How often do you looking for something from products in online store? How many products you are look? Many products, many pages and so lazy to open each product in new page.
Do you know this lazy feeling? Sure, if you just a site visitor, you can’t anything do with store, but if you are store owner, you can and should doing your site more comfortable and users friendly. Your customers should to feel comfortable when they are in your site.
So, how are you can make a product preview in site? In this article we will show you how to add a product preview in your online store in a few minutes. Woocommerce Product Preview will help to you with it issue.
Woocommerce Product Preview
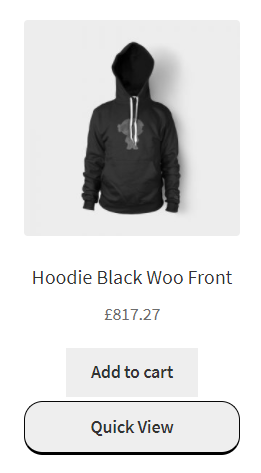
Quick Product Preview for WooCommerce Shop add preview button under products that display additional product information.
The plugin features:
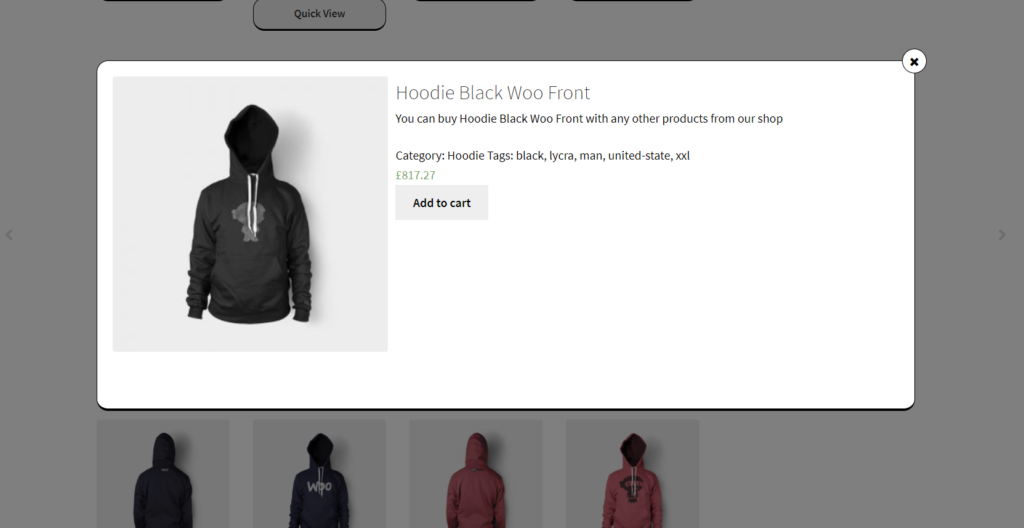
- You can select what will be displayed on preview page, that can be bigger thumbnails, description, product categories and tags.
- Customize product thumbnails position, font color and size and other.
- Next and previous product button.
- Custom position fot product preview button.
The plugin menu
The plugin menu is located Woocommerce -> Product Preview
The plugin has a 5 tabs:
- General
- Style
- Text
- CSS / JavaScript
- License
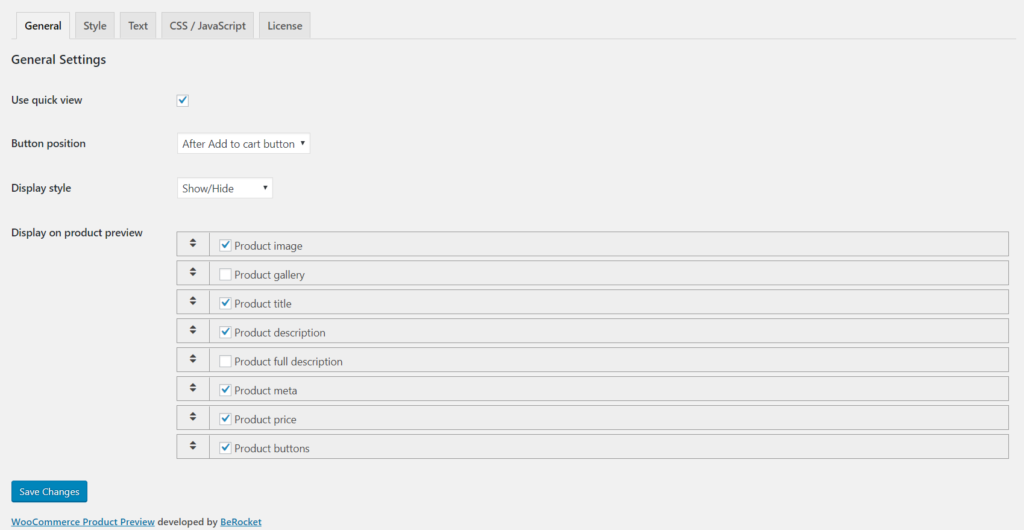
General
On the “General” tab, we can see:
- Checkbox to disable/enable quick view
- Dropdown select with “Quick View” button position
- Dropdown select for style displaying
- Area with elements for popup. You are can moving each element for exposing their position in the popup. Also you can to disable each element

We left the default settings on the main tab, just moved some elements (for popup) on another place.
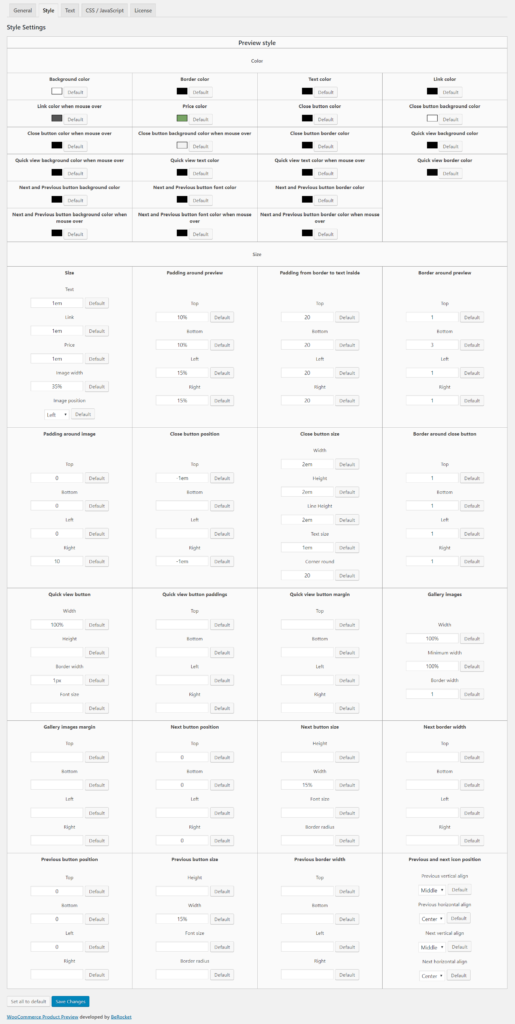
Style
On the “Style” tab, you can stylization each element of popup and quick view button. Start from font or background colors of element and end with element height, width or his borders, margins.
You will can left all style settings by default or you’ll can stay in the role of designer and create your own unique and beautiful product preview popup!
We was make a some changes in elements style, you can see it on the next picture.

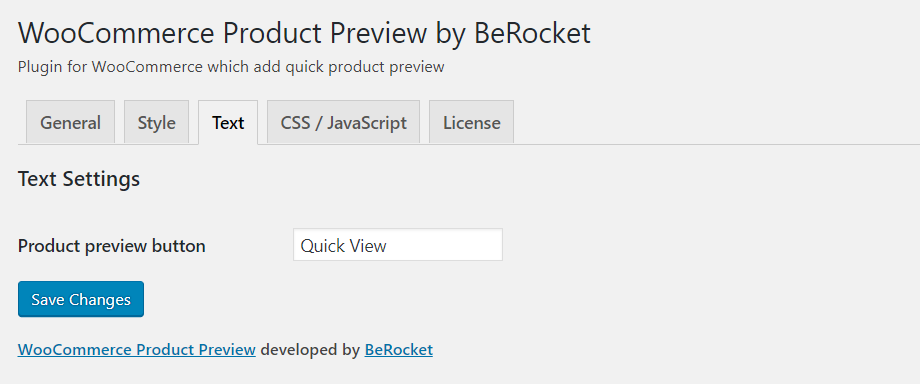
Text
On this tab you’ll can change text for “Product preview” button.

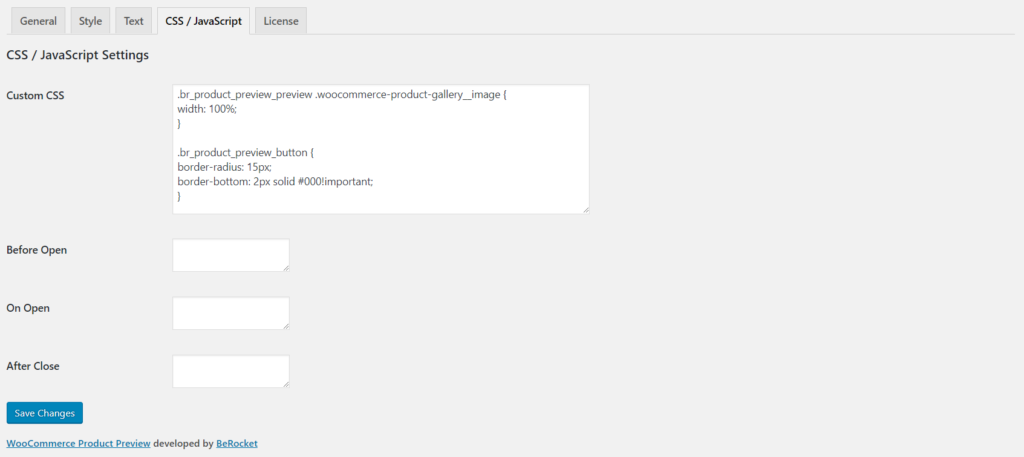
CSS / JavaScript
On this tab you’ll can add your custom css or javascript code.
You can add JS code for three events:
- before open
- on open
- after open
We was add some css code for image width and “Product preview” button.

Ok, it was been a last step. Now we are finished and we will can see our results.


In Conclusion
We are hope that this article will be useful for you and your online store. Just a few minutes and you are make your site better. Woocommerce Product Preview can help to you to improve your site and make it quality and comfortable. More information about plugin work you can read on the plugin page or his documentation.