Do you ever think about users notifications? We’re not talking about notifications at admin panel. We want to talk about notifications on any page, for example, on the shop page or product page. Maybe you will to show the notification on each page. In this article we’ll show you how create beautiful notifications easy and without any lines of code.
But first, we want to talk with you about popups. What is it and for what we can use it?
Popup is a graphical user interface (GUI) display area, usually a small window, that suddenly appears in the foreground of the visual interface. Popups can be used to display form or advertise or just information.
We recommend that you use the popups for user notifications. You can use it for subscribe forms or output important information. It’s a very convenient for you and your visitors. So, how we can do that?
WooCommerce Splash Popup
WooCommerce Splash Popup plugin allows you to display your customers the information that you want to promote. The popup messages are displayed as soon as the visitors opens the page. You are free to add any custom forms or other types of content to the windows. If you has some important content you’d like to share with your visitors, whether that’s a welcome message, links to your best posts or your most popular products, then WooCommerce Splash Popup is a great plugin for you.
The plugin features:
- Show any WordPress page as popup window on site load
- Uses cookies for save data
- Custom expiry period for the cookie
- Reset Cookie on Login/Logout
- Different pages for logged in/not logged in users and logged in customers
- Different pages for different days of the week
- Specific popup for each pages
- Display popup once, on each page or once for each content
- Customization for popup
- Timer before popup can be closed
The plugin menu
The plugin settings is located WooCommerce -> Splash Popup.
WooCommerce Splash Popup has a 5 tabs:
- General
- Styles
- CSS
- JavaScript
- License
General
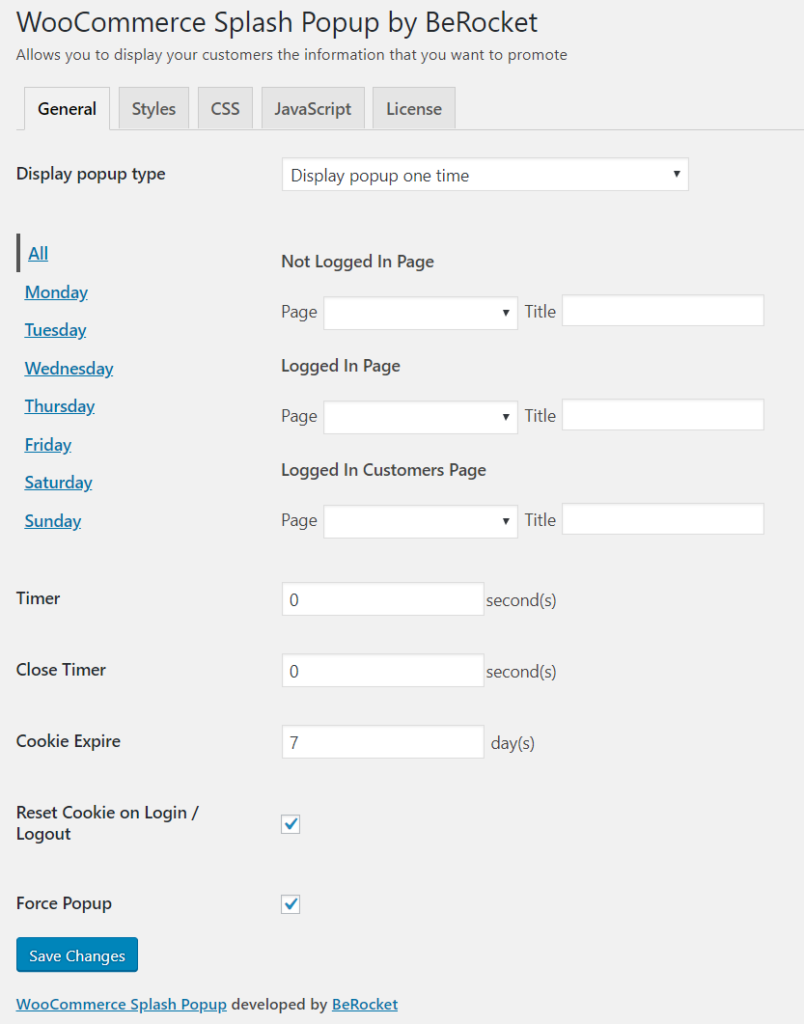
On the “General” tab, you can see the next fields:
- Display popup type – how often will be displayed.
- Days of the week – you can select different popups for different users on different days of the week
- Not Logged In Page – popup for not logged in users
- Logged In Page – popup for logged in users
- Logged In Customers Page – popup for logged in users, that has one or more orders
- Timer – time in seconds, that customers must wait before they can close popup
- Cookie Expire – time in days, when cookie will expire and popups will be displayed again
- Reset Cookie on Login / Logout – remove cookie on login or logout
- Force Popup – show popups on every page load
You can see each field on the picture below.

Styles
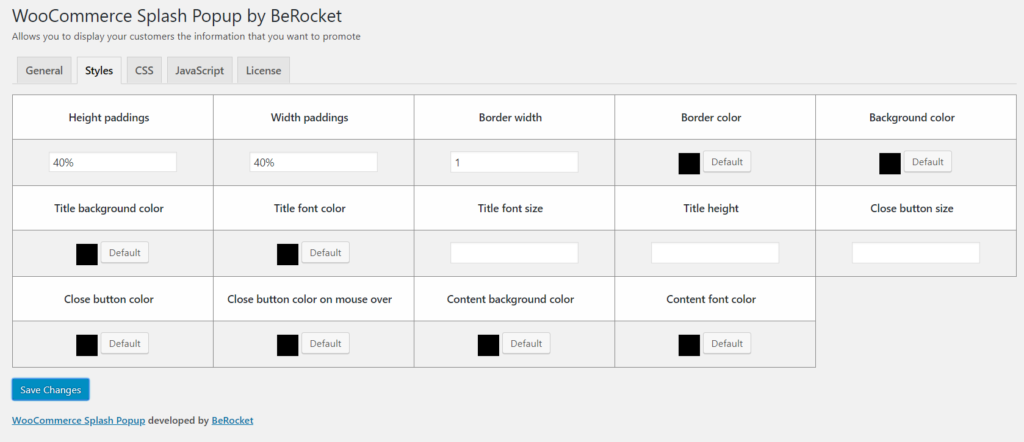
On the “Styles” tab, you can configure the next style settings:
- Height paddings – sum padding from left and right in pixels or percentage
- Width paddings – sum padding from top and bottom in pixels or percentage
- Border width – popup border width in pixels
- Border color – popup border color
- Background color – color block behind popup window
- Title background color – background color for title in popup window
- Title font color – font color for title in popup window
- Title font size – font size in pixels for title in popup window
- Title height – height in pixels of the title in popup window
- Close button size – close button size in pixels
- Close button color – close button font color
- Close button color on mouse over – close button font color on mouse over
- Content background color – background color of content in popup window
- Content font color – font color of content in popup window

It’s just our example, you can to customize popup style as you want.
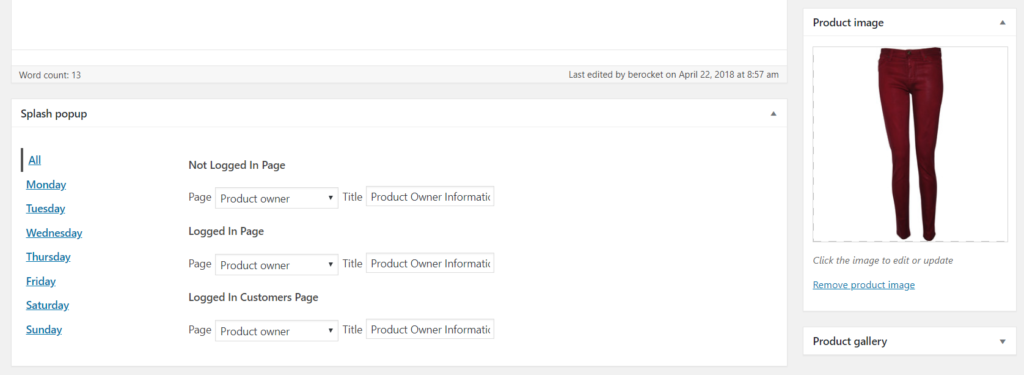
Also, you can to create the popup on page or product that you need. Just choose the needed product or page, click on ‘edit’ button and scroll to bottom, to “Splash Popup” block at current page. You can see this block on the picture below.

Result
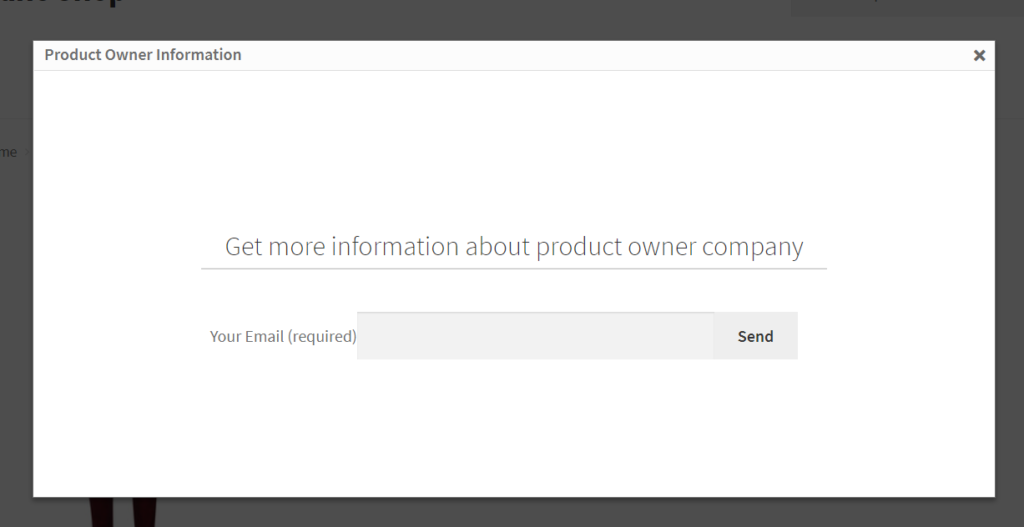
In our example, we’ve created popup with subscribe form for product “Jeans Dark Red” and you can see the result of our work on the picture below.

In Conclusion
We hope that this article be useful for you and your site. As you can see, you can to create popup for few minutes without any lines of code. WooCommerce Splash Popup is a very easy to use plugin, which can to create popup on any page that you need. More information about plugin work you can read on the plugin page or his documentation.