Have you heard about WordPress shortcodes before? Do you know what it is? We suggest that you read this post and learn more about shortcodes.
WordPress shortcodes are small tags that are used as shortcuts for executing specific features in posts and pages. You can recognize shortcodes by square brackets that surround a simple word or a phrase. They were introduced in the version 2.5 with a mission to help people to execute functions the easy way.
As you might already know, WordPress uses PHP programming language to power itself up. So, when you want to add a specific feature directly to posts and pages, you would have to write the code in the text editor. Instead, shortcodes allow users to replace the entire block of code with a simple term and run it just by publishing a post. Amazing, isn’t it? How to use WordPress shortcodes

To use shortcodes, one does not have to know how to code or understand how they work in the backend. WordPress itself, as well as most of themes and plugins, use different shortcodes to allow usage of many advanced features.
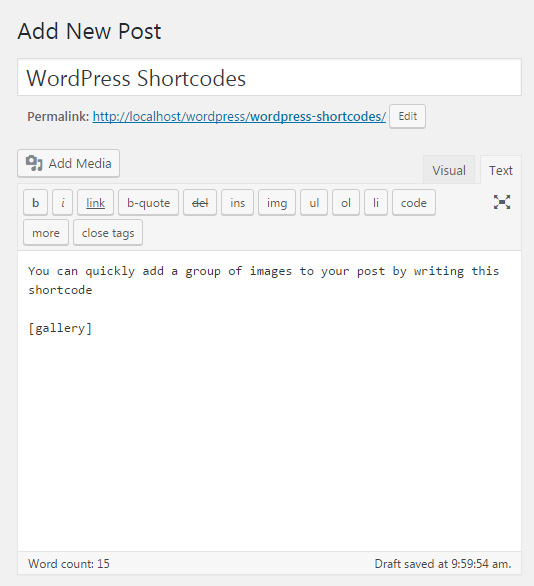
For example, to display the entire gallery of images, you just have to use shortcode that comes installed with WordPress. Most of the shortcodes can be used in their basic form like the previous example.
Shortcodes get replaced by the actual content as soon as you publish or preview a post or page.
Shortcode parameters
More often than not, shortcodes can have additional parameters. By adding extra information to them, you can customize and change the output. For example, while the trivial
Also, it is possible to define a size of the gallery, and many other things by providing additional parameters. Here’s an example:
[gallery ids="1,5,7" size="medium"]The gallery from this example would show only images with specified ID numbers. In this case, the size would be automatically changed to medium. And you get all that with a simple shortcode. Now imagine what would the entire thing look like if you were about to manually add the PHP code which would have tens if not hundreds of lines. Thank you, shortcodes!
Start and end tags
Some more complex shortcodes may have start and end tags. So, instead of one shortcode, you would end up having two with specific content in between.
For example, we have a some plugin and it may allow you to display a location on the maps via the shortcode. Most of such plugins will have start and end tags, while the address should be written in between. Here’s an example:
[[maps]]New York, USA[[/maps]]As you can see from the example, the ending tag always starts with a slash sign “/”. By having both tags, WordPress can identify the parts of shortcodes more easily.
Work in the Text editor

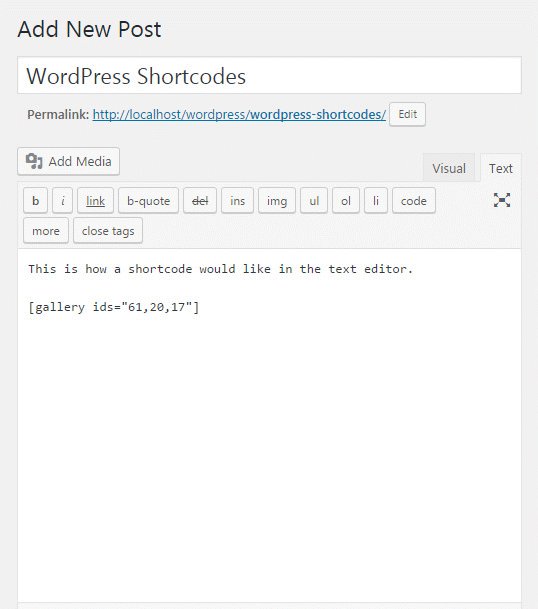
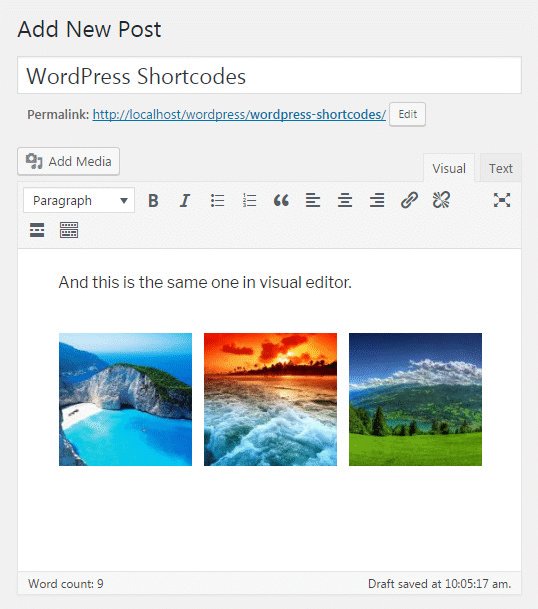
Although they are just shortcuts to functions, shortcodes are actually WordPress-specific cryptograms on their own. So, if you try to write a shortcode in the visual editor, WordPress will immediately show you the output (or just the placeholder) of that shortcode. If you followed the gallery example and wrote the shortcode in the Visual editor, you would see that WordPress immediately displayed its contents (see the first image in this post to see how that works).
If you want to edit a shortcode, and work with its parameters, switch to text editor which allows you to see the structure of any given shortcode.
Default WordPress shortcodes
Shortcodes are usually managed by themes and plugins. Each developer gets to register shortcodes on their own, so each one is different. What does a shortcode do, what are its parameters and functions, solely depend on the specific plugin and theme that you’re using.
For example, a plugin that helps you display a location on Maps may have [[maps]] shortcode, one that displays subscription forms will use [[form]] and so on.
Each product is different, so make sure to check the description and documentation of themes and plugins to learn more about their specific usage.
But, WordPress comes with a set of default shortcodes that you can use without installing additional extensions. By default, these are shortcodes you can work with:
- – embed audio files
- – wrap captions around content
- – wrap embed items and set their maximum dimensions
- – display gallery of images
- – show a collection of audio and video files
- – embed video files
Escaping shortcodes (display shortcodes’ text without executing it)
Sometimes, you may wish to display text that represents a shortcode instead of executing it. If you tried adding a shortcode both to the text and visual editors, you realized that it was executed in both occasions.
To display the text of a shortcode, use double brackets: [[shortcode]]
If you want to display a shortcode with start and end tags, use only the first and the last double bracket:
[[maps]New York, USA[/maps]]When working in the text editor, you can also replace squared brackets by their codes. So, instead of “[” you can use “[”, and instead “]” use “]”. For example: [shortcode] will display the shortcode as well without executing it.
Shortcodes are everywhere
If you are just starting a blog, shortcodes may seem redundant and hard to understand. Most of the times it will be possible to avoid shortcodes by using a user-friendly interface provided by a plugin. But when you get more involved with the blog, and when you start using more plugins, you will understand the real power of shortcodes.
In Conclusion
Using them will become a routine, and you will quickly get accustomed to writing squared brackets in every new post that you create. So take a few minutes, and use this article to learn the basics. It’s a not for long, but we’re sure that it wll be interesting for you!