We’ve come a long way from getting to know WordPress and WooCommerce. Now we are have own webstore with a good functional. However, we are want to tell you some hacks yet. Let’s read about it in this article.
How often do you need to show some products to increase their sales?
For example:
You have discounted product or product that is poorly sells, in both situations you need to find a way to show this product to your customers.
How you can do it? You can to show this product on the first line or create special banner with product advert. But it’s not the best solutions because on the first line better to show a popular and quality products and we are think that you have more important things to show their on banner (if it exists, of course).
So, our solution must be respond to the next items:
- Ability to output chosen product in chosen day
- Comfortable settings page
- Ability of style customization
We know a plugin that can help to you. The plugin give the opportunity to select the need products for each day of the week. Also, you can change the products block location and change block style.
WOOCOMMERCE PRODUCTS OF DAY
Shows products from your shop to your customers on each day of the week. You can select any products for each day of the week on settings page. Custom products sorting with the drag and drop system. You can display products with help of widget and shortcode with customizations.
The plugin features:
- Custom products for each day of the week
- Widget and shortcode to display products of day
- Can show thumbnail with products
- Can show add to cart button with products
- Custom product count for each widget
- Show random products from list of products for this day
- Shortcode to display products of day
- Slider type of widget and shortcode
- Add products before content, after content and before footer on pages
The plugin menu
The plugin settings is located WooCommerce ->Products of Day.
WooCommerce Products of Day has a 5 tabs:
- General
- Styles
- CSS
- JavaScript
- License
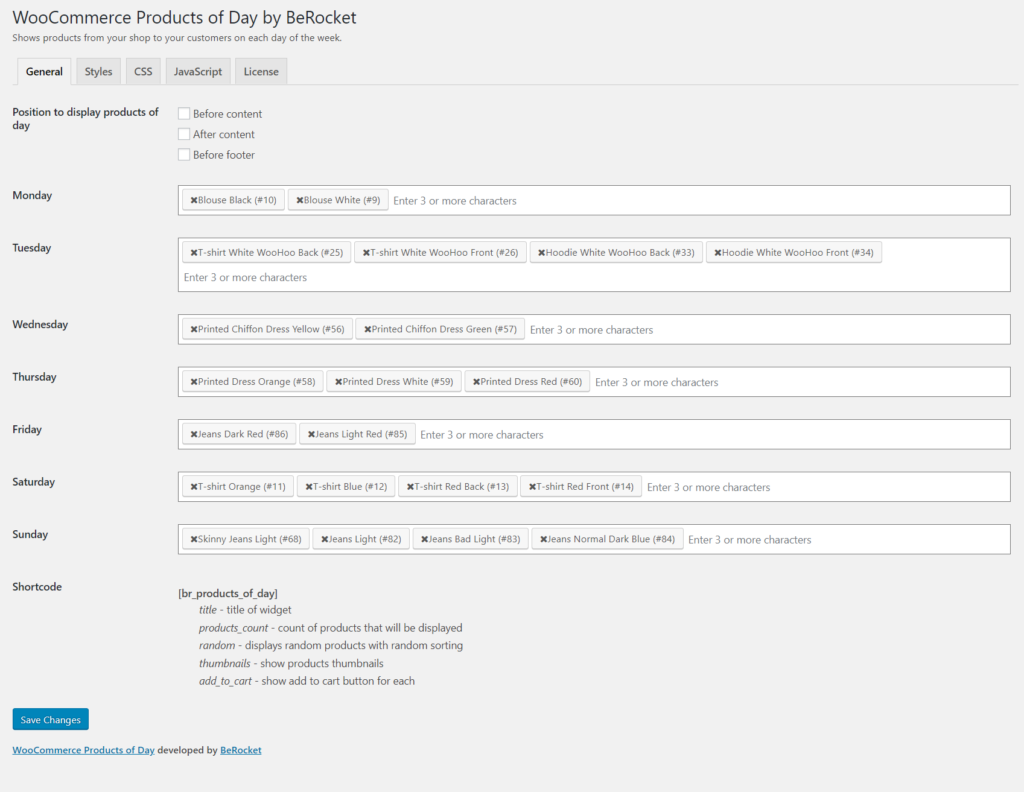
General
On the “General” tab, you can see the next fields:
- Position to display products of day – position on page where products of day will be displayed.
- Monday – products that will be displayed on monday
- Tuesday – products that will be displayed on tuesday
- Wednesday – products that will be displayed on wednesday
- Thursday – products that will be displayed on thursday
- Friday – products that will be displayed on friday
- Saturday – products that will be displayed on saturday
- Sunday – products that will be displayed on Sunday
You can see our configuration on the picture below:

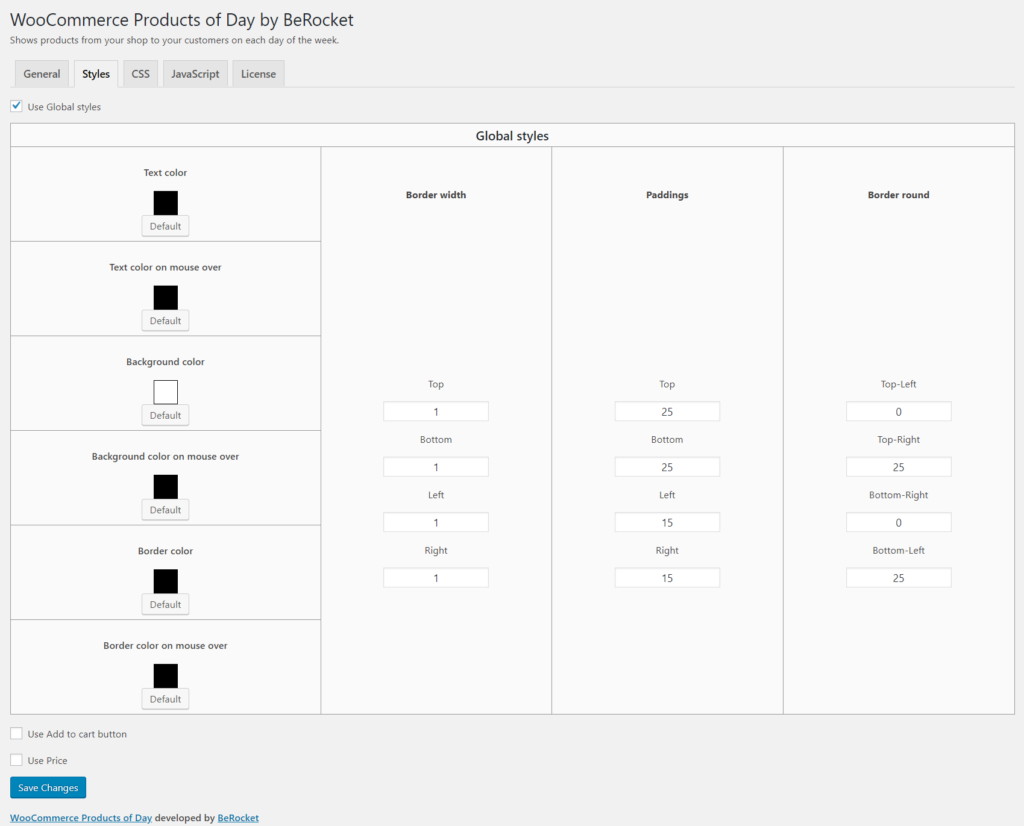
Styles
On the “Styles” tab, you can see 3 checkboxes for elements style customization:
- Use Global styles – this styles use to global product block
- Use Add to cart button – this styles uses to add to cart button in products of day block
- Use Price – this styles uses to price in products of day block
- Use Quick View button – this styles uses to Quick view button in products of day block ( only if plugin WooCommerce Product Preview installed and activated )
Settings for each block:
- Text color – text color inside block or button
- Text color on mouse over – text color inside block or button, when mouse over this block
- Background color – background color for block
- Background color on mouse over – background color for block, when mouse over this block
- Border color – border color around block
- Border color on mouse over – border color around block, when mouse over this block
- Border width – border width around block
- Paddings – paddings inside block from border
- Border round – corner rounding for border
Our example of style settings you can see on the picture below:

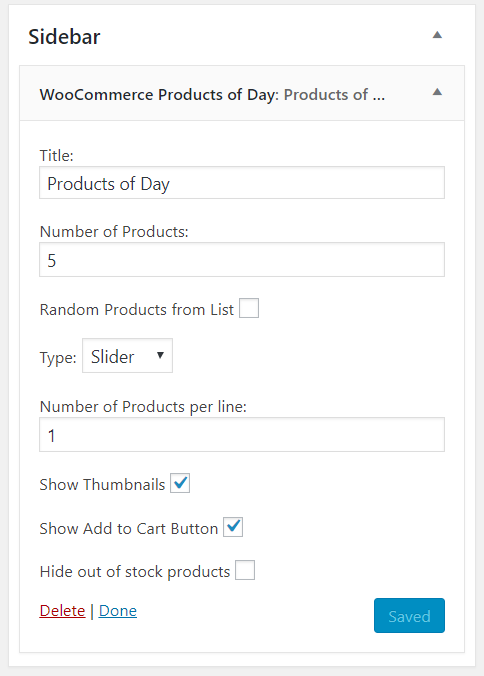
Widget
In additional, WooCommerce Products of Day has own widget. You can configure it in Appearance->Widget. Choose the “WooCommerce Products of Day” block and drag it into needed widget area.

After dragging, you will see a widget block with the following fields:
- Title – any text that you whant for title
- Number of Products – count of products to display
- Random Products from List – get random products from products list for day with random sort
- Type – types of widget:
- Default – like products on your shop
- Slider – products in slider
- Number of Products per line? – products count per line or per slide for sliders type
- Show Thumbnails – display product thumbnails
- Show Add to Cart Button – display add to cart button after products
- Show Qiuck View Button – display Quick View button ( only if plugin WooCommerce Product Preview installed and activated )
- Hide out of stock products – hide products, that out of stock
You can see our widget configuration on the next picture:

Result
In our example, we created a widget with slider. See the result on the picture below.

The slider is showing products pack for Saturday. We added border and padding. Also, we added border radius.
In Conclusion
We hope that this article be useful for you and your webstore. The plugin can help you easy make a product of day. You can increase sales of needed product. More information about plugin work you can read on the plugin page or his documentation.





