The checkout Options of WooCommerce will allow you to configure the use of coupons, to define the pages and URLs used by the concrete Checkout process components and most importantly a way to manage the existing payment methods. In the next few lines of this tutorial we will review all of the options related to the Checkout Process which you are provided with.
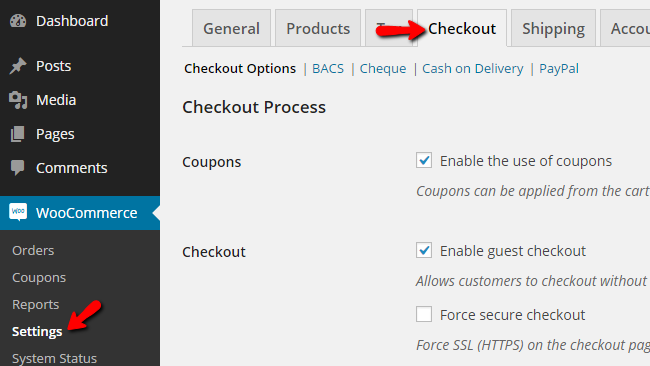
Before you can start with the configuration of concrete payment method you will need to first configure the Checkout Options supported by your Store. This can be easily achieved if you access the admin area of your WordPress application and then by navigating to the WooCommerce>Settings>Checkout page.

There you will be able to find two section of settings and bellow we will discuss each one of those.
The first section is called Checkout Process and there you will be able to find the following options:
- Coupons – This will enable the use of coupons on the checkout pages
- Checkout – Here you can enable options for guest checkout or to force the https:// secure connection on that page
The second section of settings is called Checkout Pages and as the name suggests here you will be able to configure the pages for the different components involved in the checkout process:
- Cart Page – Here you will be able to define a page from your website where the customers will be able to view their shopping Cart
- Checkout Page – Here you will be able to define the page where the user will be able to complete the Checkout process
- Terms and Conditions – Here you will be able to define the page which will be used for the Terms and Conditions texts
The third and final section is called Checkout Endpoints and there you will be able to configure the URLs for handling specific actions during the checkout process. Keep in mind that these URLs should be unique and they should not be repeated.
The option you have available here for configuration are:
- Pay – The URL that should be used for the payments page
- Order Received – The URL that should be used for the received order page
- Add Payment Method – The URL that should be used for add payment method
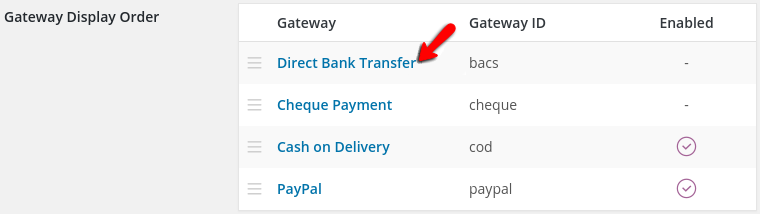
The final section is called Payment Gateways and there you will be able to receive more information on the already configured payment methods. And of course to set them as per your needs.
Payment Gateways
The Payment Methods is one of the most important things you will need to consider when building your Online Store. Providing your customers with large variety of payment methods will ensure the customer satisfaction from your Store and also will remove the probability of a customer being lost because the lack of the requested by the same customer payment method.
In the next few lines of this tutorial we will show you how to configure the basic payment methods provided by WooCommerce.
Direct Bank Transfer Configuration
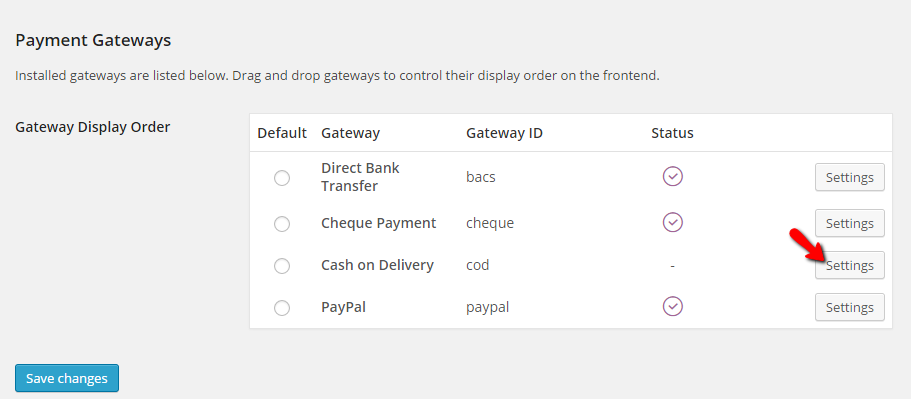
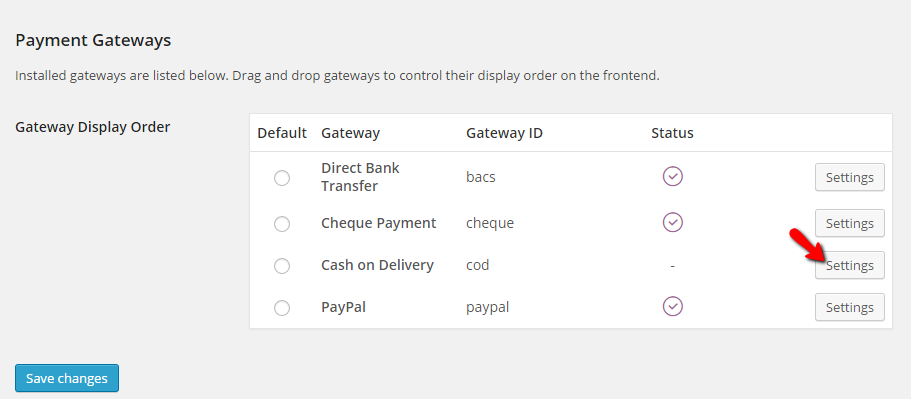
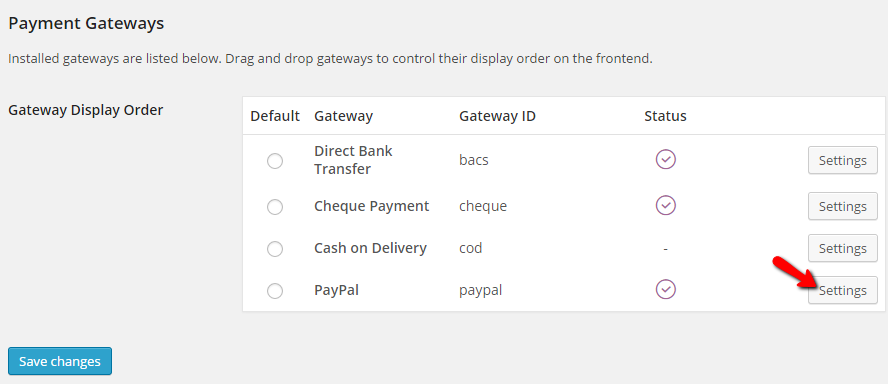
Now that you have configured all the options related to the Checkout process your customers will be performing it is time to actually configure the payment methods on your website. On the same page where you were configuring the Checkout options you will be able to locate the Payment Gateways section. As mentioned previously in our WooCommerce tutorial series the section contains the supported by default payment methods.

By clicking on the Name you will be able to configure the settings for each payment method independently.
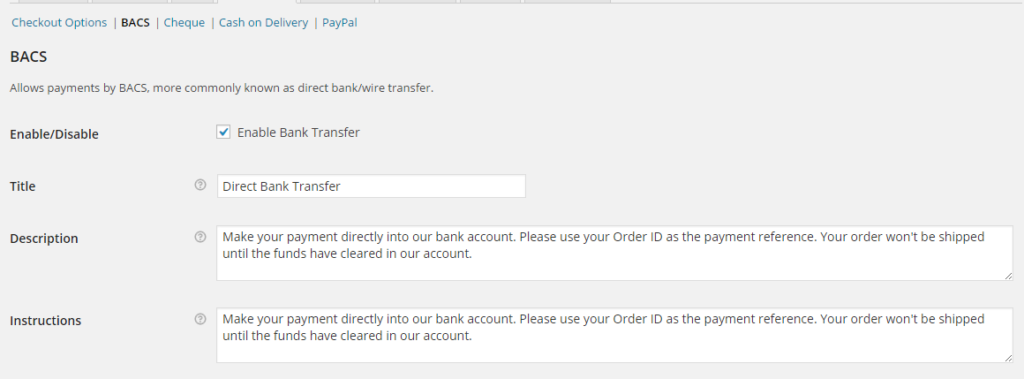
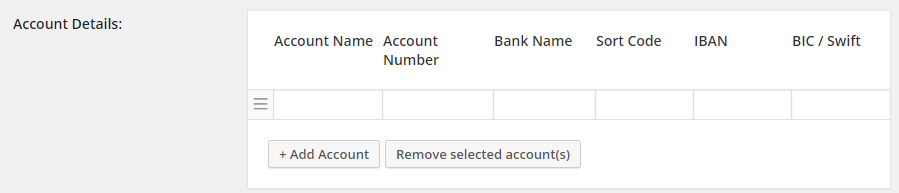
Letus start with the Direct Bank Transfer method. This method is used when you would like the payment for your products to be directly processed via a bank/wire transfer.

The options you will need to configure for this payment method are few and they are quite intuitive – Description, Introduction and Account Details, while the last one is actually used to add bank accounts you would like the transfer to be pointed at.

Once you are done with all the changes please click on the Save changes button so all the performed configuration can be saved and you are done.
Cheque Configuration
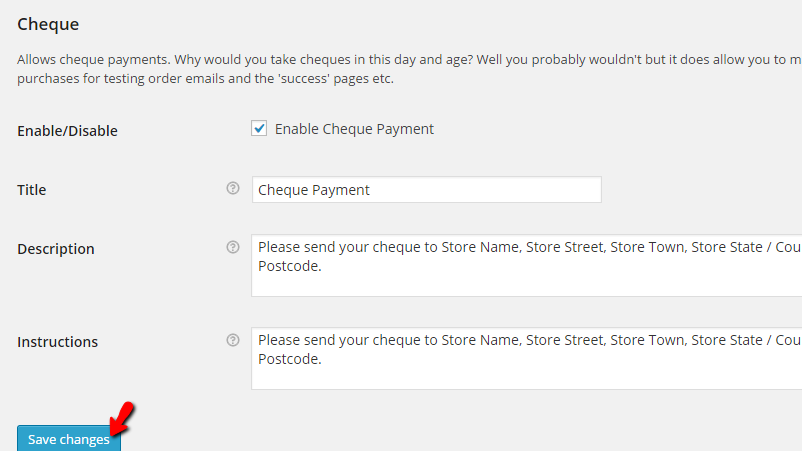
The next payment method is called Cheque and as the name suggests it is used for allowing your customers to pay with an E-Cheque.

The options you have to configure here are also relatively simple – Title, Description and Introduction.

Once you are done with these please click on the Save Changes button so all settings can be saved.
Cash on Delivery (CoD) Configuration
The next default payment method is called Cash on delivery and as the name suggests it is used when you would like to enable your customers to pay whenever they receive the product.

When you are done with these configurations, please use the Save Changes button so all these changes can be saved and you are ready to receive payments upon delivery.
PayPal Configuration
The final default payment method is called PayPal and most probably this is the one you would like to ensure that is checked.

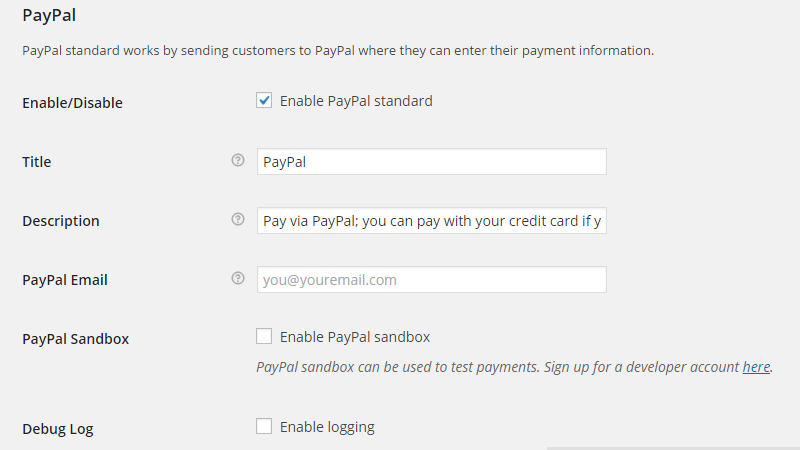
The configurations available for this payment method are quite a lot and we will review those separately by the sections they are into. First let’s begin with the PayPal section itself. It contains the basic information as the other options does, however with the addition of the PayPal Email, PayPal Sandboxand Debug Log options. These are used respectively for defying your Paypal email account, if the shop should be in sandbox mode and also if the payment method should create a debug log at the mentioned location.

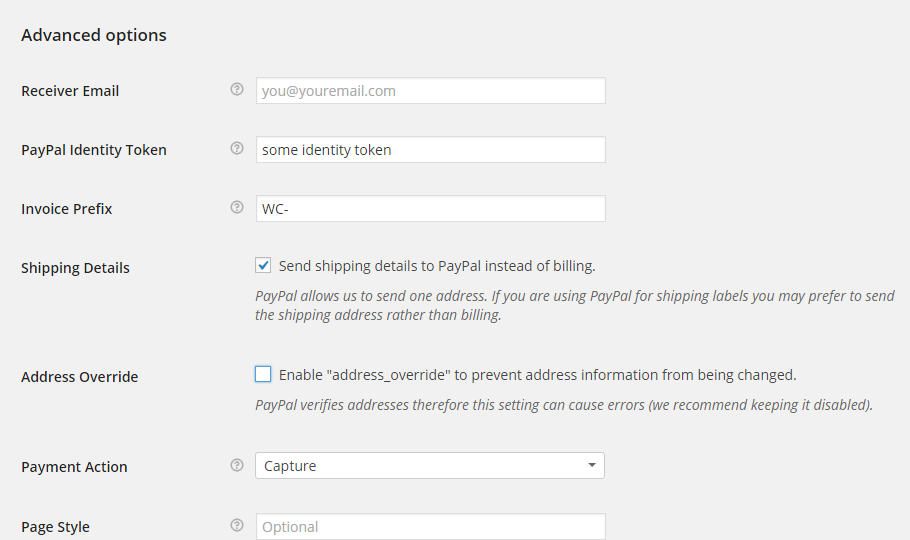
The next section with options is called Advanced Options and indeed it contains some pretty advanced settings for that Payment method. Let’s review those:
- Receiver Email – Your email account with PayPal to which the funds will be sent
- PayPal Identity Token – The Identity token of your PayPal account. You can get that from the Profile -> Website Payment -> Preferences option located in your PayPal account
- Invoice Prefix – The prefix which will be used for the generation of the invoice number in PayPal
- Shipping Details – This option will basically allow you to send Shipping address instead of billing information to PayPal
- Address Override – This option will disallow the change of address information by the customer
- Payment Action – Here you should choose if you would like to capture funds immediately or if you would like to authorize payment only
- Page Style – The name of the page you would like to use for checkout with paypal. Those pages are defined in your PayPal account

Once you are done with these settings you should move forward to the last section of settings which is called API Credentials and there you will need to fill your API Username, Password and Signiture in order for you to be able to process refunds. You should be able to find more information on generating these credentials in the official documentation for PayPal developers.
Once you are done with all the settings please use the Save Changes button and you will finalize the setting of this Payment Method.
Congratulations! You now know how to configure all of the default Payment Methods on your WooCommerce based Online Store!