Facebook is one of the most popular social media sites on the planet. So, it does not surprise that most of the new bloggers already have a personal Facebook account. More often than not, bloggers will create a fan page on the social media as well where they have a chance of publishing content from their personal blogs.
Even if you haven’t been using Facebook extensively, you are probably aware of the like button. It has more power than it was initially thought. It’s become a way of measuring success online. One simple click on the button can trigger a chain reaction that will make your post viral. It will help people share the content, and make it much more appealing to newcomers. But you will have to work towards it.
Since there are so many social media and various services online, people have become lazy. Although it does take just one click to like an article and share it with real and virtual friends on the network, people are becoming less and less likely to do so.
Create a Facebook app
Unfortunately, Facebook developers made it a bit harder for us to fully integrate the popular social media features onto our sites. They require everyone to have a Facebook app ID before you get to connect the features to the site you own. In some cases, you will be able to use a plugin or a code snippet without one, but it’s better to be prepared. It is not that much of a big deal, but you will have to follow a few extra steps in order to create your own Facebook app:

- Log in to your personal Facebook account
- Visit Facebook Developers Page
- On the top-right corner, find “My Apps” menu
- Select “Add New” app
- Fill in the name of your app (for example “like button”) and your email address
- Click on the “Create app ID” button
- Facebook will prompt a security check so enter the characters you see on the screen
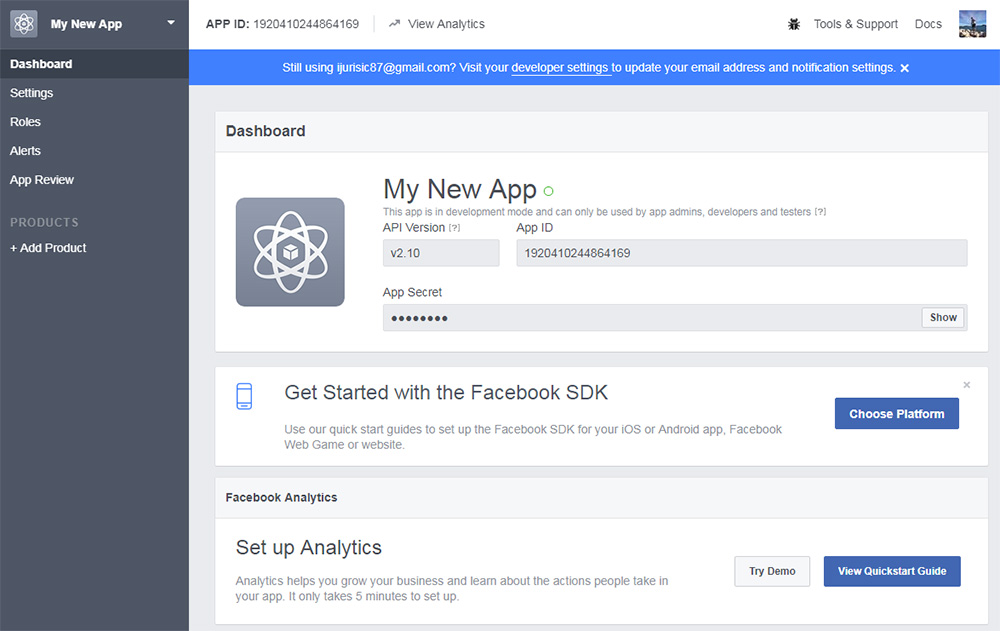
- Skip selecting categories for now and open the app dashboard from the left side of the screen
This will be more than enough to have your app ready for installing a Facebook like button on your WordPress site.
Manually add a Facebook like button
If you aren’t afraid of a few lines of code, Facebook like button can be added anywhere you want even without installing additional plugins. The developers have prepared everything for the users, so it suffices to open the specialized tool and set a few options to your likings.
Customize the button
Facebook will automatically generate the button code for you and show you how to embed it into your blog.
- Go to the Facebook Developers Page
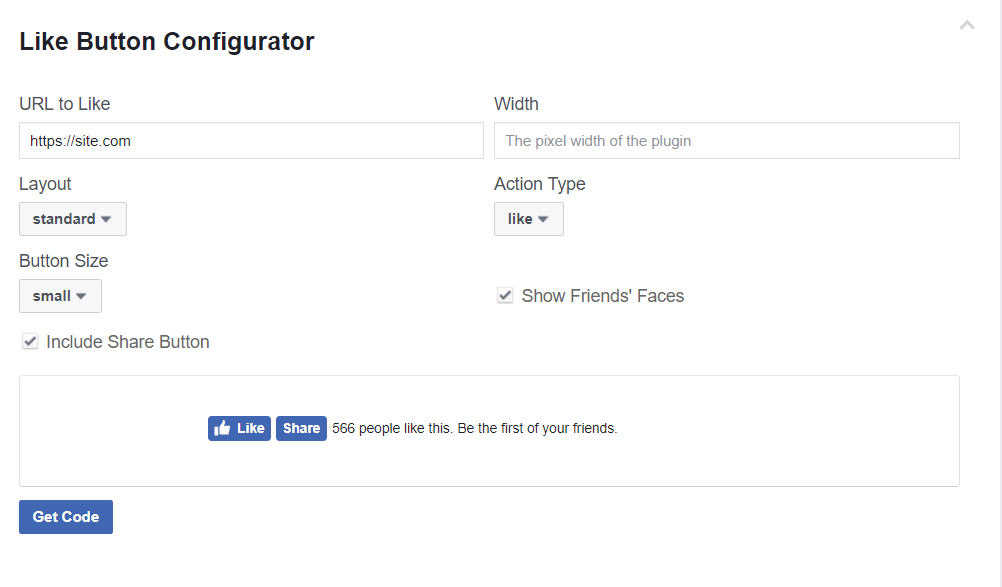
- Scroll to the Like Button Configurator section
The configurator lets you choose a few options for your new like button. For starters, enter a specific URL which the users will able to like. For example, you can type in the URL to your homepage or maybe your Facebook fan page.

Don’t forget to choose the width of your custom plugin. Select a layout, action type and the size of a like button. You can see a preview just below the options so feel free to play around with the settings until you get what you like.
Just by checking the box, you can include the share button as well. It’s up to you but since it just a click away, and it can help you get extra shares, we suggest including the other button.
Get the code
Unfortunately, there are no many options to try out, and you won’t be able to use custom colors, icons or anything similar to that. But once you personalize the button to your likings, click on the “Get code” button which will open a lightbox with the code that goes on your site.
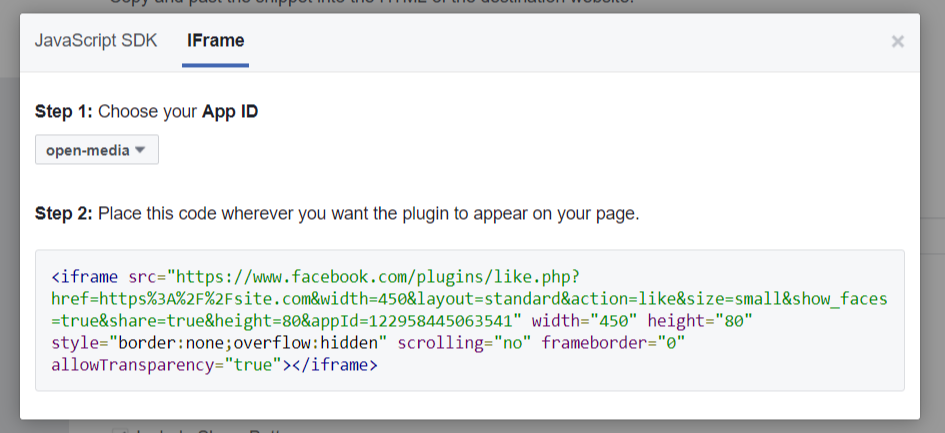
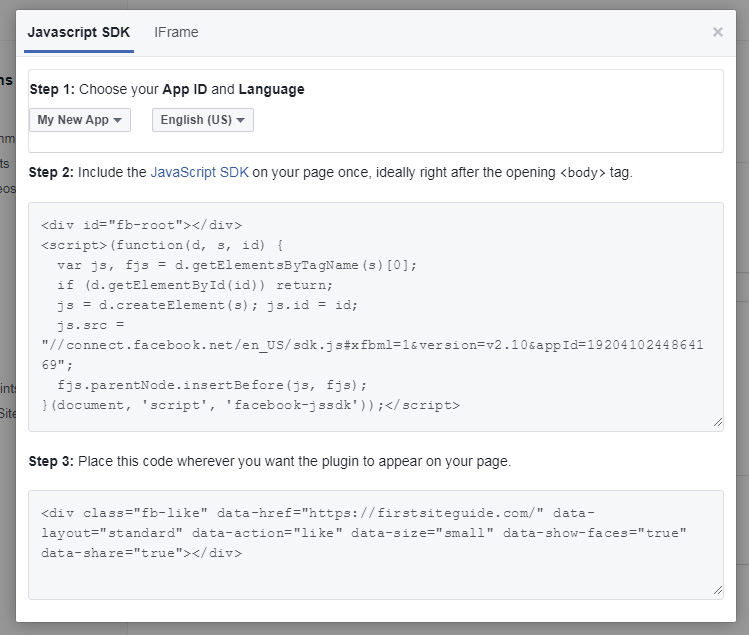
As you will notice from the new window, there are two different ways of adding the code to your site. Since JavaScript SDK method requires you to add two different pieces of code to your site, it will be more suited for experienced users. Instead, it is much easier to use the iFrame method, but in that case, make sure that you have included the URL you want to be liked:

- Switch tab to iFrame
- Copy the entire code
- Navigate to Appearance -> Widgets
- Add a new Text widget
- Paste the code into the Text editor
Don’t forget to save changes after pasting the code and open any page where you can see widgets. If you have done everything correctly, you should see the Facebook like button on the location you selected.
If you are comfortable with WordPress files and you are aware of risks when modifying the code directly from the Appearance Editor, you can also add the code to any template file that you like. For example, you can go to Appearance -> Editor and find the single.php template. There, you could add the button to the code and show it on every post, on any location that you prefer.
Just in case the iFrame method doesn’t work for you or you want to embed the like button by using the JavaScript SDK, here’s what to do:

- Switch tab to JavaScript SDK
- Copy the code from the step #2
- Include the JavaScript SDK on your page once, ideally right after the opening <body> tag.
- Copy the code from the step #3
- Place this code wherever you want the plugin to appear on your page (Text widget for example)
Add the like button to every post with a dynamic URL
The previous methods will work nicely, but it will let user like only that one particular URL which you need to specify in the settings. If you are looking for a way to add a like button for every post separately, you will need a different approach and a modified code:
- Go to Appearance -> Editor
- Edit single.php file
- Copy and paste the following code into the spot where you want the button to appear:
<iframe src="http://www.facebook.com/plugins/like.php?href=<?php echo urlencode(get_permalink($post->id));?>&layout=standard&show_faces=false&width=350&action=like&colorscheme=light"
scrolling="no" frameborder="0" allowTransparency="true" ></iframe>Don’t forget to save the changes and reload any of your posts to see the Facebook like button. Now, every post will get its button, but the most important change is that the URL will be created dynamically. What that means is that each post will get its own URL. So when a user clicks the button to like it, that specific post will get all the attention. Awesome, isn’t it!?
Conclusion
Whether you want to add a simple like button to all of your posts or just show a like box that will attract Facebook users, you should not leave out the feature from your blog. As Facebook is still one of the most popular and active social media sites, the chances are that you will greatly benefit from adding a simple button on the site.