Have you thought about the convenience of your store? How do your customers feel in your store? How easy is it to choose a product for them?
They are should to open each product in new tab for compare their? How it work on your site? This is article would be interesting for you if you have not a compare page on your site.
When a customer wants to buy a product, but he does not know what brand he needs, or he wants to see all the product options. We know a plugin, that will help you to solve this issue. Just in a few clicks you can to create a compare page.
WOOCOMMERCE PRODUCTS COMPARE
Allows customers to compare products. Your customers can make better buying decisions on products they want and need. WooCommerce Products Compare allows users to firstly add products to a compare list, then at the click of a mouse the chosen products can be viewed in a comparison table.
The plugin feautures:
- Compare button on shop page
- Compare page with settings for compare attributes
- Compare product by attributes, custom taxonomy, price and availability
- Widget with products for compare
The plugin menu
The plugin menu is located Woocommerce -> Compare Products
The plugin has a 5 tabs:
- General
- Style
- Text
- JavaScript
- License
General
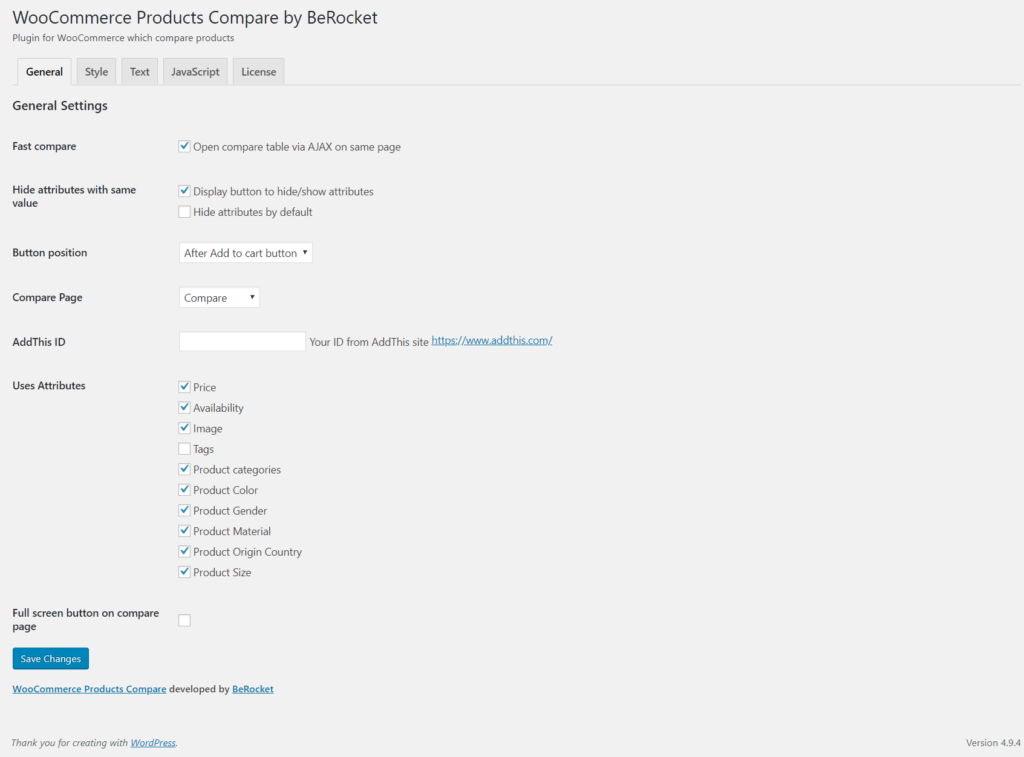
On the “General” tab, we can see:
- Checkbox for fast compare (Open compare table via AJAX on same page)
- Two checkbox for hiding attributes with same value
- First checkbox – for displaying button to hide/show attributes
- Second checkbox – for hiding attributes by default
- Dropdown select box for “Add to compare” button position
- Dropdown select box with all pages which your site has (Please, choose compare page or create new and choose it)
- Field for AddThis ID
- A lot of attributes which will be used for products compare, choose what are you want
- Checkbox for full screen button on compare page
On the next screenshot, you will see how we changed the settings on the general tab of our site.

So, we have finished with the “general” tab, and the next step is the “style” tab.
Style
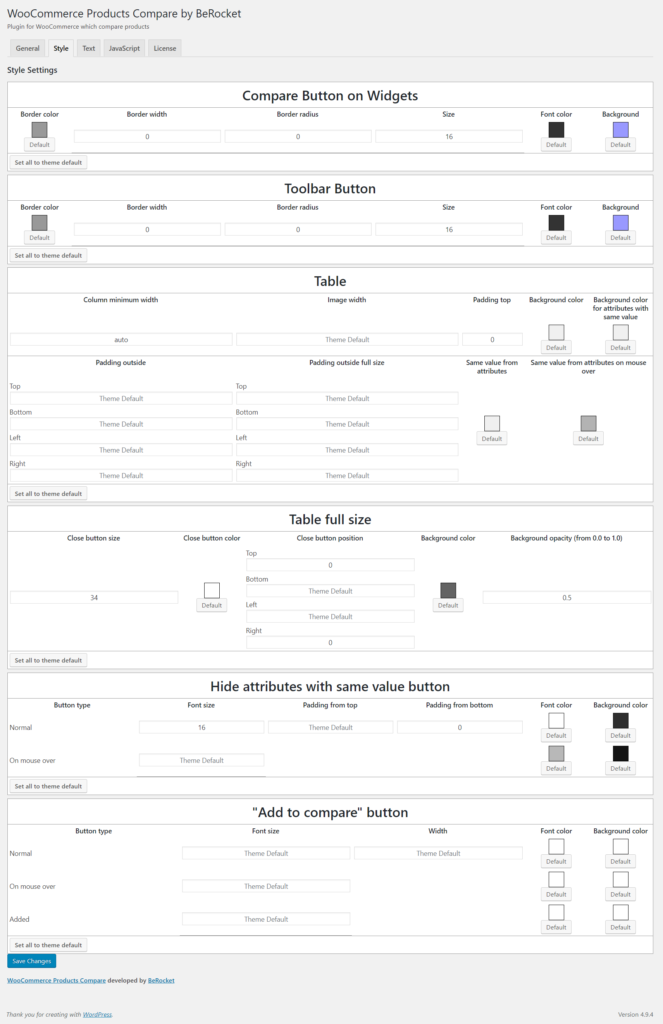
On this tab you can change compare elements style, they are:
- Compare Button on Widgets
- Toolbar Button
- Table
- Table full size
- Hide attributes with same value button
- “Add to compare” button
On this screenshot you can see our style settings.

Text
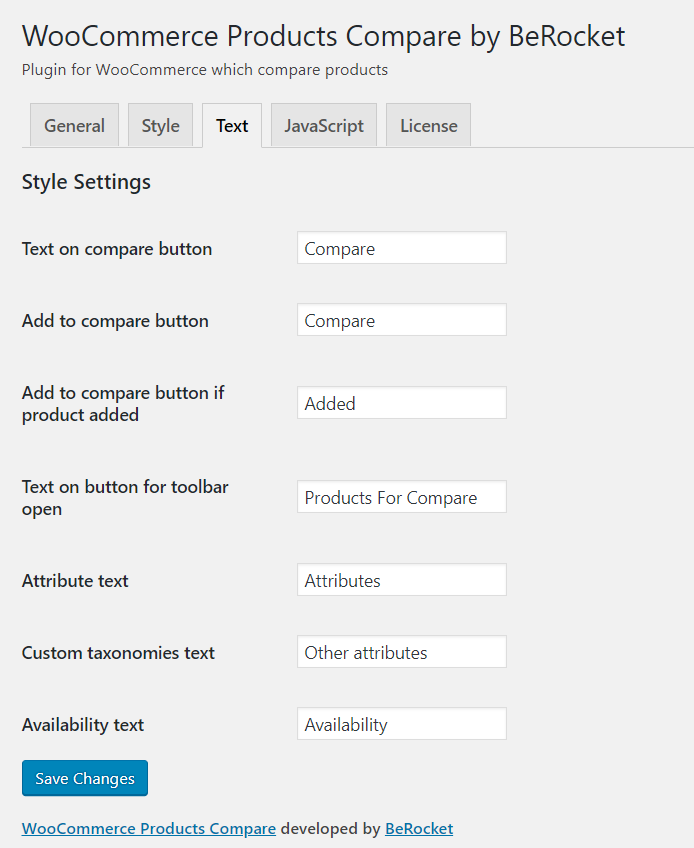
On this tab we can set the text for compare button or toolbar and other elements.
We leave a standard configures on this tab.

That’s all. Now we are have a compare page and we can see like it work. Also plugin has a widget.
Widget
The widget from plugin called WooCommerce Products Compare. You can place this widget tto any widget area like other widgets.
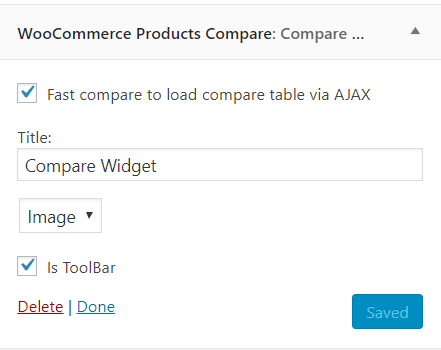
When you place widget it will be looks like this

- Fast compare to load compare table via AJAX – display compare table in popup
- Title – Widget title
- Type – Image or Text. Image type uses products image and title in widget. Text type uses only products title in widget.
- Is Toolbar – display widget as fixed toolbar on the bottom of the page.
Results of our work:

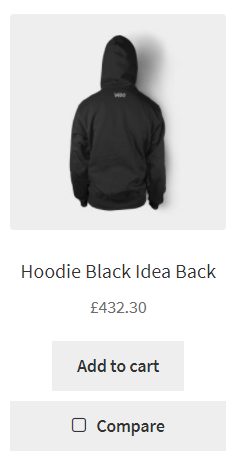
Compare Button

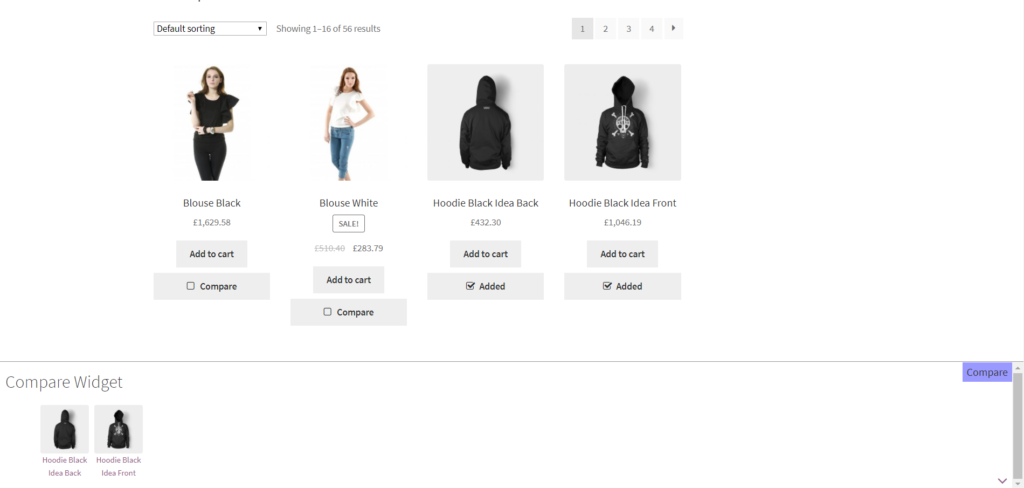
Toolbar

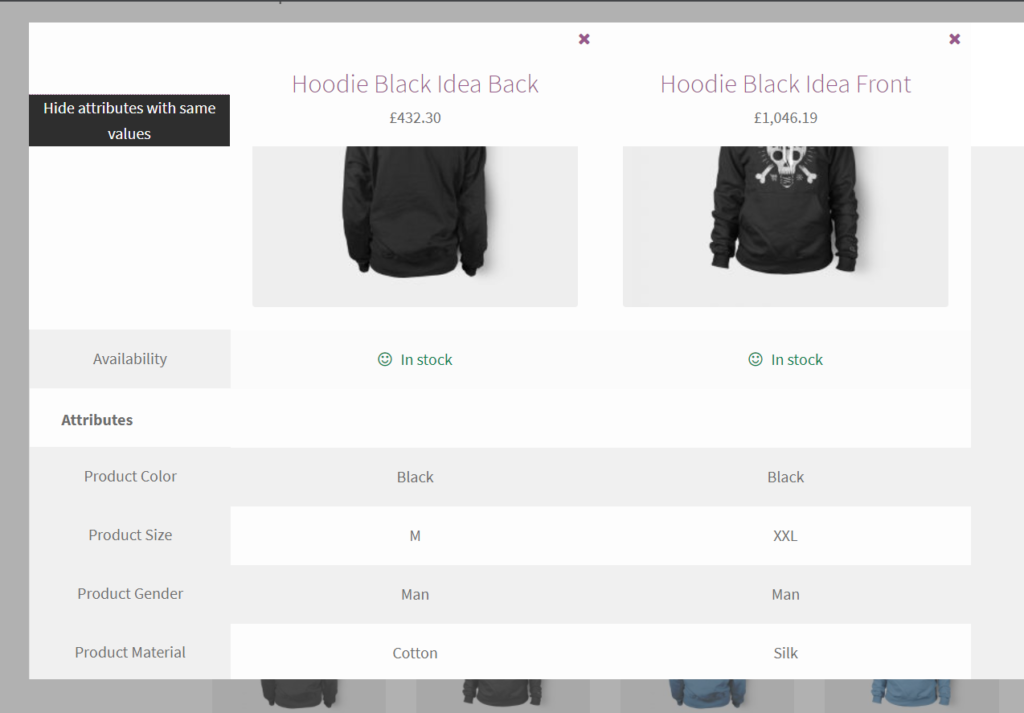
Compare popup

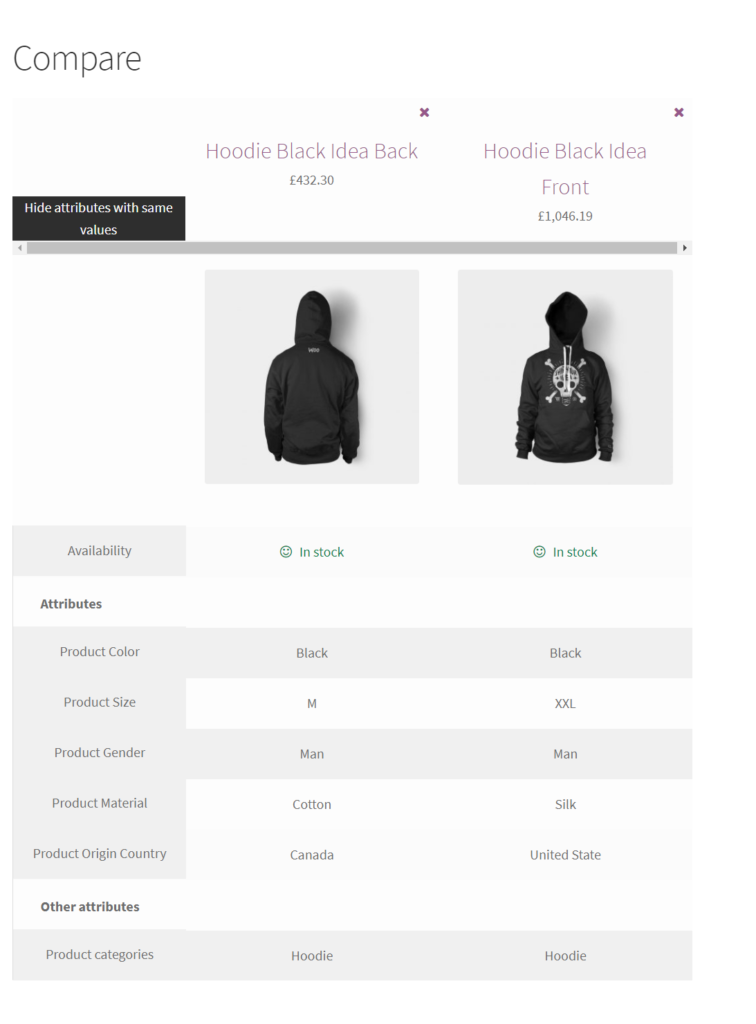
Compare page
In Conclusion
We are thinking that all stores must have opportunity to products compare, it’s a very convenient for your customers. We believe that it’s can help to increase sales and ratings for your store and we hope that this article will be useful for you and your business. More information about plugin work you can read on the plugin page or his documentation.