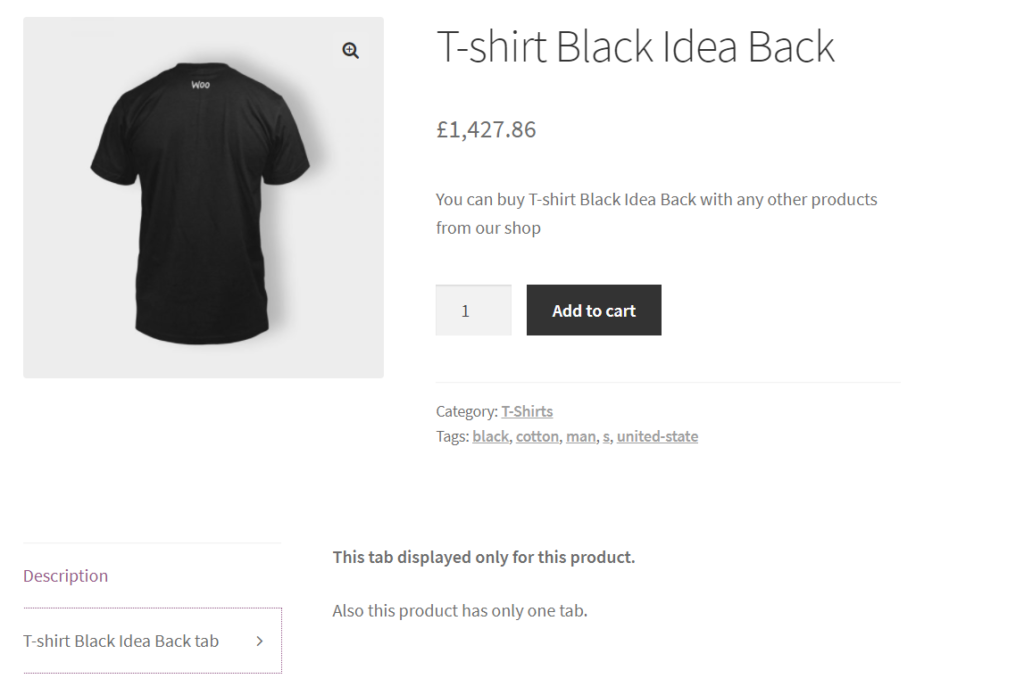
The latest tab is a special tab for one product.

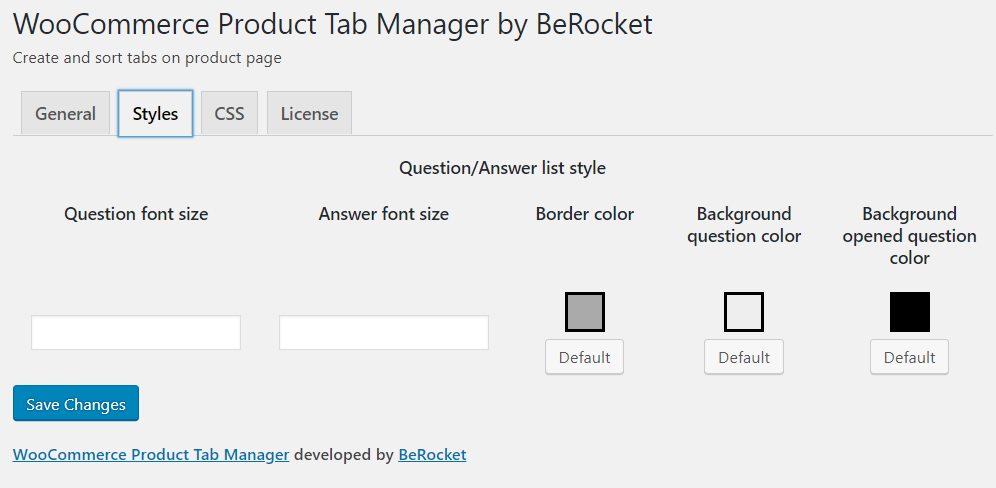
Styles
On this tab, you can to customize the “Question/Answer” list. We left the default settings.

It’s all. We have finished configuring our plugin. Let’s look at the result of the work.
The “Dresses” tab:

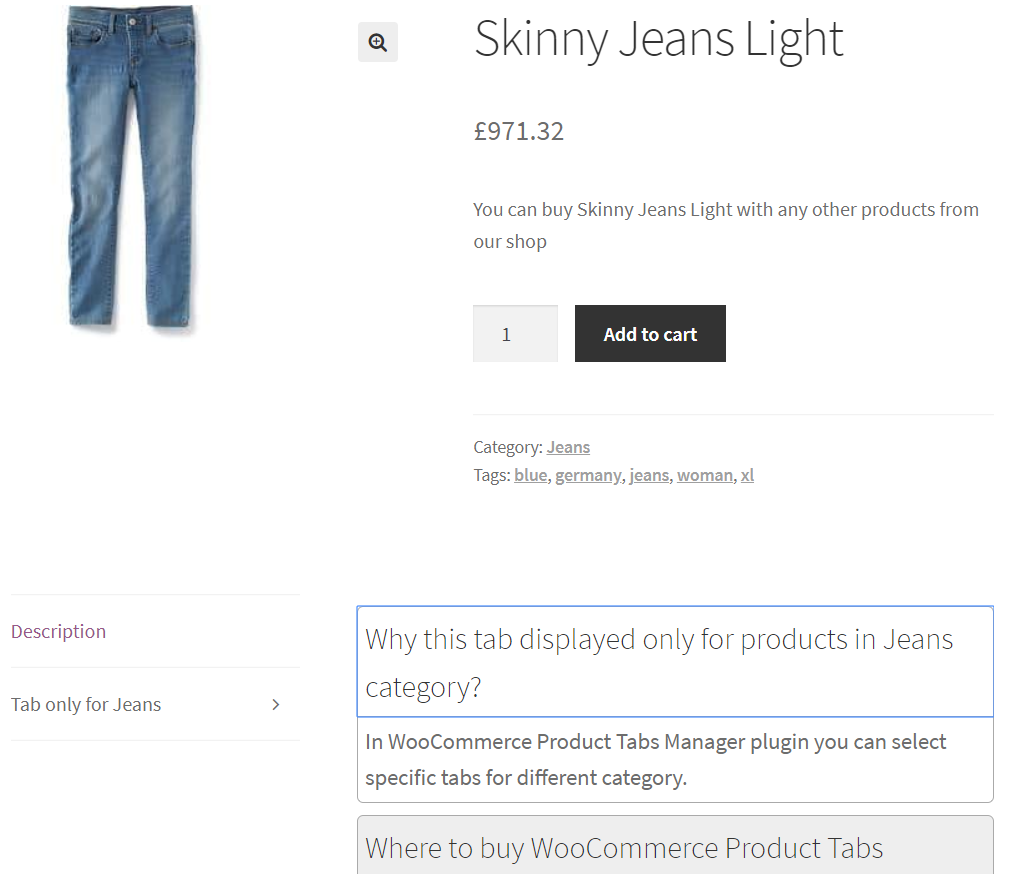
The tab for “Jeans” category:

Finally, tab for one product:

In Conclusion
We hope that this article will be useful for you and your store. The plugin can help you to improve your product page. Just will try. We are sure that Woocommerce Product Tabs Manager can help you to solve the tabs issues. More information about plugin work you can read on the plugin page or his documentation.





