Your online store works perfectly, you have a lot of customers, orders, etc. Each customer pass the way from product choose to checkout page. Every step is very important, it should be comfortable and beautiful, easy and fast. You should consider every detail, it should attract the customers attention. We have prepared several questions for you.
Do you ever think about “Terms and conditions” text? Do you have it on your checkout page? Is “Terms and Conditions” text comfortable? Do you want to change something in your “Terms and conditions” text?
Often users must move to another page to read the “Terms and Conditions” text. After that, the customer need return and check the box (if he agree) or leave the site (if he doesn’t agree) with the “Terms and Conditions” text.
Do you agree that this way is not the most convenient? However, how to make it better for users? It must be easy to use for you (admin part) and more beautiful and comfortable for your customers. WooCommerce Terms and Conditions Popup can help you to solve this issue. This plugin has an easy to use settings page and will make your “Terms and Conditions” text in a beautiful popup.
WooCommerce Terms and Conditions Popup
WooCommerce Terms and Conditions Popup plugin allows your customers to see the terms and conditions without leaving the checkout page. Terms and conditions have great advantages for users and administrators in terms of liability and security. WooCommerce Terms and Conditions Popup gives the possibility to display this type of information in a popup window and so make its consultation quick and simple.
Importantly
If you don’t have the “Terms and Conditions” page then you should to create this page and set it as “Terms and Conditions” page in WooCommerce -> Settings -> “Checkout” tab
The plugin features:
- Popup for WooCommerce terms and conditions
- Custom height and width for popup
- Custom CSS for front end pages
- Agree and decline buttons on popup instead checkbox on page
- Timer before popup can be closed
- Customization for Terms and Conditions Popup
- Shortcode
The plugin menu
The plugin menu is located WooCommerce -> Terms and Conditions Popup
Terms and Conditions Popup has a 4 tabs:
- General
- Styles
- CSS
- License
General
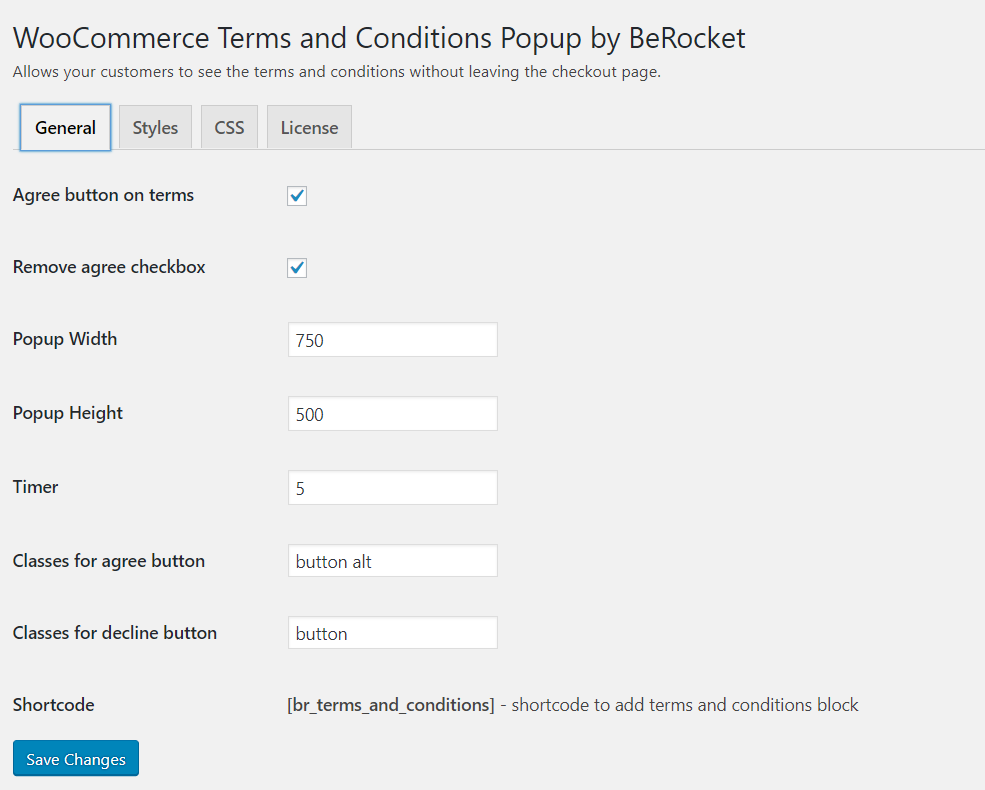
On the “General” tab, you can see the next fields:
- Agree button on terms – use “Agree” and “Decline” buttons under terms to close popup
- Remove agree checkbox – hide checkbox, good choice to use it with “Agree” and “Decline” buttons
- Popup Width – popup width in pixels
- Popup Height – popup height in pixels
- Timer – time in seconds, that customers must wait before they can close popup
- Classes for agree button – classes, that will be used for “Agree” button
- Classes for decline button – classes, that will be used for “Decline” button
On the next picture, you can see our configurations:

The plugin has easy settings. Administrators, of all levels, can be use this plugin without special preparation or knowledge.
Styles
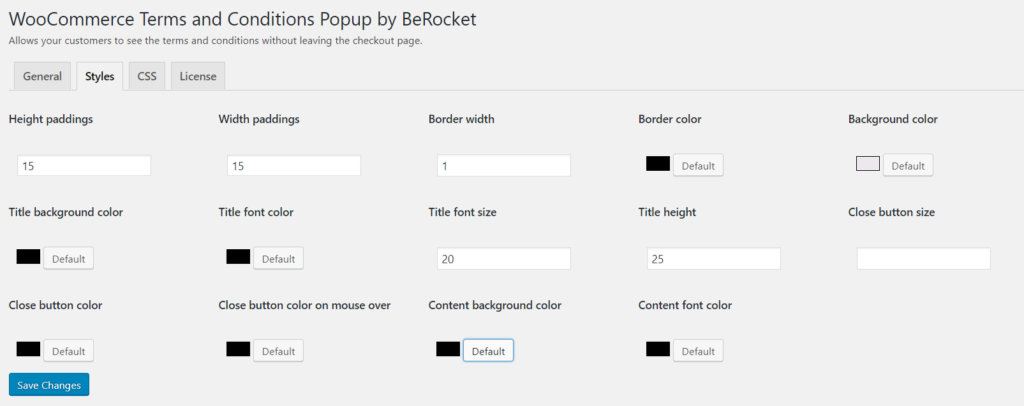
On the “Styles” tab, you can configure the next style settings:
- Height paddings – sum padding from left and right in pixels or percentage
- Width paddings – sum padding from top and bottom in pixels or percentage
- Border width – popup border width in pixels
- Border color – popup border color
- Background color – color block behind popup window
- Title background color – background color for title in popup window
- Title font color – font color for title in popup window
- Title font size – font size in pixels for title in popup window
- Title height – height in pixels of the title in popup window
- Close button size – close button size in pixels
- Close button color – close button font color
- Close button color on mouse over – close button font color on mouse over
- Content background color – background color of content in popup window
- Content font color – font color of content in popup window
On the next picture, you can see our style configurations:

This is just our example, you can customize the style settings as you want.
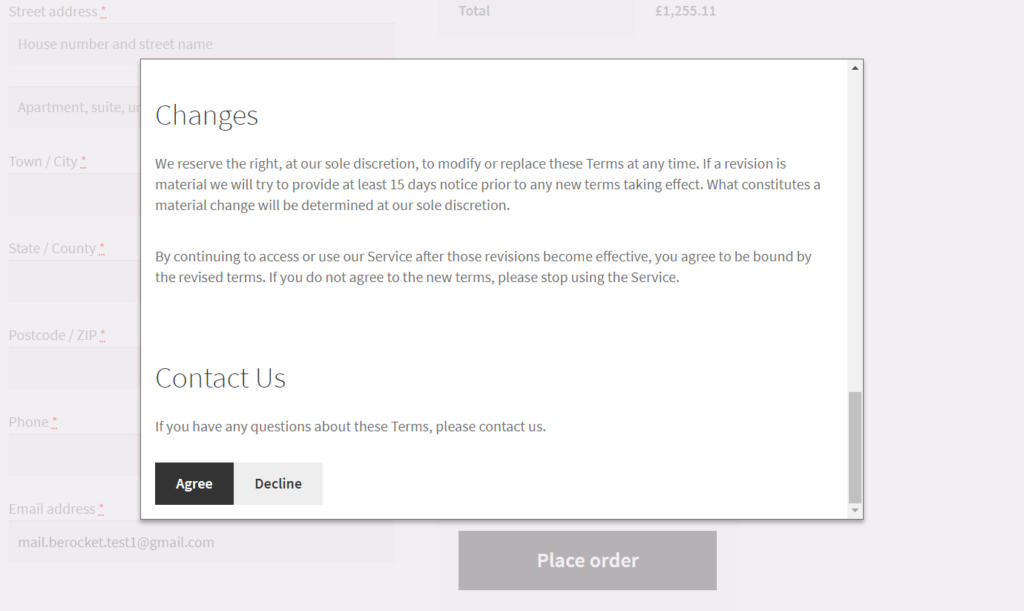
That’s all. We already done our popup with “Terms and Conditions” text. Let’s see the result in the picture below.

In Conclusion
We hope that this article be useful for you and your web store. We think that every step is important for you and your customers. “Terms and Conditions” text is not an exception. This step is very important and must be comfortable for customers. More information about plugin work you can read on the plugin page or his documentation.